今回はアメブロのサイドバーに画像や広告(バナー)を貼る方法を紹介していきます。
アメブロのサイドバーのサイズ
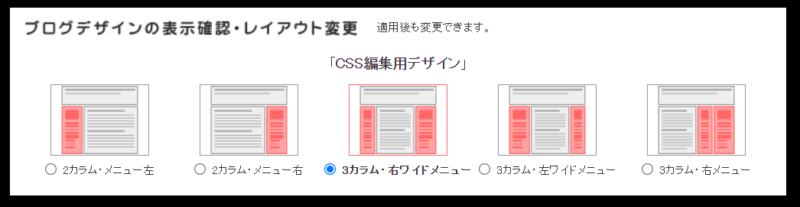
まずは、サイドバーのサイズを確認しておきましょう。

- 3カラムの場合は広い方が300pxで狭い方が200px
- 2カラムの場合は300px
これを参考に画像や広告タグを準備しておきます。
今回はフリープラグインにこのタグを貼り付けてサイドバーに広告を貼り付ける手順を紹介していきます。
サイドバーに広告を貼る手順
さて、サイドバーに広告や画像などのコンテンツを追加する場合には「フリースペース」か、「フリープラグイン」を使います。
但しフリースペースの場合は「iframe」を含むタグは使えないので、広告タグなどを貼り付けるのであればフリープラグインがおすすめです。設置する広告に関してはASPへの登録をして準備しておきましょう。登録も利用も無料です。
ちなみに禁止タグが違うだけで「フリープラグイン」も「フリースペース」も設置方法は同じです。
フリープラグインやフリースペースに広告を設置する
マイページから「ブログ管理」⇒「設定・管理」⇒「プラグインの追加」をクリック。

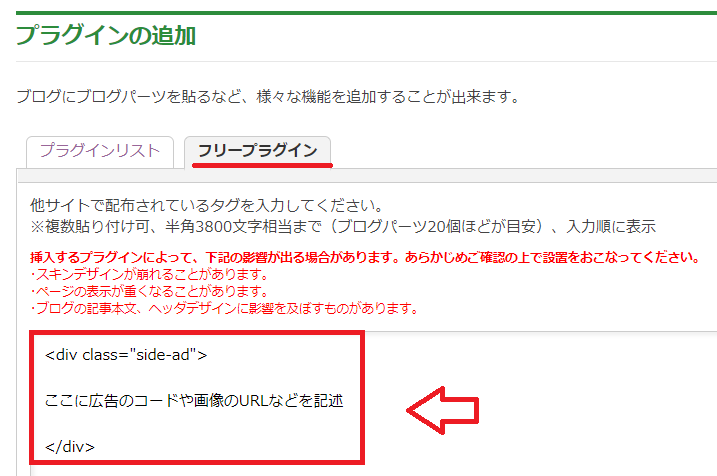
「フリープラグイン」をクリックして広告のコードや画像のURLなどを設置。

今回は以下のように「side-ad」という名前をつけておきました。名前を付けておくと後からCSSで位置調整などができます。
<div class="side-ad"> ここに広告のコードや画像のURLなどを記述 </div>
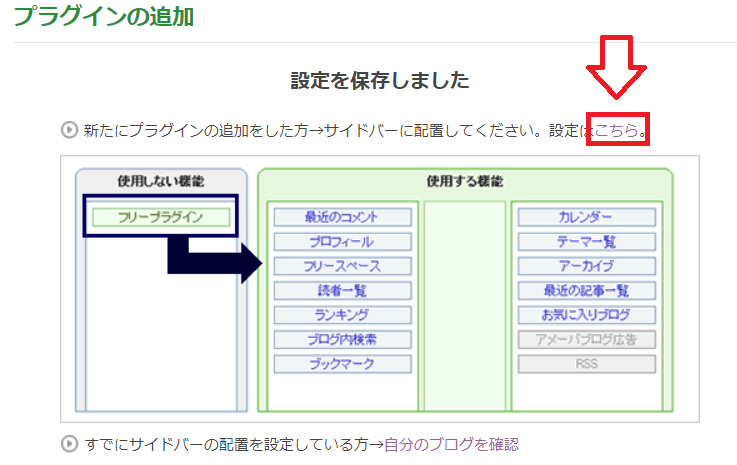
「保存」すると次のページで「新たにプラグインの追加をした方→サイドバーに配置してください。設定はこちら。」と書かているので、「こちら」の部分をクリック。

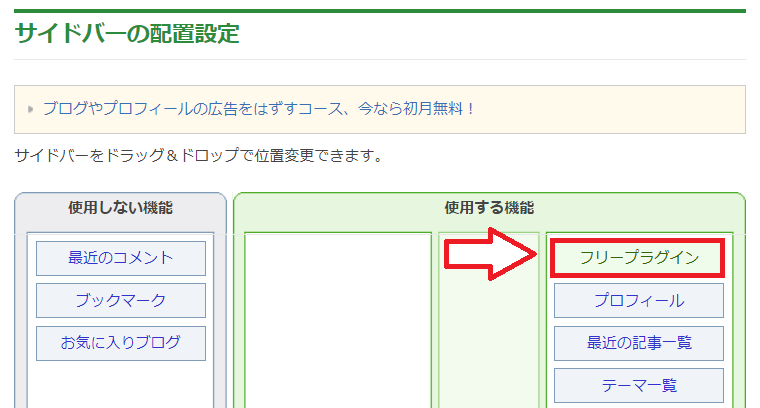
フリープラグインをサイドバーの好きな位置に追加。

最後に「保存」を忘れない事。
複数の広告を追加する場合はCSSで位置調整
複数の広告を追加してもOKですが、1つ目の広告と2つ目の広告の間がくっついている場合があるのでその場合は1つ1つの広告のコードの下に改行タグ<br />を1つ2つ入れて調整するか、CSSで位置調整できます。
先程「side-ad」と名前を付けた部分はCSSで位置調整できます。
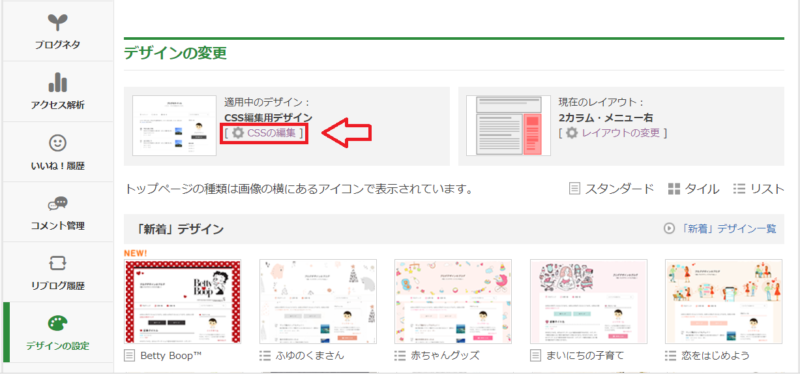
アメブロのマイページから「ブログ管理」⇒「デザイン設定」⇒「CSSの編集」をクリック。

CSSの一番下に位置調整のコードを追加したらOKです。
.side-ad {
text-align: center;
margin-top: 30px;
margin-bottom: 30px;
}
簡単に説明しておくと
- 中央寄せ(text-align: center)
- 上に30pxの余白(margin-top: 30px)
- 下に30pxの余白(margin-bottom: 30px)
って感じですね。
以上アメブロのサイドバーに広告や画像を設置する方法でした。

コメント
勉強させていただきました。ありがとうございます。実はアメブロを作っているのですが、広告をフリープラグインに入れるところまではできるのですが、左上や記事下にも入れるようにしたいのですが、やり方がわかりません。
もしわかれば教えていただけないでしょうか。
>cpa-grobal様
コメントありがとうございます。
アメブロで広告を入れる事ができるのは
基本的に「フリープラグイン」と「フリースペース」の2つです。
「フリープラグイン」も「フリースペース」も文字数の限りがありますが、続けてタグを埋め込めば複数の広告を詰め込む事ができます。
但し、「フリースペース」は確か禁止タグがあったハズなので、禁止タグを含む物はフリーフラグインに入れて下さい。
あとは、この「フリースペース」と「フリープラグイン」の配置を決めて設置。
それから記事下の広告は記事の最後にそのままタグを張り付ければいいと思いますが、記事内もフリースペースと同じく禁止タグがあり、禁止タグを含む物を入れると表示できないので注意。
「アメブロ 禁止タグ」で検索すれば禁止タグの一覧を確認する事ができます。
iPhoneでのやり方も教えて下さい。
>めぐ様
コメントありがとうございます。アメブロの場合はスマートフォン用のデザインがほとんど決まっている状態でアメブロのヘッダー画像、サイドバーなどがスマートフォンで表示させるとカットされてしまっています。ここが大きくカスタマイズできるといいのですが、今の所思いつきません。文字色を変えたり若干の変更はできるとは思いますが、大幅なテンプレート変更というのは制限させてしまっています。
スマートフォンで表示させるとたくさんの広告等も表示されますし、これはアメブロ側の収益になっている部分だと思いますので、大幅なカスタマイズはできないようにしているのかも知れません。また、もし仮にできたとしても大幅なテンプレート変更は利用規約的に厳しいと思われます。参考にならずにすみません。