前回Cocoonのテーマ、子テーマをインストールする手順を紹介しました。
今回はCocoonを使うなら絶対やっておきたい設定をセキュリティー対策も含めて紹介していきます。
CocoonでWordPressの設定をする
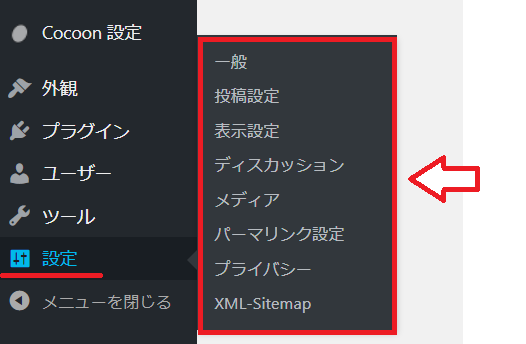
WordPressの管理画面の左メニューにある「設定」です。

一般設定
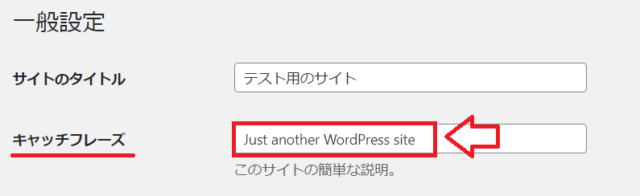
一般設定で必要なのは「サイトのタイトル」と「キャッチフレーズ(説明文)」です。

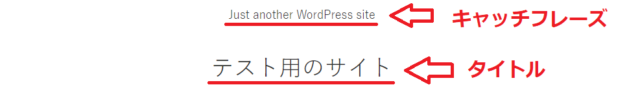
ここで決めたタイトルとキャッチフレーズはサイトのヘッダーに表示されます(並びなどは変更できます)。

自作のヘッダー作るまではとりあえずこんな感じになります。
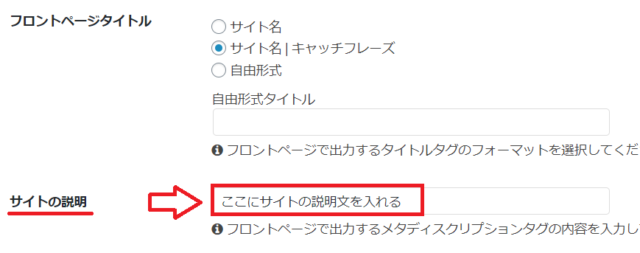
キャッチフレーズを表示したくない場合は一般設定のキャッチフレーズを削除してOKです。ただしサイトの説明文は大事な部分なので「Cocoon設定」⇒「タイトル」⇒「サイトの説明」という欄に説明文を入れておきます。


上記のように設定しておけばヘッダーには説明文ないけど、ソースコードには説明文が表示されます。つまり人には見えないがGoogleには伝わるという感じにできます。
表示設定
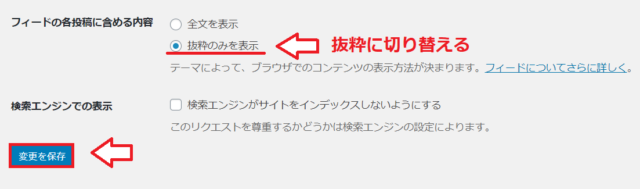
表示設定で変更は1箇所だけです。

「フィードの各投稿に含める内容」の部分を「全文を表示」から「抜粋のみを表示」に切り替えしておきます。
なぜ抜粋にするのか?というとRSSやAtomのフィード情報から自分の記事内容を丸パクリされて配信されるのを防ぐためです。
メディア設定
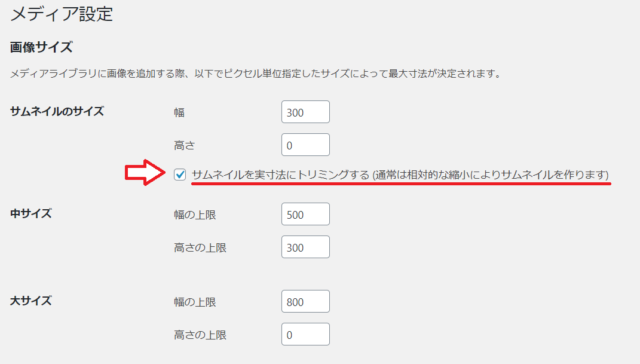
Cocoonのメディア設定ですが、横幅の初期値が800pxとなっていますのでこれに合わせておくのがおすすめです(後から横幅を小さくしても対応できるので)。
Cocoonのマニュアルでもおすすめされていたサイズが以下です。
- サムネイルのサイズ:300×0
- 中サイズ:500×0
- 大サイズ:800×0
高さの上限を0にしておけば元ファイルと同じ比率の画像になりますので上記の設定でOKです。
※「サムネイルを実寸法にトリミングする」にもチェックを入れます。

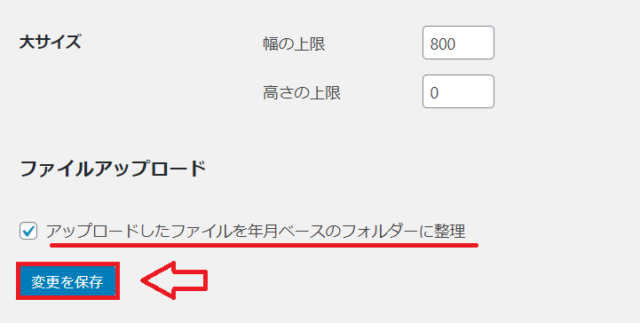
「アップロードしたファイルを年月ベースのフォルダーに整理」にもチェックを入れます。年月ベースのフォルダに整理しておかないと1つのフォルダに画像が詰め込まれますので、分けておいた方が良いです。

変更を保存でメディア設定は完了。
大サイズに関してはは自分の見やすい横幅サイズに変更してそれに合わせたサイズにしてもOKです。
別のテーマからCocoonに変更された方はメディアサイズを変更後に一括リサイズできるプラグインを使うと便利です。
ディスカッション設定
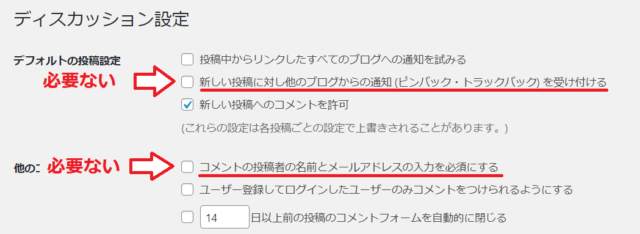
ディスカッション設定はコメント欄の設定になります。

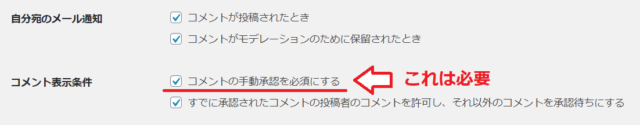
「新しい投稿に対し他のブログからの通知~ピンバック」は必要ないです(コメント欄がスパムっぽくなる)。
「コメントの投稿者の名前とメールアドレスの入力を必須にする」も必要ありません(必須にするとコメントしにくい)

「コメントの手動承認を必須にする」はチェックを入れる。コメントを手動認証にしておけば、コメント内容を確認してから公開できるので安心です。
設定できたら保存。
パーマリンク
パーマリンクは記事のURLをどうするか?という設定です。
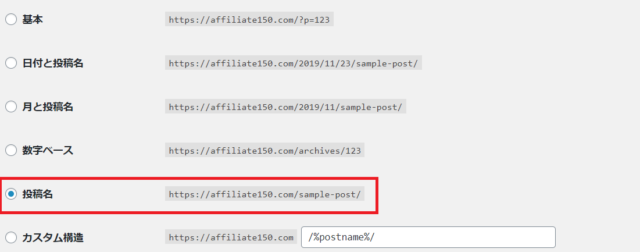
日付を含ませるURLとか、カテゴリー名を含ませるURLとか色々できますが、パーマリンクは「投稿名」が一番無難です。カテゴリー名とか入れちゃうとカテゴリー変更するたびにURLが変わります。

※Cocoonのマニュアルでもパーマリンクは「投稿名」がおすすめされてます。
参考:CocoonのおすすめのWordPressパーマリンク設定|Cocoon
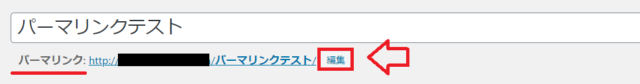
パーマリンクを投稿名にすると毎回記事作成の時にパーマリンクの編集ができます。
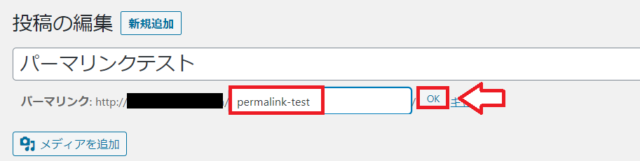
記事を投稿する際に記事タイトルの下に「パーマリンク」という部分があるので「編集」ボタンをクリックして、半角英数字で文字列(スラッグ)を入力していきます。

パーマリンク編集ボタンを押して半角英数字で入力します。

記事を投稿すると入力した半角英数字が記事のURLになってます。

パーマリンクの編集をせずに日本語のままでも良いですが、SNSなどでシェアされたりする時にエンコードの関係でURLがゴチャゴチャしたURLになってしまいます。
(例)https://example.com/%e6%9c%aa%e5%88%%e6%9c%aa%e5%88%%e6%9c%aa%e5%88%%e6%9c%aa%e5%88%
なのでパーマリンクの編集は半角英数字がおすすめです。
※途中でパーマリンクを変更する場合は記事のURLが変わるのでリンク切れになる可能性があります。
ユーザー設定でセキュリティー強化
ユーザー設定はWordPressを始めるにあたって最初に設定しておきたい項目になります。
設定せずにデフォルトのままだとユーザー名が簡単にバレてしまいますのでプラグインも入れてセキュリティー強化する必要があります。
以下記事で設定をしてみて下さい。

サイトアイコン(ファビコン)を設定
サイトアイコン(ファビコン)っていうのはサイトのシンボルマークとなるアイコンです。

このように自分のサイトを開いた時とか、スマホでホーム画面に追加した時、お気に入りやブックマークしてもらった時にはこのアイコンが表示されるようになっています。
最近はGoogleなどで検索した時(スマホで検索した時)に検索結果にファビコンも表示されてますので差別化するために重要な部分です。

Cocoon設定をする
Cocoon独自の設定です。初期状態で十分使える設定になってますが少しだけ変更していきます。
スキン
Cocoonにはたくさんのスキンが用意されていて手軽にサイトのデザインを変更できます。
デフォルトのデザインもシンプルで良いですが、自分のサイトに合うデザインを探してみて下さい。


OGP設定のホーム画像を変更する
設定画面にも書かれてますが、OGPは「FacebookやTwitterなどのSNSでシェアされた際に、そのページのタイトル・URL・概要・アイキャッチ画像を表示させる仕組み」です。
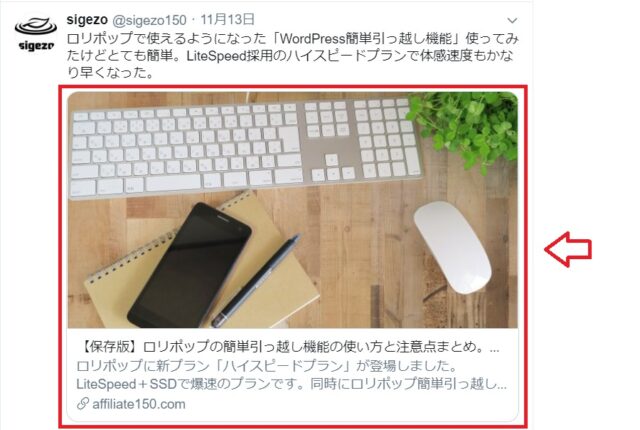
例えばOGPを設定しておけばTwitterとかで投稿すると「記事タイトル」「アイキャッチ」「抜粋文」「URL」などが表示されます。
↓こんな感じ。

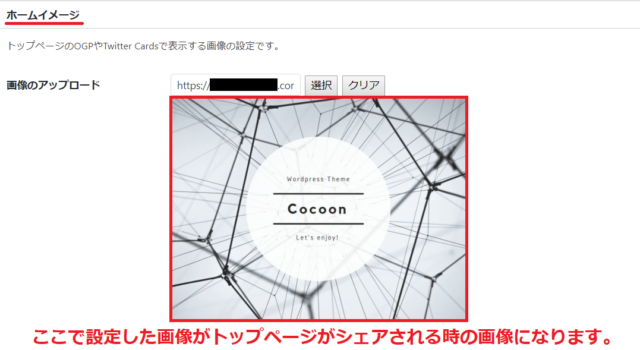
ただですね、OGPのホーム画像が設定されているのですがCocoonの画像になってますので、自分のサイト(トップページ)がシェアされるとCocoonの画像で表示されます。

「選択」を押してトップページ(フロントページ)用の画像を設定しておいて下さい。
投稿設定の関連記事設定とページ送りナビの設定をする
Cocoon設定の「投稿の設定」で関連記事とページ送りナビの設定ができます。
ページ送りナビというのは記事下に表示される「前の記事」「次の記事」のようなナビの設定をします。
↓ページ送りナビ

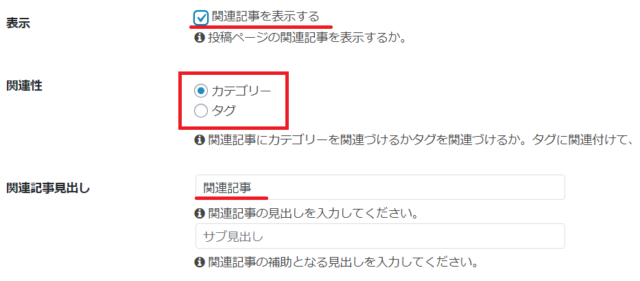
Cocoon設定⇒「投稿」を選択。

関連記事を表示させるならチェックを入れて見出しも入力しておきます。

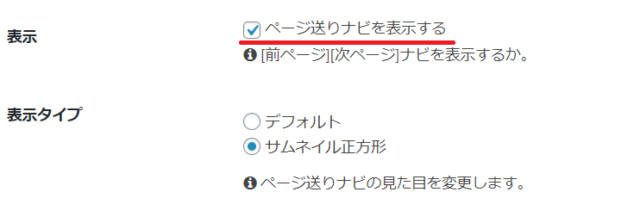
さらに下の方にスクロールすると「ページ送りナビ」の設定があります。
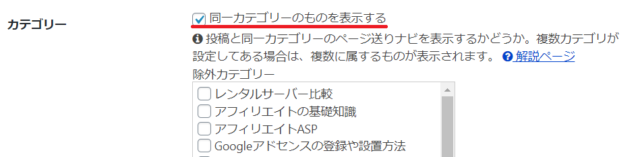
「ページ送りナビを表示する」にチェックを入れて、「同一カテゴリーのものを表示する」にチェックを入れます。


※ページ送りナビは内部リンクになるので関連する記事同士でリンクさせた方が良いです。
エディタ設定は使いやすい方を選択
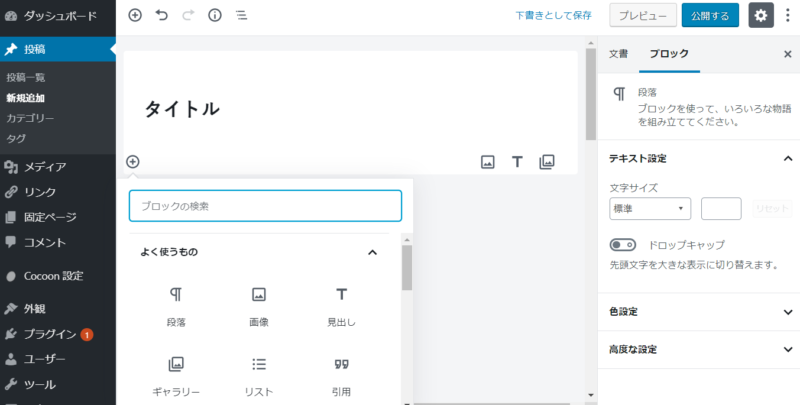
WordPress 5.0から新エディタ「Gutenberg(グーテンベルク)」が採用されてデフォルトのエディタになりました。
Gutenbergはブロックという単位で文章を作っていきます。見出し、段落、リスト、画像、引用など全部ブロック単位で記事を作成していく感じですね。

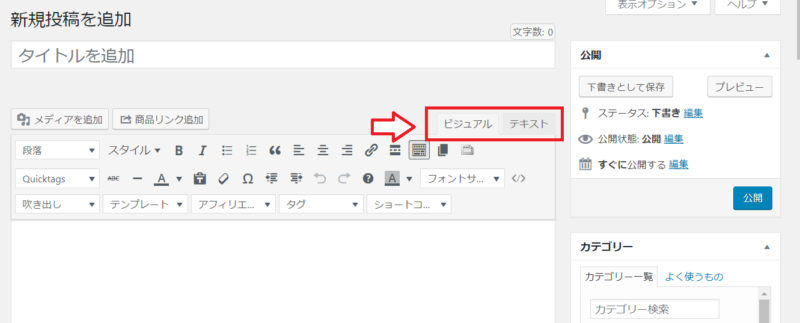
旧エディタは「ビジュアルエディタ」と「テキストエディタ(HTML)」を切り替えて使うタイプでした。

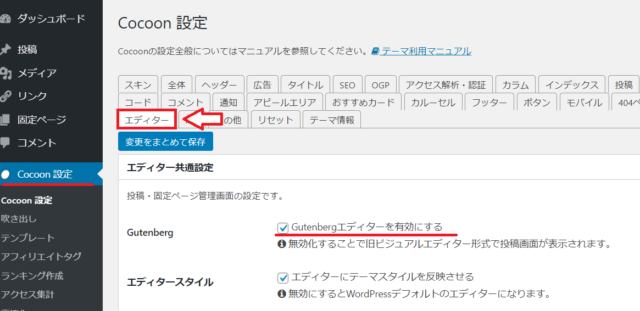
Cocoon設定でどちらでも選択できますのでどちらも試してみて使いやすい方を選択して下さい。

高速化設定
通常WordPressのテーマではプラグインなどをいくつも使って高速化するのですが、Cocoonではプラグインなしで実装できてしまいます。
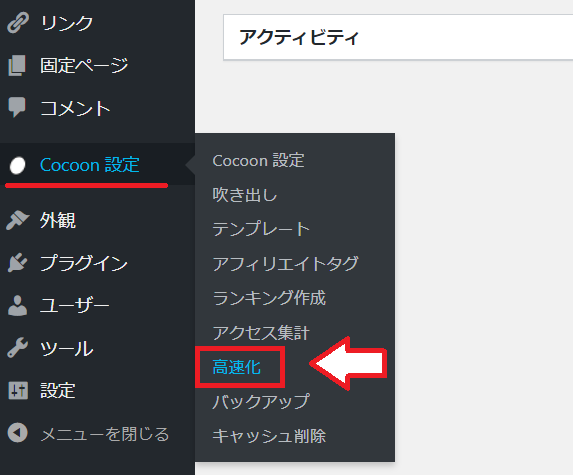
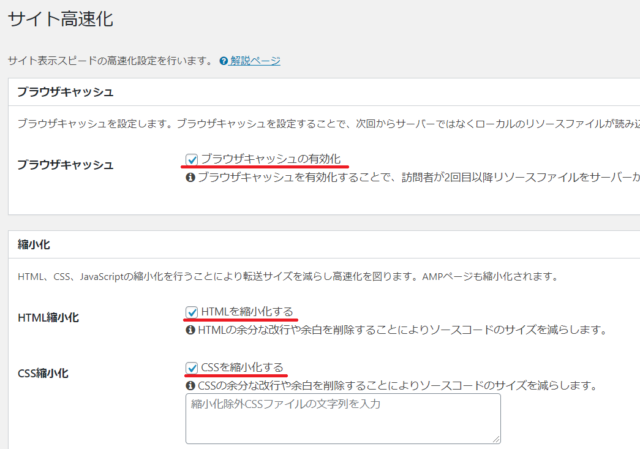
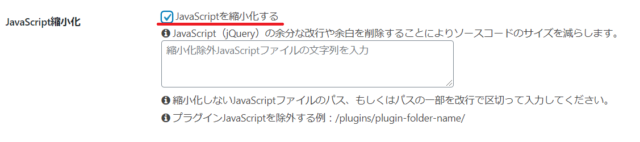
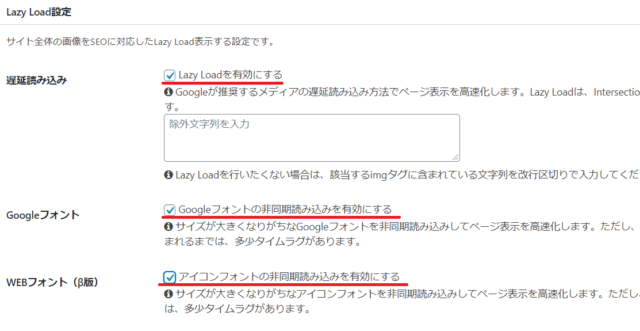
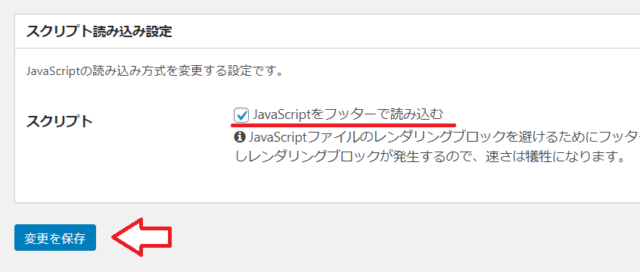
Cocoon設定の「高速化」をクリック。

高速化の項目は全てチェックを入れます。




全部チェックをいれてたら保存でOKです。
WordPress側ではなくて、サーバー側の高速化設定ができるレンタルサーバーがあります(エックスサーバーやシン・レンタルサーバーなど)
サーバー側で高速化の設定ができる場合は機能が重複するので片方の設定でOKです。
広告設定
広告設定はアドセンスやその他広告の設定ができます。
また大事なのがステマ規制用の設定です。
アフィリエイトをしている記事には「PR」「アフィリエイトをしています」というような表示をする必要があります。
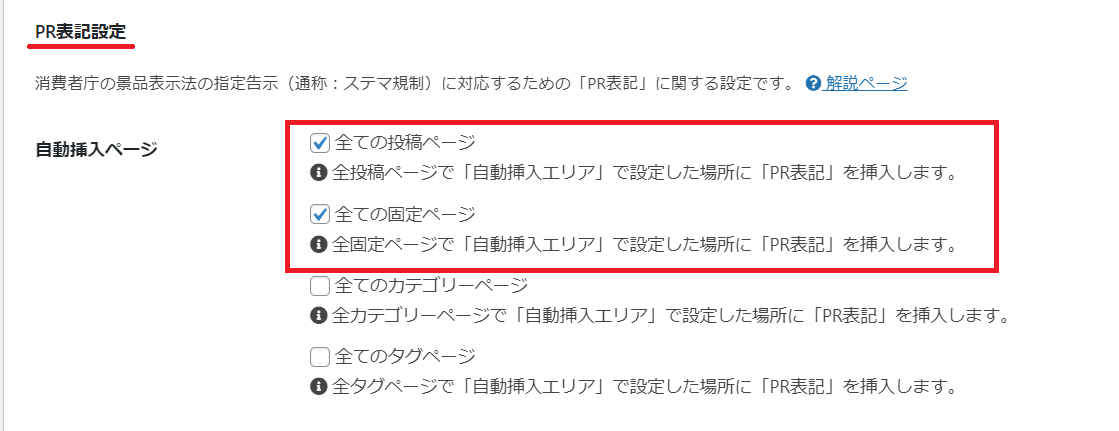
記事別に対応するのは大変なのでとりえず全ページに表示がでるように設定しておき、後から除外するカテゴリーやページを決めるのがおすすめです。
投稿記事と固定記事に標準装備させます。

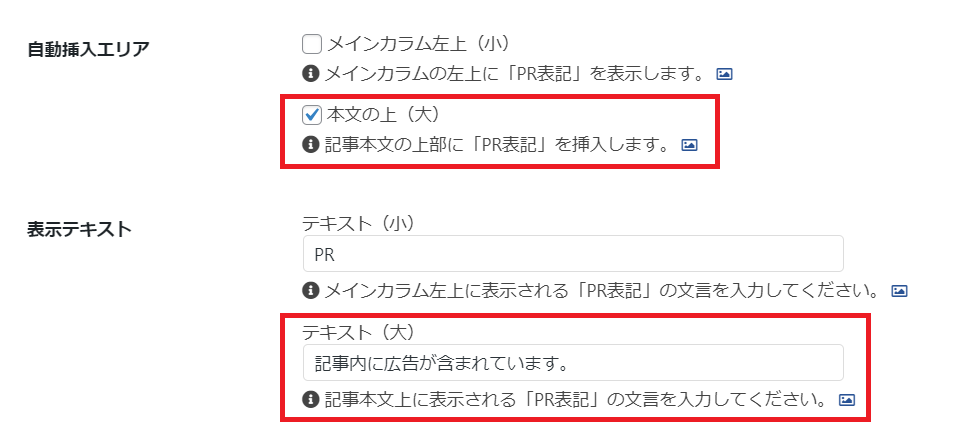
自動挿入エリアは「本文の上(大)」で「テキスト(大)」の文言が挿入されるように設定しておけば良いです。

※表示が小さいとか見えにくいとNGなので、「テキスト(大)」の利用がおすすめです。
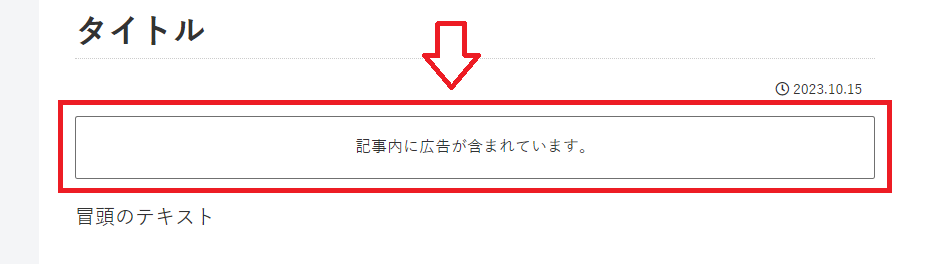
↓こんな感じに表示されます。

※除外するカテゴリーや除外するタグなども設定できます。
それから広告設定に関してはアドセンスの審査が終わっている方は広告の設定もしてみて下さい。
以上Cocoonを始めるなら最初にやっておきたい設定でした。
アドセンス関連の設定はこちらで解説しています。

コメント