前回アメブロにヘッダー画像を設置しました。
今回はヘッダー画像の下にグローバルナビ(ナビゲーションメニュー)を設置するカスタマイズです。グローバルナビを設置する事によって読んでもらいたい記事に誘導する事もできますし、訪問者への道案内的な使い方ができます。ちなみにこんなやつ。

グローバルナビに関してはアメブロカスタマイズ専科のまつもと様の記事で紹介されていたのでほとんど引用にはなりますが、ちょっとだけ位置調整等を追加して紹介しておきます。
CSSが編集できるデザイン(テンプレート)である事が前提なので、CSSデザイン用を使っていない方は事前に用意しておきます。
ナビゲーションメニュー設置の前準備
一応記事コンテンツの幅やサイドバーの幅のカスタマイズはしていない状態を前提として進めますが、アメブロの場合初期状態でブログの幅が1120pxあります。
設置する前にここにいくつのメニューを追加するかをまずは考えておき、設置するメニューのボタンの幅を計算しておく必要があります。
メニューボタンは4つか5つがおすすめです。
■4つのメニューを付ける場合
1120pxの幅に4つのメニューボタンをつけるので1120÷4=280px。つまりボタンの幅は280pxと覚えておきます。
■5つのメニューを付ける場合
1120pxの幅に5つのメニューボタンを付けるので1120÷5=224px。つまりボタンの幅は224pxと覚えておきます。
計算ができたらその数値を覚えておいて、グローバルナビを設置していきます。
グローバルナビ設置の手順
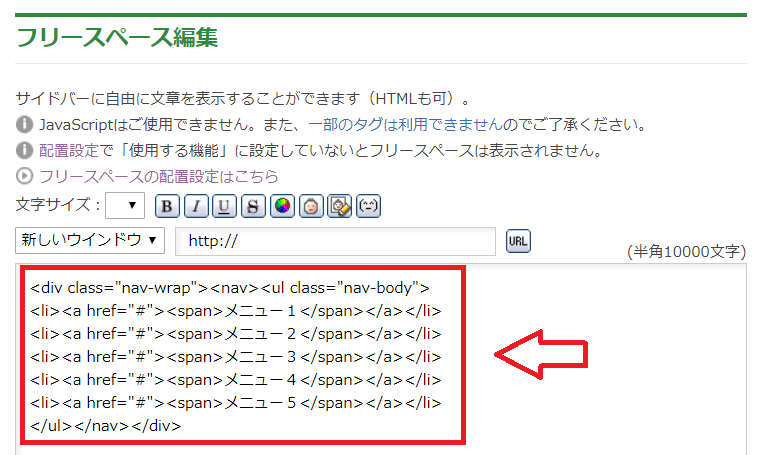
まずはアメブロの「マイページ」⇒「ブログ管理」⇒「設定・管理」⇒「フリースペースの編集」をクリック。

フリースペースに次の記述をします。
<div class="nav-wrap"><nav><ul class="nav-body"> <li><a href="#"><span>メニュー1</span></a></li> <li><a href="#"><span>メニュー2</span></a></li> <li><a href="#"><span>メニュー3</span></a></li> <li><a href="#"><span>メニュー4</span></a></li> <li><a href="#"><span>メニュー5</span></a></li> </ul></nav></div>
「#」の文字の所にはボタンクリック時にジャンプするページのURLを(#を消して)書き込んで下さい。それから「メニュー1」から「メニュー5」には、そのボタンに表示する文字(テキスト)を記入します。

一応メニューを5つ書いておきましたが同じように「li」と「/li」で囲んで追加してもOKです。4つのメニューボタンを設置する場合は1つ減らしておく事。最初に決めたボタンの数に調整して下さい。
メニューを何にするか決まっていない場合はとりあえず上記コードを追加しておいて設置が完了してから考えてもいいです。記述できたら「保存」。「保存」を忘れないように。
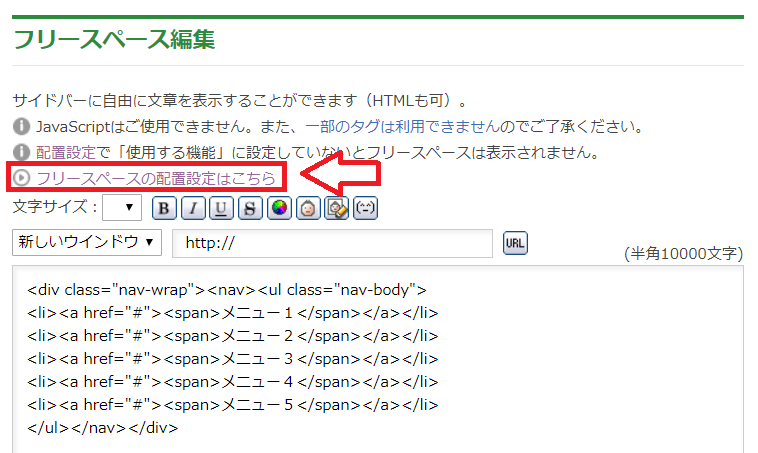
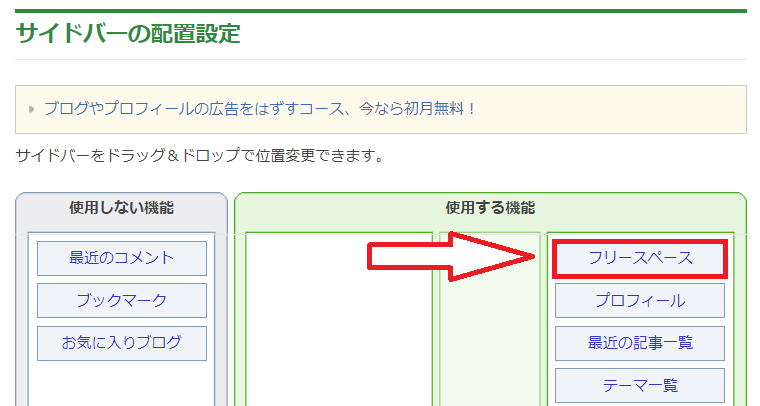
それから「フリースペースの配置設定はこちら」というリンクをクリックしてサイドバーの適当な位置に配置しておきます。


配置ができたらここでも「保存」を忘れないように。
CSSを編集してヘッダー下にナビを設置する
ここまでの状態ではまだサイドバーに縦にメニューが並んでいる状態なのでこれをヘッダー下に移動して、メニューを横並びにして配置していきます。
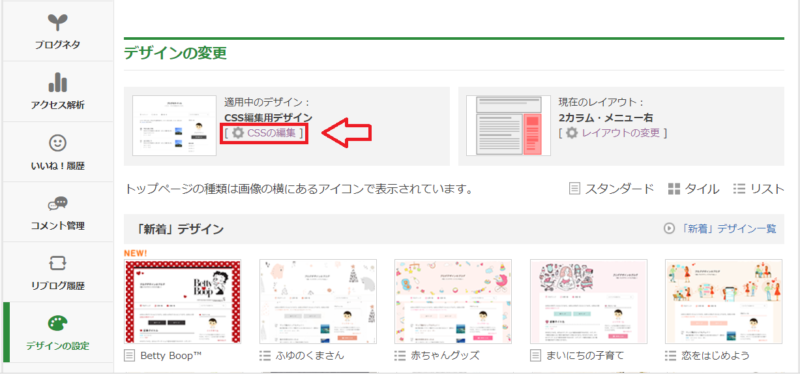
アメブロのマイページから「ブログ管理」⇒「デザイン設定」⇒「CSSの編集」をクリック。

CSSの一番下に次のコードを追加します。
/* グローバルメニュー(共通) */
.nav-wrap {
position: absolute;
margin: 0;
padding: 0;
}
.skin-blogSubA, .skin-blogSubB {
position: relative;
}
.skin-columnB .skin-blogSubA .nav-wrap,
.skin-columnC .skin-blogSubA .nav-wrap,
.skin-columnE .skin-blogSubA .nav-wrap,
.skin-columnD .skin-blogSubB .nav-wrap {
left: auto;
right: 0;
}
.skin-columnA .skin-blogSubA .nav-wrap,
.skin-columnD .skin-blogSubA .nav-wrap,
.skin-columnC .skin-blogSubB .nav-wrap {
left: 0;
right: auto;
}
.skin-columnE .skin-blogSubB .nav-wrap {
left: auto;
right: -360px;
}
.nav-body {
margin: 0;
padding: 0;
}
.nav-body:after {
display: block;
clear: both;
content: ".";
height: 0;
visibility: hidden;
}
.nav-body>br {
display: none;
}
.nav-body li {
display: block;
float: left;
margin: 0;
padding: 0;
text-align: center;
}
.nav-body li a {
display: block;
text-decoration: none;
}
.nav-body {
width: 1120px; /* メニューバー横幅 */
background: #FFFFFF; /* メニューバー全体の背景色 */
}
.nav-body li a {
width: 224px; /* ボタンの横幅(ボタン5つの場合) */
line-height: 50px; /* ボタンの高さ */
color: #ffffff; /* 文字の色 */
background: #1F5E73; /* ボタンの色 */
font-weight: bold; /* ナビの文字を太字に */
}
/* 標準ナビの上にグローバルメニューを表示 */
.skin-bgHeader {
padding-bottom: 50px; /* メニューバーの表示場所確保 */
}
.nav-wrap {
top: -165px; /* メニューバーの上下位置調整 */
}
ボタンの横幅5つの場合の数値です。ボタン4つにする場合は最初に計算したボタンの幅(280px)にしておいて下さい。
また文字色や背景色は好きな色に変更しておいて下さい。
以上でアメブロにグローバルナビ設置は完了です。

コメント
いろいろ検索していてこちらのブログにたどり着きました。
以前はおそらくわざめーばさんのblogの通りにしてグローバルナビをヘッダーの下に表示させることができたのですが、最近ブログ全体の幅を広げたりして980×300を1100×400にしています。
そのせいかどうかわかりませんがナビがなくなってしまい、どう修正しても表示島くなってしまいました。
大きさを変えたことが影響しますか?
どうかアドバイスをお願いいたします。
>始めまして様
コメントありがとうございます。ブログの幅を広げてからナビが表示されないという事ですが、もしかするとナビ自体は表示されていて、ヘッダーの画像の下にもぐりこんでいるという事もあるかもしれませんね、一度元に戻せるようにCSS等をメモ帳にコピーしておいて、一度ヘッダーの画像を外して確認してみるといいかも知れません。もし下のもぐりこんでいるのであれば「/* ▼▼▼ 位置・サイズ調整 */」の部分の数値を変更する事でナビ自体をもっと下に下げてみると表示できるのではないかと思います。
ヘッダーの画像をどかしてみたのですがメニューはありませんでした。
サイドバーにメニューが文字だけ残されたままです。
指示が上手くいかないということでしょうか?
他に思い当たりそうなことがございましたら是非教えてください。
よろしくお願いいたします。
チアリー
ヘッダーの高さを変更すると画面上すぐに反映されるのですが、しげぞうさんの「サイドバーとコンテンツ部分をちょっと下にずらしてみる」を追加しましたが、こちらは反映されませんでした。
ヘッダーとぴったりくっついてしまっているようです。
>チアリー様
返信ありがとうございます。ちょっと私も挑戦してみたいと思いますので、もしよければカラム数(2カラム、3カラム)を教えて下さい。ブログ全体の幅は1100pxですよね。おそらく全体の幅に合うように調整してコードを書けると思います。あ、ついでにメニューに設置するボタンの数まで教えて頂けると助かります。
ご迷惑おかけして申し訳ありません。
3カラムでボタンは4つです。
横幅は1100です。
ちなみに私のブログを見てみてください。
いろいろサイドバーに盛り込みすぎだからでしょうか(>ω<)
よろしくお願いいたします。
>チアリー様
なんとなく分かってきました。この横幅の1100pxというのが反映されていないのでは?ヘッダー画像も980pxになっています。もし良かったらCSSを元に戻せるようにメモ帳等にコピーしておいて、横幅を広げるために追加したコードと、グローバルナビのコード、ヘッダー画像の高さを変えた記述を一度削除してみて下さい。一度元に戻して改めて1つ1つ付けたしてみます。私のブログでブログの幅を1100pxに変更してナビまで付けてみました。私のブログではこれで反映されたのでおそらく大丈夫だと思います。まずはフリースペースの記述は大丈夫ですよね。ボタンは4つなので4つのメニューを書いてあると思います。
その後にCSSの一番下に次の記述を書きます。
.skinHeaderArea,.skinContentsArea{
width: 1100px; /* 全体の幅 */
}
.columnA .skinSubA,.columnB .skinSubA,
.columnC .skinSubA,.columnD .skinSubA,
.columnE .skinSubA{
width: 300px; /* (太い)サイドバーAの横幅 */
}
.columnC .skinSubB,.columnD .skinSubB,
.columnE .skinSubB{
width: 200px; /* (細い)サイドバーBの横幅 */
}
.columnC .skinMainArea,.columnD .skinMainArea,
.columnE .skinMainArea{
width: 570px; /* 3カラム時のメインカラムの横幅 */
}
.columnC .layoutContentsA,.columnD .layoutContentsA {
width: 885px; /* メイン&サイドAを囲う領域 */
}
これで全体の幅を1100pxに調整する事ができます。狭い方のサイドバーの幅も若干変更してますがこれは数値を変更する事で変える事ができます。一応このままでやってみて下さい。次にヘッダーの高さを変更します。ヘッダー画像は横幅1100pxで高さ400pxという事なので、そのサイズの画像を用意して下さい。
/* アメブロヘッダー画像設定 */
.skinHeaderArea{
height:400px;
background-image:url(画像のパスURL);
background-repeat:no-repeat;
background-position:center top;
}
ここでヘッダー画像の高さを調整、画像のパスURLという部分に画像のURLを入れて下さい。最後にナビのコードを入れます。一応4つのボタンになるようにボタンの横幅を調整してありますので、ボタンの背景色などはお好みで変更して下さい。
/* ヘッダー下にグローバルナビ(グローバルメニュー)を設置する */
/* ▼▼▼ 変更しない */
#wrap,.skinContentsArea{
position:relative;
}
#headerMenu{
position:absolute;
margin:0;
padding:0;
}
#headerMenu ul.menu{
margin:0;
padding:0;
list-style: none;
}
#headerMenu ul.menu li{
display:inline;
}
#headerMenu ul.menu li a{
display:block;
float:left;
margin:0;
padding:0;
white-space:nowrap;
overflow:hidden;
text-align:center;
}
/* ▲▲▲ 変更しない */
/* ▼▼▼ 位置・サイズ調整 */
#wrap,.skinContentsArea{
padding-top:40px; /* メニュー設置用スペース */
}
#headerMenu{
top:0px; /* 上下位置調整 */
left:0px; /* 左右位置調整 */
width:1100px; /* メニュー全体の幅 */
}
#headerMenu ul.menu li a{
width:275px; /* ボタンの幅 */
line-height:35px; /* ボタンの高さ */
font-size:14px; /* ボタンの文字サイズ */
}
/*▼▼▼ 色・文字装飾・背景など */
#headerMenu ul.menu li a{ /* 通常時 */
color:#ffffff; /* 文字色(白) */
font-weight:bold; /* 太字*/
text-decoration:none; /* 下線(なし) */
background-color:#1F5E73; /* 背景色(濃い青) */
background-image:url(); /* 背景画像 */
background-repeat:repeat; /* 背景画像繰り返し */
}
#headerMenu ul.menu li a:hover{ /* カーソルが乗った時 */
color:#7a8285; /* 文字色 */
font-weight:bold; /* 太字 */
text-decoration:underline; /* 下線(あり) */
background-color:#1F5E73; /* 背景色 */
background-image:url(); /* 背景画像 */
background-repeat:repeat; /* 背景画像繰り返し */
}
/*▲▲▲ 色・文字装飾・背景など */
.columnC .skinMainArea {
margin-top: 40px;
}
.columnC .skinSubA {
margin-top: 40px;
}
.columnC .skinSubB {
margin-top: 40px;
}
一応変更して「F5」を押してリロード(再読み込み)して反映されているか見てみて下さいね。
それとおそらくチアリー様のブログのURLは公開したくないと思いますのでコメントにあったURLは削除しておきますね。
すごいです!!
出来ました!
どこを削除したらいいかわからず、まずはしげぞうさんの記述をそのまま貼り付けました。
それではダメで、わからないなりに重複してそうな数行を削除しましたら一気に解決しました。
感動です。
本当にありがとうございました。
私のブログがお分かりになるようでしたら是非確認してみてください。
今度はヘッダーの写真を変更してみようと思います。
またわからないことがありましたらコメントしてもよろしいでしょうか?
本当に本当にありがとうございました。
>チアリー様
やった!!!ブログも確認させて頂きました。きっちり反映されていて嬉しく思います。とても感じのいいブログですね。私自身も勉強になりました、ありがとうございます。これからも質問があれば私の分かる範囲ですが回答させて頂きますね。自分の勉強にもなるので大歓迎です。今後ともよろしくお願い致します。あ、それからお誕生日おめでとうございます。ちょっと遅れましたが(笑)。
ブログ見ていただいたんですね
ありがとうございます。
お誕生日メッセージもありがとうございます。
素敵な1年になりそうですヽ(*´∀`)ノ
はじめまして。質問させてください。
私のブログにグローバルメニューを設定しようと思い、なんとかできたのはできたのですが、
太字にできない
背景色を変えられない
文字の色も変えられない
ため、せっかく設定したのに目だたないままで困っています。
いろんなマニュアルを参考にしてそのとおりにしたのですが、どうしても変えられません。
非常に申し訳ありませんが、私にもわかるように教えていただけますでしょうか。
よろしくお願いします
>結月様
コメントありがとうございます。グローバルナビも書き方が少し違うだけで反映されない場合もあります。色々なマニュアルを参考にしたという事なので色々違うやり方の要素が混じっているのかも知れませんね。もしよければ使っている「ブログのURL」と「設置したいメニュー数」「使いたい背景色のカラーコード」の3つを教えてもらえないでしょうか?ブログのURLはコメント公開の前に削除しますし、それを元に私もコードを作成してみます。
しげぞうさんへ
お忙しい中、お返事いただきありがとうございます。
ブログは、
です。使うメニューは3つなのですが、4つか5つの方が都合がいいと書かれていたので、4つにして3つだけ使っている状態です。
背景色は正直どんな色がいいか決めかねていて、カラー一覧のサイトを見つけたので、合わせながら調整しようと思っていました。
ダメでしょうか。
また不都合でしたらお返事ください。
お手数をおかけして申し訳ないですが、よろしくお願いします
>結月様
返信ありがとうございます。ブログも確認させて頂きました。早速やってみます。まずは現在のCSSを全部コピーしてPCのメモ帳等に貼り付けて保存しておいて下さい。上手く反映されなかった時にまた元に戻せるように準備しておきます。
コピーして保存したら、グローバルナビを設置するために書いたコードを一度全部消してみます。メニューは現在3つ利用されてますので、1つ増やして4つにしましょうか。増やす項目は「読者登録ページ」が良いと思います。
フリースペースに現在メニューが書いてあると思いますので項目を4つに増やして記述して「保存」をします。メニューは4つなのでフリースペースには4つの項目を記入してください。ここは本文参照でお願いします。
それぞれ#の部分に飛ばしたいURLを記述(#は消して)、そしてテキスト部分(メニュー1~4)の部分にはそれぞれ好きなテキストを入れます。これは現在反映されているので大丈夫かと思います。
続きまして今度はCSSの編集です。グローバルナビのコードは全部消しておいたと思いますので、1からコードを追加します。CSSの一番下にどんどんコードを追加して下さい。
/* ヘッダー下にグローバルナビ(グローバルメニュー)を設置する */
/* ▼▼▼ 変更しない */
#wrap,.skinContentsArea{
position:relative;
}
#headerMenu{
position:absolute;
margin:0;
padding:0;
}
#headerMenu ul.menu{
margin:0;
padding:0;
list-style: none;
}
#headerMenu ul.menu li{
display:inline;
}
#headerMenu ul.menu li a{
display:block;
float:left;
margin:0;
padding:0;
white-space:nowrap;
overflow:hidden;
text-align:center;
}
/* ▲▲▲ 変更しない */
まずはこれを追加しておきます。追加できたらこれも追加。
/* ▼▼▼ 位置・サイズ調整 */
#wrap,.skinContentsArea{
padding-top:40px; /* メニュー設置用スペース */
}
#headerMenu{
top:0px; /* 上下位置調整 */
left:0px; /* 左右位置調整 */
width:980px; /* メニュー全体の幅 */
}
#headerMenu ul.menu li a{
width:245px; /* ボタンの幅 */
line-height:35px; /* ボタンの高さ */
font-size:14px; /* ボタンの文字サイズ */
}
ブログ全体の幅が980pxでボタンが4つなので、980÷4=245pxなのでここのボタンの幅は「245px」にしています。
いよいよボタンの背景色や文字色を決める部分が下記のコードです。
/*▼▼▼ 色・文字装飾・背景など */
#headerMenu ul.menu li a{ /* 通常時 */
color:#ffffff; /* 文字色(白) */
font-weight:bold; /* 太字*/
text-decoration:none; /* 下線(なし) */
background-color:#ff99ff;; /* 背景色 */
background-image:url(); /* 背景画像 */
background-repeat:repeat; /* 背景画像繰り返し */
}
一応どの色にするか迷ったのですが、文字色を白(#ffffff)、背景色を薄いピンク系の色(#ff99ff)にしてみました。それから「font-weight」の部分で太字(bold)にしておりますのでまずはこのまま追加して下さい。背景色や文字色を変更したい場合はこの部分を変更して下さい。
次にナビの部分にカーソルが乗った時の色を指定していきます。このコードを追加。
#headerMenu ul.menu li a:hover{ /* カーソルが乗った時 */
color:#ffffff; /* 文字色(白) */
font-weight:bold; /* 太字 */
text-decoration:none; /* 下線(なし) */
background-color:#cc66ff; /* 背景色*/
background-image:url(); /* 背景画像 */
background-repeat:repeat; /* 背景画像繰り返し */
}
/*▲▲▲ 色・文字装飾・背景など */
一応これもカーソルが乗った時の背景色を薄い紫(#cc66ff)に変更してみましたが設置ができた後にお好みで変更して下さい。アンダーライン(text-decoration) も無し(none)に変更してます。
以上でグローバルナビの設置はできると思いますので試してみて下さい。それから、余談ですが、グローバルナビと下のコンテンツ(サイドバーや本文が表示される部分)が現在くっついています。グローバルナビの下に少しスペースを作るのであれば次のコードも追加して下さい。
.columnC .skinMainArea {
margin-top: 40px;
}
.columnC .skinSubA {
margin-top: 40px;
}
.columnC .skinSubB {
margin-top: 40px;
}
これでグローバルナビの下に40pxのスペースができます。数字はお好みで変更して下さいね。
すごい!できました。
しげぞうさん、ご丁寧に教えてくださって本当にありがとうございました。
もう少し目立つように文字の大きさを大きくしたいと思ったらどうしたらいいのでしょうか。
申し訳ありませんが、教えてください。
よろしくお願いします
>結月様
良かった!私も確認してみましたがきちんと反映されてますね。ナビの文字を大きくするには追加したコードのこの部分を探して下さい。
/*▼▼▼ 色・文字装飾・背景など */
#headerMenu ul.menu li a{ /* 通常時 */
という部分の{ }の間に文字色や、背景色を書きましたよね。この中に文字サイズを指定するコードを入れます。{ }内であればどこでもOKなので次のような一文を追加して下さい。
font-size: 18px;
サイズはお好みで数値を変更してみて下さいね。これで文字の大きさを調整できると思います。
ありがとうございました。
とても助かりました。
今ブログの見直しをいろいろやっているのですが、できなかったらほかのことでもご質問させていただいてもよろしいでしょうか。
>結月様
文字の大きさ変更反映されて良かったです。もちろん他の部分の質問でも構いませんし、私自身も勉強になりますので大歓迎です。時々調べてもできない事もありますが、私に分かる範囲であればできる限り答えていきたいと思っていますのでいつでもコメントして下さい。
しげぞうさんへ
お返事遅れて申し訳ありません。
今回は本当にありがとうございました。
ブログを充実させたいのですがなかなか疎くて前にすすまないことが多いです。
また何度もご質問させていただくかと思いますが、今後ともよろしくお願いいたします
昨年大変お世話になりました結月です。
本当にありがとうございました。
もしよろしければ今年もいろいろと教えてください。
よろしくお願いいたします
>結月様
わざわざありがとうございます。私のほうこそ勉強にもなりますので助かります。こちらこそよろしくお願い致します。
こんばんは
お久しぶりです。
申し訳ありませんが、また質問させてください。
新たにもう一つブログとHPを作成することになり、現ブログも内容を変えたいと思っていますので、いろいろと教えていただけますでしょうか。
まず、ブログやHPに載せるヘッダーを自分で気にいったデザインのを載せたいのですが、以前うまく調整できずそのままになっています。(HPの方ですが)
どのように載せたらいいのか教えてください。
ちなみに ブログは
HPは
です。HPのヘッダーは変えたいと思っていて、ブログは新ブログで新しいのを入れたいと思っています。
よろしくご指導ください
>結月様
コメントありがとうございます。新しくHP作成されるんですね!HPも拝見させて頂きましたが、ヘッダー部分もきれいなレイアウトになっていると思います。このヘッダー画像を変更したいということでしょうか?おそらく利用されているのが無料のホームページだと思いますが、私自身この無料ホームページサービスは利用したことがないのでちょっと詳しくは分かりませんが、もしヘッダー画像を変更したいというのであればおそらくHTMLから「emotionder-img」という部分を探してURLを変更する必要があると思います。CSSの記述に「emotion-header-img」の記述がないようなのでおそらくHTMLに書かれているのではないかと推測しています。
実際使った事がないので推測で申し訳ないのですが、先にバックアップをしておき、使い方画像をアップロード、そしてHTMLからこの「emotionder-img」を探して「src=”http://~”」となっている部分のURLを画像のURLに変更してみて試してみるといいかもしれません。
いつもお世話になりありがとうございます。
ブログにヘッダーをつけようと思ったのですが、なかなかうまくいかないです。調べてやっているのですが、なぜできないのでしょうか。
に
これをつけたいのですが、ここまで終わっていてつくはずなのにつかないのです。
教えてください。
また同ブログにグローバルナビを5つつけたいのですが、どうしたらいいのでしょうか
合わせて教えてください。
よろしくお願いいたします
>結月様
コメントありがとうございます。他の方のCSS編集画面には入れないので推測なのですが、おそらく画像を指定する部分で記述ミスだと思います。background-image:urlの後に()をつけて()の中に画像のURLを入れます。こんな感じにしてみてください。
background-image: url(ここに画像のURL);
これで試してみて表示されるか確かめて見てください。
それからナビを5つ入れる場合ですが、このブログの横幅はデフォルトのままの980pxになっていると思いますので、メニューそれぞれの幅は980÷5で196pxになります。この「グローバルナビを設置するカスタマイズ」の記事通りにCSSを追加して、widthの部分だけを196pxに変更すれば行けると思います。
また分かりにくい部分や出来ない部分があればコメント頂けると助かります。
しげぞうさん
ちゃんとできました。いつもありがとうございます
ところでまたいっぱい質問があるのですが
HPのことですが
現在もってるHPは
ですが、新しいHPも形的にはこういう風にしたいのですが、jimdo のサイトをみても同じようなのがないように思うのですがあるのでしょうか。こういうシンプルなのでいいのですが。
それからヘッダー画像を変えようと思ったのですが、
左上のちっちゃいカップの写真をヘッダーにしたいのですが、どうしていいのかわかりません。グローバルナビのつけ方も教えていただけると助かります。
ブログについての質問はグローバルナビの設置ができません
まだ2つしか枠を決めていないのであとは空白になりますが、グローバルナビの設置ができません。どこが間違っているか教えてください。
毎日申し訳ありませんが よろしくお願いいたします
>結月様
コメントありがとうございます。ホームページのjimdoの方は私は利用したことがないので、仕組みがよく分かっていないため、このjimdoのカスタマイズについてはちょっと回答できません。本当に申し訳ありません。その代わりアメブロの方ですが、これは確認したらナビはついてますね。2つの項目もきちんと表示されていますが、文字が途中で切れてます。このナビの1つ1つの幅は196pxですので、それ以上を超えると文字が隠れてしまいます。なのでもう少しコンパクトなメニュー名にする必要があります。
メニュー名をちょっとコンパクトに(短く)して再度F5を押してリロードして確かめて見てください。
しげぞうさん
何度もありがとうございました
なんとか
できたのですが、
グローバルナビの色を変えるにはどうしたらいいのでしょうか。
緑はちょっと合わないように思うので変えたいのですが
教えてください。
よろしくお願いいたします
>結月様
コメントありがとうございます。背景色ですが、CSSに追加したこのような部分を探して下さい。
/*▼▼▼ 色・文字装飾・背景など */ #headerMenu ul.menu li a{ /* 通常時 */ color:#ffffff; /* 文字色(白) */ font-weight:bold; /* 太字*/ text-decoration:none; /* 下線(なし) */ background-color:#1F5E73; /* 背景色(濃い青) */ background-image:url(); /* 背景画像 */ background-repeat:repeat; /* 背景画像繰り返し */ } となっている部分の背景色「background-color:」の「#1F5E73;」部分を好きな色の番号に変更したらOKです。前回はピンク「#ff99ff;」にしましたよね。この部分は好きな色を探して変更してみて下さいね。しげぞうさん 何度もありがとうございました
またわからないことがあったら教えてくださいね
よろしくお願いいたします
980の幅で設定する場合
5つの場合はボタンの幅196と言う事は判りました
例えば5つをそれぞれ違うサイズに設定したいんですが
どうすれば良いんでしょうか?
例えばコチラのサイトでしたら
まとめページ 幅100
アフィリエイト初心者講座 幅150
おすすめの無料ツール 幅230
色々な副業を紹介 幅270
よくある質問 幅230
(計980)
こう言う感じで設定する場合のタグを
教えてください ヨロシクお願いします。
>ヨシオ様
コメントありがとうございます。面白い視点ですね、実際に私もやってみました。一応複雑になる部分があるので、先にコード自体は全部コピペしておいた方がいいと思います。
それでまずはフリースペースのメニュー部分の「li」タグに全てクラス名前を付けてみました。こんな感じです。
それぞれ「menu1」から「menu5」というクラス名を付けておきます。それで後はCSSでそれぞれの幅をしてあげるコードを追加する事にしました。
.menu1 a{width:100px !important;} .menu2 a{width:150px !important;} .menu3 a{width:230px !important;} .menu4 a{width:270px !important;} .menu5 a{width:230px !important;}これで幅をそれぞれ指定してあげる事ができました。「!important」はこのCSSを優先させる時に使う物です。これを付けないと反映されなかったで、一応付けてます。もっとスマートな方法があると思いますが、ちょっと複雑になるのでこれでOKかと思います。一度試してみてまたできない場合や分からない場合はコメント下さい。
早速の回答有難うございました。
クラス分けして名前付けしたものを
CSSに加える
なるほど良く判りました(*^_^*)
ボタンによっては
字数が多い場合があり
少ない字数のボタンは
幅を狭めたいと思いまして
本当に有難うございます。
試して出来ましたら
また報告の方伺いますm(__)m
※しげぞうさんの回答記事
(2014/09/17 PM1:55)に書かれている
設定で作成しています。
/* ヘッダー下にグローバルナビ(グローバルメニュー)を設置する */
の下のどの部分に先ほど教えて頂いたCSSタグを
埋め込めば良いんでしょうか
忙しくない時で構いませんので
教えて頂ければ有り難いです
こんばんわ^^
何度も失礼します。
上手に設置できました。
まだナビボタンの画像を用意していないので
設置には少し時間かかりますが
頑張って作成します。
この度は本当に有難うございました。
前々から悩んでいたのですが
こちらのサイトでこんなに早く解決できるとは^^
もっと早くこのサイトを見つければ良かったです。
今後も何かありましたら
宜しくお願い致します^^
>ヨシオ様
わざわざ返信ありがとうございます。設定できて良かったです!私自身も勉強させてもらう事が多いのでまた何かありましたらコメント頂けるとありがたいです。こちらこそよろしくお願い致します。
初めまして。グローバルナビについて、大変分かりやすく参考になります!!
質問なのですが、
メニュー1メニュー2メニュー3メニュー4メニュー5
上記のように「それぞれのボタンの幅も変えられる」ということは、
「画像もそれぞれメニュー1〜5によって割り当てることができる」ということでしょうか?
その場合のCSSはどのようになりますか?
各メニューに、それぞれ個別の画像(幅は196px 高さは90px 共通・リピートをしないでデザインは違うもの)を設置。
ロールオン時にも画像を変えたいので、合計10種類の画像を用意しているのですが、
CSSがわからず行き詰まっております。。(T ^ T)
よろしくお願いいたします!
>アイコ様
コメントありがとうございます。内容は了解しました。ちょっと検証してから再度返信しますね。明日は用事があるため返信は週明けになると思います。月曜か火曜には返信できると思いますのでもうしばらく待って頂けると助かります。どうぞよろしくお願い致します。
しげぞうさん!
早々に検証していただけるとのこと、ありがとうございます!
お時間、ご無理のない範囲で結構です(> <)!
どうぞよろしくお願いいたします。
>アイコ様
お待たせしました。アメブロのナビで個別の画像設定ですが、一応やってみました。現時点のCSSなどはメモ帳にコピペしておき、いつでも元に戻せるようにしておいてから試して見てください。
※事前に利用する画像はアップロードしておいてそれぞれのパス(画像URL)をメモ帳などに貼り付けておきます。
まずはとりあえず記事通りに通常のナビを設置するコードを追加して下さい。追加できてブログの表示を確認してナビが表示されていることを確認しておいて下さい。
確認できたらフリースペースに追加したコードを少し書き換えます。1つ1つの「li」タグに対してそれぞれクラス名を個別に付けます。こんな感じに変更して下さい。
これで一度「保存」しておきます。
続いて今度はスタイルシート(CSS)の最後にそれぞれのクラス名に対応した画像パスを入れていきます。
/* 通常時の画像 */ .menu1 a{ background-image:url(http://●●) !important; /* 背景画像 */ background-repeat:no-repeat; /* 繰り返しなし */ } .menu2 a{ background-image:url(http://●●) !important; /* 背景画像 */ background-repeat:no-repeat; }こんな感じで実際は「.menu1」から「.menu5」までそれぞれURLの部分に画像パスを入れていきます。これが通常時に表示される画像です。もし上手く画像がはまらないという場合でも気にせず追加して下さい。後で対応策を書きます。
次にカーソルを載せた時の画像を設定していきます。スタイルシート(CSS)にさらに追加して下さい。
/* カーソルが乗った時の画像 */ .menu1 a:hover { background-image:url(●●) !important; /* 背景画像 */ background-repeat:no-repeat; } .menu2 a:hover { background-image:url(●●) !important; /* 背景画像 */ background-repeat:no-repeat; }これも先ほどと同じように「.menu1」から「.menu5」までそれぞれの画像パスを入れていきます。
以上できたら保存して表示を確認しておきます。
もし画像が上手くはまっていない(高さとか)という場合にはナビを設置した時の追加コード(CSS)に「height」を追加して下さい。この部分です。
#headerMenu ul.menu li a{ width:196px; /* ボタンの幅 */ line-height:90px; /* ボタンの高さ */ height:90px /* ここに追加 */ font-size:14px; /* ボタンの文字サイズ */ }高さが90pxという事だったので、ここの「line-height」と「height」をどちらも90pxにして下さい。
とりあえずこれで試してみて再度コメント頂けると助かります。よろしくお願い致します。
しげぞうさん!!
ありがとうございました!!
すべてご指示いただいた通りにやってみたら、一発で大成功でした( ´▽`)
ここ数日悩んでいたのはなんだったの〜〜〜と、嬉し泣き(T T)
素敵すぎます♪
一箇所だけ、これはおそらく私のやり方がおかしかったのだと思うのですが、
設置できたナビ画像の上に、もともとの文字が重なって表示されてしまい、
CSSの 「位置・サイズ調整」内にあるfont-sizeを、
無謀にも0pxにしてみたりしたのですが…消えず(汗)
結局、たまたま検索した方法で、
font-size:12px; /* ボタンの文字サイズ */
の下に、
text-indent: 100%;
white-space: nowrap;
overflow: hidden;
を入れたら、文字が消えてスッキリしました(^ ^)!
ほんとうにご丁寧に教えていただきありがとうございました!!
今後ともよろしくお願いいたします。
>アイコ様
報告ありがとうございます!よかった!反映されて自分の事のように嬉しいです。今回は私も1つ勉強になりました。ブログも見せて頂きましたが、画像の使い方がすごくスタイリッシュでいい感じですね!こんな感じになるなら私も別のブログでやってみようかと思っています(笑)。また何かあればコメント下さい。私も勉強しながら必要であれば新しく記事を作成したり、既存の記事を修正していきますのでどうぞよろしくお願い致します。
しげぞうさん お久しぶりです。
またブログについて質問させてください。
今使っているヘッダーはまるごとはめ込んだものなのですが、ブログタイトルを変えるため外してしまおうと思います。
グローバルナビも外そうと思っています。
その場合、どのような手順で外したらいいのでしょうか。
教えてください。
よろしくお願いいたします
結月様
久しぶりですね!コメントありがとうございます。早速ですが、まずはCSSの記述を全部コピーしてWindowsなどのメモ帳に貼り付けて保存しておいて下さい。失敗しても元に戻せるようにしておくと良いと思います。
ヘッダー画像に関してですが、CSSに追加しているコードを探して削除もしくは変更をしますが、似たような記述があるかもしれませんので、確認して下さい。現在使用されているヘッダー画像のURLの末尾は「●●●●-k-shiro1403699365222.jpg」みたいなURLになっていると思います。これを探してみるといいかもしれません。
.skinHeaderArea { background-image: url(画像のURL); /* 削除 */ background-repeat: no-repeat; /* 削除 */ background-position: center top; /* 削除 */ width: 980px; /* ヘッダーの幅(変更なし) */ height: 300px; /* ヘッダーの高さ(変更する) */ }「削除」と書いている部分は削除して下さい。変更するのはヘッダーの高さです。今、設置しているヘッダーの高さが300pxになってますので、150pxくらいにして様子を見てから数値を変更し調整すると良いと思います。
後、グローバルナビを外す場合には「フリースペース」に追加した記述(それぞれの記事のURL)を全部削除します。その後CSSに追加したナビのCSSを全部削除すればOKです。グローバルナビの設置用コードにはコメント(グローバルナビ設置みたいな)が書いてあると思いますのでそれで探して削除してみて下さい。
また何か分からない部分があればコメント下さいませ。
しげぞうさん。お忙しい中ありがとうございます。
教えていただいたとおり、ブログデザインヘッダ・背景用画像の追加 のところを削除し、
/* (3-2) ブログヘッダー
——————————————–*/
/* skinHeaderArea ブログヘッダー980pxエリア */
.skinHeaderArea{
width: 980px;
height: 300px;}/* ←ブログヘッダーに背景画像を敷きたいとき */
このようにしたのですが、はずれません。
300px を 150 にしても変わりませんでした。
なにが悪いのでしょうか。困っています。
教えてください
なかなか四苦八苦しましたが、なんとかはずすことができました。
文字を表示できない状態にしていたのに気づかなくて、ヘッダーが真っ白になってあせりました。
ありがとうございます。
またなにかありましたらご相談させてくださいね
結月様
反映されて良かったです。また何か分からない部分があればコメント下さいませ。今後もどうぞよろしくお願い致します。
すいません。何度設定してもナビゲーションバーが右端の方へずれて表示されてしまいます。
プロフィール画像の上から始まっている感じです。
どこをいじればいいのかわからなくて…これで半日潰れちゃった><
ご教示宜しくお願いします。
うどんこ様
コメントありがとうございます。原因として考えられるのはスタイルシートCSSでの記述ミスだと思うのですが、ナビのコード以外のコードが原因の場合もあるので、もし良かったらブログのURLを教えてもらえると助かります。コメント公開時にはURLは削除しますので、どうぞよろしくお願い致します。