前回はAmazonや楽天等物販のアフィリエイトに非常に便利なツール「カエレバ」の基本的な使い方を紹介したので今回は「カエレバ」のカスタマイズ方法を解説していきます。
ショップリンクをボタン化したりボタンの色を変更してRinker風にしたりするカスタマイズです。
カエレバの利用には「もしも」と「バリューコマース」は必要になってくるので無料会員登録済んでない方は登録しておいて下さい。
※登録も利用ももちろん無料です。
■もしもアフィリエイト
⇒https://af.moshimo.com/
■バリューコマース
⇒https://www.valuecommerce.ne.jp/
カエレバ・ヨメレバ・トマレバのカスタマイズについて
カエレバのカスタマイズについては探せば色々なサイトで紹介されていてコピペでカスタマイズ完了なんてサイトがあって非常に便利です。
今回、カエレバ・ヨメレバ・トマレバのカスタマイズは「Rough-Log様」のカスタマイズを参考にさせて頂き、WordPress用と無料ブログ用に少しだけ変更をしてみました。すごく参考になりました。というかオリジナルほぼそのままです。



参考:CSSコピペでOK!カエレバ・ヨメレバ・トマレバのデザインをまとめてカスタマイズ!|Rough-Log様
ほぼそのまんまなのですが、オリジナルでは2列表示だったスマホのボタンを個人的にいつも使うボタンが3つなので文言なども追加できるように縦1列表示に。

↓ボタンの背景色変更バージョンもあります(Rinker風)。

あと、無料ブログ用にPCとスマホのスタイルを分けてCSS書いてみたのですが、「Seesaaブログ」で「もしものリンク」という組み合わせで表示崩れというかボックスができたので対処するために少し変更しました(原因は無料ブログ側の問題かと思われます)。

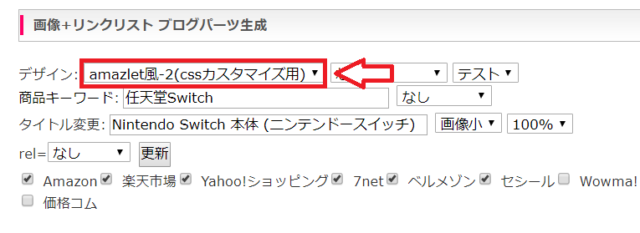
カエレバ・ヨメレバ、トマレバのカスタマイズを適応させるにはそれぞれのサイトで「amazlet風-2(CSSカスタマイズ用)」を選択して「更新」ボタンクリックしてリンクを作成する事をお忘れなく。

WordPressでのカエレバ・ヨメレバ・トマレバのボタンをボタン化するカスタマイズ
現在ほとんどのWordPressがレスポンシブデザイン。PCやタブレット、スマホ用のCSSを1枚のスタイルシート(CSS)で条件分岐しながら書く事ができますので、コードをまるっとコピーするとPCもタブレットもスマホもカスタマイズ完了します。
なお、スタイルシート(CSS)は下に書いたもの(後に書いたもの)が優先的に反映されますので、コードを追加するのはCSSの一番下でOKです。
WordPressの場合はRough-Log様のコードほぼそのまま使う事ができました。スマホ表示の部分だけ変更でOKでした。
/*--------------------------------------------------
カエレバ・ヨメレバ・トマレバ WordPressの場合
---------------------------------------------------*/
.cstmreba {
width: 98%;
height:auto;
margin:36px 0;
font-family:'Lucida Grande','Hiragino Kaku Gothic ProN',Helvetica, Meiryo, sans-serif;
line-height: 1.5;
word-wrap: break-word;
box-sizing: border-box;
display: block;
}
.cstmreba a {
transition: 0.8s ;
color:#285EFF; /* テキストリンクカラー */
}
.cstmreba a:hover {
color:#FFCA28; /* テキストリンクカラー(マウスオーバー時) */
}
.cstmreba .booklink-box,.cstmreba .kaerebalink-box,.cstmreba .tomarebalink-box {
width: 100%;
background-color: #fff; /* 全体の背景カラー */
overflow: hidden;
border:double #d2d7e6;
border-radius: 5px;
box-sizing: border-box;
padding: 12px 8px;
}
/* サムネイル画像ボックス */
.cstmreba .booklink-image,
.cstmreba .kaerebalink-image,
.cstmreba .tomarebalink-image {
width:150px;
float:left;
margin:0 14px 0 0;
text-align: center;
}
.cstmreba .booklink-image a,
.cstmreba .kaerebalink-image a,
.cstmreba .tomarebalink-image a {
width:100%;
display:block;
}
/* サムネイル画像 */
.cstmreba .booklink-image a img,.cstmreba .kaerebalink-image a img,.cstmreba .tomarebalink-image a img {
margin:0 auto;
padding: 0;
text-align:center;
}
.cstmreba .booklink-info,.cstmreba .kaerebalink-info,.cstmreba .tomarebalink-info {
overflow:hidden;
line-height:170%;
color: #333;
}
/* infoボックス内リンク下線非表示 */
.cstmreba .booklink-info a,
.cstmreba .kaerebalink-info a,
.cstmreba .tomarebalink-info a {
text-decoration: none;
}
/* 作品・商品・ホテル名 リンク */
.cstmreba .booklink-name>a,
.cstmreba .kaerebalink-name>a,
.cstmreba .tomarebalink-name>a {
border-bottom: 1px dotted ;
font-size:16px;
}
/* タイトル下にPタグ自動挿入された際の余白を小さく */
.cstmreba .kaerebalink-name p,
.cstmreba .booklink-name p,
.cstmreba .tomarebalink-name p {
margin: 0;
}
/* powered by */
.cstmreba .booklink-powered-date,
.cstmreba .kaerebalink-powered-date,
.cstmreba .tomarebalink-powered-date {
font-size:10px;
line-height:150%;
}
.cstmreba .booklink-powered-date a,
.cstmreba .kaerebalink-powered-date a,
.cstmreba .tomarebalink-powered-date a {
border-bottom: 1px dotted ;
color: #333;
}
.cstmreba .booklink-powered-date a:hover,
.cstmreba .kaerebalink-powered-date a:hover,
.cstmreba .tomarebalink-powered-date a:hover {
color:#333;
}
/* 著者・住所 */
.cstmreba .booklink-detail,.cstmreba .kaerebalink-detail,.cstmreba .tomarebalink-address {
font-size:12px;
}
.cstmreba .kaerebalink-link1 img,.cstmreba .booklink-link2 img,.cstmreba .tomarebalink-link1 img {
display:none !important;
}
.cstmreba .kaerebalink-link1,.cstmreba .booklink-link2,.cstmreba .tomarebalink-link1 {
display: inline-block;
width: 100%;
margin-top: 5px;
}
.cstmreba .booklink-link2>div,
.cstmreba .kaerebalink-link1>div,
.cstmreba .tomarebalink-link1>div {
float:left;
width:31%;
min-width:125px;
margin:0.5% 1%;
}
/***** ボタンデザインここから ******/
.cstmreba .booklink-link2 a,
.cstmreba .kaerebalink-link1 a,
.cstmreba .tomarebalink-link1 a {
width: 100%;
display: inline-block;
text-align: center;
box-sizing: border-box;
font-size: 13px;
font-weight: bold;
line-height: 180%;
padding:3% 1%;
margin: 1px 0;
border-radius: 4px;
box-shadow: 0 2px 0 #ccc;
background: -moz-linear-gradient(top,#fafafa,#EEE);
background: -webkit-gradient(linear, left top, left bottom, from(#fafafa), to(#eee));
}
.cstmreba .booklink-link2 a:hover,
.cstmreba .kaerebalink-link1 a:hover,
.cstmreba .tomarebalink-link1 a:hover {
text-decoration: underline;
}
/* トマレバ */
.cstmreba .tomarebalink-link1 .shoplinkrakuten a { color: #76ae25; }/* 楽天トラベル */
.cstmreba .tomarebalink-link1 .shoplinkjalan a { color: #ff7a15; }/* じゃらん */
.cstmreba .tomarebalink-link1 .shoplinkjtb a { color: #c81528; }/* JTB */
.cstmreba .tomarebalink-link1 .shoplinkknt a { color: #0b499d; }/* KNT */
.cstmreba .tomarebalink-link1 .shoplinkikyu a { color: #bf9500; }/* 一休 */
.cstmreba .tomarebalink-link1 .shoplinkrurubu a { color: #000066; }/* るるぶ */
.cstmreba .tomarebalink-link1 .shoplinkyahoo a { color: #ff0033; }/* Yahoo!トラベル */
/* カエレバ */
.cstmreba .kaerebalink-link1 .shoplinkyahoo a {color:#ff0033; letter-spacing:normal;} /* Yahoo!ショッピング */
.cstmreba .kaerebalink-link1 .shoplinkbellemaison a { color:#84be24 ; } /* ベルメゾン */
.cstmreba .kaerebalink-link1 .shoplinkcecile a { color:#8d124b; } /* セシール */
.cstmreba .kaerebalink-link1 .shoplinkkakakucom a {color:#314995;} /* 価格コム */
/* ヨメレバ */
.cstmreba .booklink-link2 .shoplinkkindle a { color:#007dcd;} /* Kindle */
.cstmreba .booklink-link2 .shoplinkrakukobo a{ color:#d50000; } /* 楽天kobo */
.cstmreba .booklink-link2 .shoplinkbk1 a { color:#0085cd; } /* honto */
.cstmreba .booklink-link2 .shoplinkehon a { color:#2a2c6d; } /* ehon */
.cstmreba .booklink-link2 .shoplinkkino a { color:#003e92; } /* 紀伊國屋書店 */
.cstmreba .booklink-link2 .shoplinktoshokan a { color:#333333; } /* 図書館 */
/* カエレバ・ヨメレバ共通 */
.cstmreba .kaerebalink-link1 .shoplinkamazon a,
.cstmreba .booklink-link2 .shoplinkamazon a { color:#FF9901; } /* Amazon */
.cstmreba .kaerebalink-link1 .shoplinkrakuten a ,
.cstmreba .booklink-link2 .shoplinkrakuten a { color: #c20004; } /* 楽天 */
.cstmreba .kaerebalink-link1 .shoplinkseven a,
.cstmreba .booklink-link2 .shoplinkseven a { color:#225496;} /* 7net */
/***** ボタンデザインここまで ******/
.cstmreba .booklink-footer {
clear:both;
}
/*** 解像度480px以下のスタイル ***/
@media screen and (max-width:480px){
.cstmreba .booklink-image,
.cstmreba .kaerebalink-image,
.cstmreba .tomarebalink-image {
width:100%;
float:none;
}
.cstmreba .booklink-link2>div,
.cstmreba .kaerebalink-link1>div,
.cstmreba .tomarebalink-link1>div {
width: 95%;
margin: 0 auto 8px auto;
float:none;
}
.cstmreba .booklink-info,
.cstmreba .kaerebalink-info,
.cstmreba .tomarebalink-info {
text-align:center;
padding-bottom: 1px;
}
}
ボタンの色を変更してRinker風にカスタマイズ
Rinkerのリンクみたいに背景色を以下のように変更もできます。

ボタンの背景色を変更する場合は上記のカエレバのコードを全部追加しておいて、さらに以下のコードも追加したらOKです。
/*--------------------------------------------------
ボタンの背景色をRinker風にカスタマイズ
---------------------------------------------------*/
.cstmreba .kaerebalink-link1 .shoplinkrakuten a, .cstmreba .booklink-link2 .shoplinkrakuten a {
color: #fff;
background: #cf4944 !important;
}
.cstmreba .kaerebalink-link1 .shoplinkamazon a, .cstmreba .booklink-link2 .shoplinkamazon a {
color: #fff;
background: #f6a306 !important;
}
.cstmreba .kaerebalink-link1 .shoplinkyahoo a {
color: #fff;
background: #51a7e8 !important;
}
はてなブログやSeesaaブログなどの無料ブログの場合
はてなブログ、Seesaaブログ、ファンブログのような無料ブログの場合はPC用のスタイルシートとスマホ用のスタイルシートが分けられていますので、それぞれのスタイルを分けて記述する必要があります。
それぞれ別々にCSSが用意されている無料ブログが多いですが、スマホ用のCSSが編集できないブログはカスタマイズはできません(アメブロなど)。
ちなみにFC2ブログはPC版スマホ版が別れているものとレスポンシブと両方のテンプレートがあるのでそれによって違いますので注意。
PC版とスマホ版別々にCSSを記述する必要があります。
PC版のスタイルシート(CSS)
/*--------------------------------------
ヨメレバ・カエレバ・トマレバ(PC版CSS)
--------------------------------------*/
.cstmreba {
width: 98%;
height:auto;
margin:36px 0;
font-family:'Lucida Grande','Hiragino Kaku Gothic ProN',Helvetica, Meiryo, sans-serif;
line-height: 1.5;
word-wrap: break-word;
box-sizing: border-box;
display: block;
}
.cstmreba a {
transition: 0.8s ;
color:#285EFF; /* テキストリンクカラー */
}
.cstmreba a:hover {
color:#FFCA28; /* テキストリンクカラー(マウスオーバー時) */
}
.cstmreba .booklink-box,.cstmreba .kaerebalink-box,.cstmreba .tomarebalink-box {
width: 100%;
background-color: #fff; /* 全体の背景カラー */
overflow: hidden;
border:double #d2d7e6;
border-radius: 5px;
box-sizing: border-box;
padding: 12px 8px;
}
/* サムネイル画像ボックス */
.cstmreba .booklink-image,
.cstmreba .kaerebalink-image,
.cstmreba .tomarebalink-image {
width:150px;
float:left;
margin:0 14px 0 0;
text-align: center;
}
.cstmreba .booklink-image a,
.cstmreba .kaerebalink-image a,
.cstmreba .tomarebalink-image a {
width:100%;
display:block;
}
/* サムネイル画像 */
.cstmreba .booklink-image a img,.cstmreba .kaerebalink-image a img,.cstmreba .tomarebalink-image a img {
margin:0 ;
padding: 0;
text-align:center;
}
.cstmreba .booklink-info,.cstmreba .kaerebalink-info,.cstmreba .tomarebalink-info {
overflow:hidden;
line-height:170%;
color: #333;
}
/* infoボックス内リンク下線非表示 */
.cstmreba .booklink-info a,
.cstmreba .kaerebalink-info a,
.cstmreba .tomarebalink-info a {
text-decoration: none;
}
/* 作品・商品・ホテル名 リンク */
.cstmreba .booklink-name>a,
.cstmreba .kaerebalink-name>a,
.cstmreba .tomarebalink-name>a {
border-bottom: 1px dotted ;
font-size:16px;
}
/* タイトル下にPタグ自動挿入された際の余白を小さく */
.cstmreba .kaerebalink-name p,
.cstmreba .booklink-name p,
.cstmreba .tomarebalink-name p {
margin: 0;
}
/* powered by */
.cstmreba .booklink-powered-date,
.cstmreba .kaerebalink-powered-date,
.cstmreba .tomarebalink-powered-date {
font-size:10px;
line-height:150%;
}
.cstmreba .booklink-powered-date a,
.cstmreba .kaerebalink-powered-date a,
.cstmreba .tomarebalink-powered-date a {
border-bottom: 1px dotted ;
color: #333;
}
.cstmreba .booklink-powered-date a:hover,
.cstmreba .kaerebalink-powered-date a:hover,
.cstmreba .tomarebalink-powered-date a:hover {
color:#333;
}
/* 著者・住所 */
.cstmreba .booklink-detail,.cstmreba .kaerebalink-detail,.cstmreba .tomarebalink-address {
font-size:12px;
}
.cstmreba .kaerebalink-link1 img,.cstmreba .booklink-link2 img,.cstmreba .tomarebalink-link1 img {
display:none !important;
}
.cstmreba .kaerebalink-link1,.cstmreba .booklink-link2,.cstmreba .tomarebalink-link1 {
display: inline-block;
width: 100%;
margin-top: 5px;
}
.cstmreba .booklink-link2>div,
.cstmreba .kaerebalink-link1>div,
.cstmreba .tomarebalink-link1>div {
float:left;
width:31%;
min-width:125px;
margin:0.5% 1%;
}
/***** ボタンデザインここから ******/
.cstmreba .booklink-link2 a,
.cstmreba .kaerebalink-link1 a,
.cstmreba .tomarebalink-link1 a {
width: 100%;
display: inline-block;
text-align: center;
box-sizing: border-box;
font-size: 13px;
font-weight: bold;
line-height: 180%;
padding:3% 1%;
margin: 1px 0;
border-radius: 4px;
box-shadow: 0 2px 0 #ccc;
background: -moz-linear-gradient(top,#fafafa,#EEE);
background: -webkit-gradient(linear, left top, left bottom, from(#fafafa), to(#eee));
}
.cstmreba .booklink-link2 a:hover,
.cstmreba .kaerebalink-link1 a:hover,
.cstmreba .tomarebalink-link1 a:hover {
text-decoration: underline;
}
/* トマレバ */
.cstmreba .tomarebalink-link1 .shoplinkrakuten a { color: #76ae25; }/* 楽天トラベル */
.cstmreba .tomarebalink-link1 .shoplinkjalan a { color: #ff7a15; }/* じゃらん */
.cstmreba .tomarebalink-link1 .shoplinkjtb a { color: #c81528; }/* JTB */
.cstmreba .tomarebalink-link1 .shoplinkknt a { color: #0b499d; }/* KNT */
.cstmreba .tomarebalink-link1 .shoplinkikyu a { color: #bf9500; }/* 一休 */
.cstmreba .tomarebalink-link1 .shoplinkrurubu a { color: #000066; }/* るるぶ */
.cstmreba .tomarebalink-link1 .shoplinkyahoo a { color: #ff0033; }/* Yahoo!トラベル */
/* カエレバ */
.cstmreba .kaerebalink-link1 .shoplinkyahoo a {color:#ff0033; letter-spacing:normal;} /* Yahoo!ショッピング */
.cstmreba .kaerebalink-link1 .shoplinkbellemaison a { color:#84be24 ; } /* ベルメゾン */
.cstmreba .kaerebalink-link1 .shoplinkcecile a { color:#8d124b; } /* セシール */
.cstmreba .kaerebalink-link1 .shoplinkkakakucom a {color:#314995;} /* 価格コム */
/* ヨメレバ */
.cstmreba .booklink-link2 .shoplinkkindle a { color:#007dcd;} /* Kindle */
.cstmreba .booklink-link2 .shoplinkrakukobo a{ color:#d50000; } /* 楽天kobo */
.cstmreba .booklink-link2 .shoplinkbk1 a { color:#0085cd; } /* honto */
.cstmreba .booklink-link2 .shoplinkehon a { color:#2a2c6d; } /* ehon */
.cstmreba .booklink-link2 .shoplinkkino a { color:#003e92; } /* 紀伊國屋書店 */
.cstmreba .booklink-link2 .shoplinktoshokan a { color:#333333; } /* 図書館 */
/* カエレバ・ヨメレバ共通 */
.cstmreba .kaerebalink-link1 .shoplinkamazon a,
.cstmreba .booklink-link2 .shoplinkamazon a { color:#FF9901; } /* Amazon */
.cstmreba .kaerebalink-link1 .shoplinkrakuten a ,
.cstmreba .booklink-link2 .shoplinkrakuten a { color: #c20004; } /* 楽天 */
.cstmreba .kaerebalink-link1 .shoplinkseven a,
.cstmreba .booklink-link2 .shoplinkseven a { color:#225496;} /* 7net */
/***** ボタンデザインここまで ******/
.cstmreba .booklink-footer {
clear:both;
}
スマホ版のスタイルシート(CSS)
/*--------------------------------------
ヨメレバ・カエレバ・トマレバ(スマホ)
--------------------------------------*/
.cstmreba {
width: 98%;
height:auto;
margin:36px 0;
font-family:'Lucida Grande','Hiragino Kaku Gothic ProN',Helvetica, Meiryo, sans-serif;
line-height: 1.5;
word-wrap: break-word;
box-sizing: border-box;
display: block;
}
.cstmreba a {
transition: 0.8s ;
color:#285EFF; /* テキストリンクカラー */
}
.cstmreba a:hover {
color:#FFCA28; /* テキストリンクカラー(マウスオーバー時) */
}
.cstmreba .booklink-box,.cstmreba .kaerebalink-box,.cstmreba .tomarebalink-box {
width: 100%;
background-color: #fff; /* 全体の背景カラー */
overflow: hidden;
border:double #d2d7e6;
border-radius: 5px;
box-sizing: border-box;
padding: 12px 8px;
}
/* サムネイル画像ボックス */
.cstmreba .booklink-image,
.cstmreba .kaerebalink-image,
.cstmreba .tomarebalink-image {
width:100%;
float:none;
margin:0 14px 0 0;
text-align: center;
}
.cstmreba .booklink-image a,
.cstmreba .kaerebalink-image a,
.cstmreba .tomarebalink-image a {
width:100%;
display:block;
}
/* サムネイル画像 */
.cstmreba .booklink-image a img,.cstmreba .kaerebalink-image a img,.cstmreba .tomarebalink-image a img {
margin:0 ;
padding: 0;
text-align:center;
}
.cstmreba .booklink-info,.cstmreba .kaerebalink-info,.cstmreba .tomarebalink-info {
overflow:hidden;
line-height:170%;
color: #333;
text-align:center;
padding-bottom: 1px;
}
/* infoボックス内リンク下線非表示 */
.cstmreba .booklink-info a,
.cstmreba .kaerebalink-info a,
.cstmreba .tomarebalink-info a {
text-decoration: none;
}
/* 作品・商品・ホテル名 リンク */
.cstmreba .booklink-name>a,
.cstmreba .kaerebalink-name>a,
.cstmreba .tomarebalink-name>a {
border-bottom: 1px dotted ;
font-size:16px;
}
/* タイトル下にPタグ自動挿入された際の余白を小さく */
.cstmreba .kaerebalink-name p,
.cstmreba .booklink-name p,
.cstmreba .tomarebalink-name p {
margin: 0;
}
/* powered by */
.cstmreba .booklink-powered-date,
.cstmreba .kaerebalink-powered-date,
.cstmreba .tomarebalink-powered-date {
font-size:10px;
line-height:150%;
}
.cstmreba .booklink-powered-date a,
.cstmreba .kaerebalink-powered-date a,
.cstmreba .tomarebalink-powered-date a {
border-bottom: 1px dotted ;
color: #333;
}
.cstmreba .booklink-powered-date a:hover,
.cstmreba .kaerebalink-powered-date a:hover,
.cstmreba .tomarebalink-powered-date a:hover {
color:#333;
}
/* 著者・住所 */
.cstmreba .booklink-detail,.cstmreba .kaerebalink-detail,.cstmreba .tomarebalink-address {
font-size:12px;
}
.cstmreba .kaerebalink-link1 img,.cstmreba .booklink-link2 img,.cstmreba .tomarebalink-link1 img {
display:none !important;
}
.cstmreba .kaerebalink-link1,.cstmreba .booklink-link2,.cstmreba .tomarebalink-link1 {
display: inline-block;
width: 100%;
margin-top: 5px;
}
.cstmreba .booklink-link2>div,
.cstmreba .kaerebalink-link1>div,
.cstmreba .tomarebalink-link1>div {
width:95%;
margin: 0 auto 8px auto;
}
/***** ボタンデザインここから ******/
.cstmreba .booklink-link2 a,
.cstmreba .kaerebalink-link1 a,
.cstmreba .tomarebalink-link1 a {
width: 100%;
display: block;
text-align: center;
box-sizing: border-box;
font-size: 13px;
font-weight: bold;
line-height: 180%;
margin: 1px 0;
}
.cstmreba .booklink-link2 a:hover,
.cstmreba .kaerebalink-link1 a:hover,
.cstmreba .tomarebalink-link1 a:hover {
text-decoration: underline;
}
/* トマレバ */
.cstmreba .tomarebalink-link1 .shoplinkrakuten a { color: #76ae25; }/* 楽天トラベル */
.cstmreba .tomarebalink-link1 .shoplinkjalan a { color: #ff7a15; }/* じゃらん */
.cstmreba .tomarebalink-link1 .shoplinkjtb a { color: #c81528; }/* JTB */
.cstmreba .tomarebalink-link1 .shoplinkknt a { color: #0b499d; }/* KNT */
.cstmreba .tomarebalink-link1 .shoplinkikyu a { color: #bf9500; }/* 一休 */
.cstmreba .tomarebalink-link1 .shoplinkrurubu a { color: #000066; }/* るるぶ */
.cstmreba .tomarebalink-link1 .shoplinkyahoo a { color: #ff0033; }/* Yahoo!トラベル */
/* カエレバ */
.cstmreba .kaerebalink-link1 .shoplinkyahoo a {color:#ff0033; letter-spacing:normal;} /* Yahoo!ショッピング */
.cstmreba .kaerebalink-link1 .shoplinkbellemaison a { color:#84be24 ; } /* ベルメゾン */
.cstmreba .kaerebalink-link1 .shoplinkcecile a { color:#8d124b; } /* セシール */
.cstmreba .kaerebalink-link1 .shoplinkkakakucom a {color:#314995;} /* 価格コム */
/* ヨメレバ */
.cstmreba .booklink-link2 .shoplinkkindle a { color:#007dcd;} /* Kindle */
.cstmreba .booklink-link2 .shoplinkrakukobo a{ color:#d50000; } /* 楽天kobo */
.cstmreba .booklink-link2 .shoplinkbk1 a { color:#0085cd; } /* honto */
.cstmreba .booklink-link2 .shoplinkehon a { color:#2a2c6d; } /* ehon */
.cstmreba .booklink-link2 .shoplinkkino a { color:#003e92; } /* 紀伊國屋書店 */
.cstmreba .booklink-link2 .shoplinktoshokan a { color:#333333; } /* 図書館 */
.cstmreba .booklink-link2 .shoplinkebj a { color: #bf0000;}
/* カエレバ・ヨメレバ共通 */
.cstmreba .kaerebalink-link1 .shoplinkamazon a,
.cstmreba .booklink-link2 .shoplinkamazon a { color:#FF9901; } /* Amazon */
.cstmreba .kaerebalink-link1 .shoplinkrakuten a ,
.cstmreba .booklink-link2 .shoplinkrakuten a { color: #c20004; } /* 楽天 */
.cstmreba .kaerebalink-link1 .shoplinkseven a,
.cstmreba .booklink-link2 .shoplinkseven a { color:#225496;} /* 7net */
/***** ボタンデザインここまで ******/
.cstmreba .booklink-footer {
clear:both;
}
.shoplinkamazon, .shoplinkrakuten, .shoplinkkindle, .shoplinkyahoo, .shoplinkkakakucom, .shoplinkseven, .shoplinkbellemaison, .shoplinkcecile, .shoplinkrakukobo, .shoplinkbk1,.shoplinkehon, .shoplinkkino, .shoplinktoshokan, .shoplinkebj, .shoplinkjalan, .shoplinkjtb, .shoplinkknt, .shoplinkikyu, .shoplinkrurubu {
width:90%;
padding:3% 1%;
border-radius: 4px;
box-shadow: 0 2px 0 #ccc;
background: -moz-linear-gradient(top,#fafafa,#EEE);
background: -webkit-gradient(linear, left top, left bottom, from(#fafafa), to(#eee));
}
以上でカエレバ・ヨメレバ・トマレバのカスタマイズでした。

コメント
しげぞう様
ご無沙汰しております。
りたと申します。
本日は「カエレバ」について、ご質問したくご連絡差し上げました。
現在各記事の最後に、関連図書を1冊記載しようと考えています。普通に全ての記事にリンクを貼れば良いのですが、直接コードを貼り付けると、本の年度が更新する度に全てのリンクを貼りかえなくてはいけなくなります。
個人的には、◯◯◯=「カエレバ」のコードと定義し、◯◯◯を貼ることで、年度が更新した時には、カエレバの部分だけ1度変えるようにしたいと考えております。
非常に初歩的な質問なのですが、この、◯◯◯=「カエレバ」のコードに定義する方法を教えて頂けないでしょうか?
いつもながらど素人の質問で申し訳ありません。お手隙の際に、ご教示して頂ければ幸いです。
何卒宜しくお願い致します。
りた様
コメントありがとうございます。多分カエレバで紹介する本を全ての記事の記事下に表示したいという事だと思うのですが、アドセンスと同じようにHTML自体に組み込むのが良いと思います。
ただ、ちょっとPHPファイルの確認まではできないので、幾つか教えて下さい。
1.アドセンスは「singel.php」に入れてますか?それとも「content.php」ですか?
2.SNSボタンを呼び出すコードはどのPHPファイルに入れてますか?
上記2点が分かれば対処できると思いますので、一度教えて頂けると助かります。
しげぞう様
ご返信が遅くなり、大変申し訳ございません。
現在、一部の記事のみ、それぞれ関連する本をカエレバで紹介するつもりです。個また、それぞれの記事にマッチする図書を自動的にhtmlに組み込むことは難しいと考えておりますので、手動でカエレバによる紹介図書を手動で記事に導入するつもりです。
なので、◯◯◯=「カエレバ」のコードと定義するだけでOKと判断しているのですが、いかがでしょうか?
我儘でご無礼なお願いばかりで、大変申し訳ございません泣
引き続き、宜しくお願い致しますm(_ _)m
りた様
返信ありがとうございます。なるほど、全ての記事ではなく一部の記事だけという事であれば「ショートコード」を使うのが良いと思います。「funcitons.php」を使ってショートコードを作成し、それを呼び出すような使い方になります。広告の張替えは「functions.php」で全て一括で変更できます。
このブログでは解説はしてませんが、「WordPress ショートコード」などで検索すればかなり情報があると思います。
ただ、「functions.php」は記述ミスでエラーがでますので、エラーが出た場合にはFTPから直接「functions.php」を元に戻す必要があります。ちょっと難しいと感じるのであればショートコードを簡単に使えるプラグインもありますので探してみても良いと思います。
私の場合はプラグイン無しでショートコード使ってますので、どのプラグインが良いのかは分かりませんが、更新されているプラグインでおすすめのプラグインを探してみて下さい。
しげぞう様
りたと申します。
ショートコード承知しました!自分が困っていることを「どのように検索していいか」わからず、いつもしげぞう様に頼る形になっています。ほんと、申し訳ありません。そして、ありがとうございます。。。!
現在外出中のため自宅につき次第、とりかかります!
また何かお聞きすると思いますが、今後とも宜しくお願い致しますm(_ _)m
しげぞう様
りたと申します。
ご返信遅くなりましたが、本日「ショートコードのプラグイン」を導入した結果、所望のカスタマイズを達成することができました!本当にいつもありがとうございますm(_ _)m
大変恐縮ですが、また1つご質問させて下さい。現在AMPに対応しようと試みているのですが、しげぞう様はもう導入なさいましたか?もし、導入していらっしゃれば、記事にする予定でしょうか?
また、1つご教示して頂きたいことがあります。
お恥ずかしい話、グーグルの広告に影響でるという記事がある上に情報が乏しいことから、私には敷居が高いと感じており悩んでおります。私のようなエラーに対応できない初心者はAMPを導入しない方が良いか、ご教示して頂きたくご質問差し上げました。
お手隙の際に、ご回答して頂けたら幸いです。
何卒、宜しくお願い致しますm(_ _)m
りた様
コメントありがとうございます。ショートコードの実装ができたようで良かったです。AMPに関してですが、現在私もまだ対応していませんし、今の所対応するメリットをそれほど感じてはいません。AMPに対応するとJavascriptが使えないという事ですので、Javascriptを使うアドセンスなどは特別の設定をしないと表示されない可能性もありますね。
現在色々調べてみるとこれらの解決策なども出てきていますが、本当に全てのデバイスで問題がないのか?デメリットがないのか?などもう少し様子を見ながら決めてもいいと思います。AMPの対応でメリットが多いと判断できれば実際にやってみて記事にしようと思いますが、まだまだ先になると思います(笑)また対応したら記事にしていきますので、どうぞよろしくお願い致します。
しげぞう様
お忙しい中、ご返信誠にありがとうございますm(_ _)m
しげぞう様のご回答を頂いたことで、AMPの実装における先送りを決意することができました!笑
また何かご質問するかと思いますが、今後共宜しくお願い致します!
しげぞう様
いつもお世話になっております。
シーサーのdescriptionの件では丁寧に回答して
頂きましてありがとうございました。
今回もまた質問させていただきたいのですが、
この記事を参考にシーサーでカエレバのCSSを
カスタマイズしてみたところ
PCでは綺麗に表示させることができたのですが、
スマホではなぜかおかしな表示となってしまいます・・・
載ってある情報をそのままコピペしているので
いじったりはしていないのですが、解決策は
ありますでしょうか。
ちなみに変な表示というのは
アマゾンと楽天のリンクボタンが上下に二つずつ
ぴったりとくっついた状態で表示されているんです。
▭ ▭
▭ ▭
↑上手く表現できないのですがこんな感じです。
ちなみに上下の空白がなく、ぴったりくっついた
感じになっていて、アマゾンと楽天の文字は
上の部分の四角にだけ表示されています。
(下の四角は文字が書かれていない)
いわば、アマゾンと楽天のリンクが下にもう一つ
できてしまっている状態なんです。
ちなみに両方ともクリックはできるみたいです。
かなり不細工に見えてしまうので、一刻も早く
なんとかしたいのですが、解決策があれば
教えていただけないでしょうか。
宜しくお願い致します。
翔様
返信ありがとうございます!原因はスタイルシートの記述もしくは私のコードにおかしい部分があるかも知れません。できるだけ早く解決したいという事なのでもし良かったらブログのurl教えて下さい。
コメント公開時にはurlは削除しますのでどうぞ宜しくお願いします!
明日は午前中はバタバタなので返信は午後になると思います。できるだけ早く解決するようにしていきますね!
しげぞう様
急ぎといいながら返信が遅くなってしまい
大変申し訳ございません!
一応コチラが当記事を参考にCSSをカスタマイズして
カエレバリンクを作った記事です。
稚拙な内容で申し訳ないのですが、スマートフォン版のみ
表示がおかしくなります。
PCのCSSはボタンの色を変えたりしたのですが、スマホの方は
そのままコピーしただけなので、なにもいじっておりません。
するとこんな感じになってしまいました泣
お手空きの時で構いませんので、対処法が
あれば是非教えてください!
下手くそな記事でお見せするのも恥ずかしいですが
何卒宜しくお願いいたします
翔様
返信ありがとうございます。スマホでのカエレバの件ですが、これ、私も初めて気がついたのですが、Seesaaブログだと同じ症状になりますね。余計なボタンが出現します。原因を調べてみたのですが、どうやらPCとスマホで何故かコードが変化してます。何故かスマホに切り替えると余計なリンクタグが1つ追加されているため、その不要なリンク部分までボタン化してしまう現象です。
WordPressなどでは問題なく行けたので、おそらくSeesaaブログのシステム的な部分が原因かと思われます。なのでスタイルシートの問題ではなく、原因はそれ以外にあるかとおもいます。実際にカスタマイズしていない状態でも同じように余計なリンクタグが増えてます。
以前はこのような事は無かったと思うのですが、最近何か仕様の変更?みたいなのがあったのかもしれません。
対策としてはもしも経由のリンクではなく、本家Amazonや本家楽天のリンクを使うと大丈夫でした。お手数かけて申し訳ないのですが、Seesaaブログの場合は本家のAmazonや楽天でカエレバを使うのが良いかもしれません。
しげぞう様
返信ありがとうございます。
もしも経由でカエレバを綺麗に表示することは難しいのですね。。。
お手数をお掛け致しましたm(__)m
しげぞう様
お久しぶりです。RENです。ってたくさん質問があるので記憶には無いと思います。
質問があります。カエレバをカスタマイズして、非常に効率よくなったのですが、トマレバも同じようにカスタマイズしたいです。CSSコードをそのままtomarebaに変えてやってみたら一応なったのですが、段ずれが起きたり、1個飛ばしでリンクボタンが付いたり、ヤフーや楽天はカエレバのカスタマイズショップリンクと同じ名前なので、色々と影響をお互い受けてしまいます。また、実際カスタマイズ後、自分のサイトを開いてみると、リンクボタンが、上下くっついてしまいます。何か良い方法はありませんか?
それとも、カエレバとトマレバのカスタマイズは同じブログ等では使わない方が良いのでしょうか?日記的なブログなのですが、どうしても普段の買ったものの紹介や、旅行先の紹介どちらもしたいのですが…。
REN様
コメントありがとうございます。私自身トマレバを使う事がないので、詳しくはないのですが、同じブログで使ってもOKと思います。一応ちょっとコードだけ調べてみました。基本的にはカエレバと同じような構成だと思いますが、「class名」が違いますね。
コード自体はこんな感じの構成になっているみたいです。
<div class="cstmreba"><div class="tomarebalink-box"> <div class="tomarebalink-image"> %%imageUrl%% </div> <div class="tomarebalink-info"> <div class="tomarebalink-name"> %%afiLink%% <div class="tomarebalink-powered-date">posted with <a href="http://tomareba.com" rel="nofollow" target="_blank">トマレバ</a></div> </div> <div class="tomarebalink-address" style="margin-bottom:5px;">%%address%%%%map%%</div> <div class="tomarebalink-link1"> <div class="shoplinkrakuten">%%rakutenLink%%</div> <div class="shoplinkjalan">%%jalanLink%%</div> <div class="shoplinkjtb">%%jtbLink%%</div> <div class="shoplinkknt">%%kntLink%%</div> <div class="shoplinkikyu">%%ikyuLink%%</div> <div class="shoplinkrurubu">%%rurubuLink%%</div> <div class="shoplinkyahoo">%%yahooLink%%</div> </div> </div> <div class="booklink-footer"> </div> </div></div>上記のコードを見ると構成はほとんど同じで「class名」が違う感じなので、カエレバのカスタマイズをそのまま残しておいて、上記のclass名だけトマレバ用に変えたコードもスタイルシートに追加してみると上手くいくかもしれません。
それと、ショップリンクの部分で「shoplinkrakuten」はカエレバと同じ?みたいなので、新たに他のショップリンクのボタン用(shoplinkjalanなど)のスタイルも追加という感じかと思います。
ちょっと説明が分かりにくいかもしれませんので、また分からない場合にはコメントもらえたら嬉しいです。どうぞよろしくお願いします。
しげぞう様
お返事ありがとうございます。
やってみましたが、このようになりました。
(URLは削除お願いします!)
一番下の方に反映されています。
・上下の間が空かない。
・1箇所欠けてしまう。
このような症状が出てしまいます。
修正方法はありますでしょうか…?
REN様
返信ありがとうございます。ブログもチェックさせて頂きました。原因と対処に関しては幾つかありそうなのでちょっと書いてみます。
まず、スタイルシートですが、全てのショップリンクの部分、つまり以下の部分にmargin-bottomを一度入れます。こんな感じ。
.shoplinkamazon, .shoplinkrakuten, .shoplinkyahoo, .shoplinkseven, .shoplinkbellemaison, .shoplinkcecile, .shoplinkjalan, .shoplinkjtb, .shoplinkknt, .shoplinkikyu, .shoplinkrurubu { margin-bottom: 5px; }ボタンの下に余白を5px入れるコードですが、REN様のブログの場合はまずこれが必要になるかと思います。
上記のコードを追加してもおそらくまだ解決にはならないと思います。というのも、原因となっているのがアフィリエイトのコード自体です。楽天のショップリンクの部分に「もしも」のリンクがあるんですが、他のリンクボタンのコードが「もしも」ではないため、コード自体の仕様というか余白がバラバラになってしまいます。
対策としては2つあります。
1.「もしも」自体のアフィリエイトコードをちょっと改変する方法。
2.もしも経由ではなく楽天の部分だけ楽天経由のリンクにする。
2番目に関しては実際にやっていないので、これで揃うかどうかは検証してませんが多分揃うのではないかな?と予想してます。
1番目の方法ですが、もしも部分のアフィリエイトコードが次のようになってます。
分かりやすくするために改行を入れましたが、下の段の「img src=””」から始まる部分を削除するとボタンは揃うようになります。ただ、このimgタグはアフィリエイトリンクの表示回数(インプレッション)を計測するためのタグですし、リンクの改変は避けるべきと思いますので、おすすめはできません。
なので、一度「もしも経由」にしている楽天リンクを楽天経由のリンクに変更してみて試してみる事をおすすめします。
しげぞう様
色々とありがとうございます。
カエレバのホームページに対処法が出ていたので、
試したらなんとか治ったみたいです。
そこでもう一つお知恵を!
パソコン版はなんとかできましたが、スマホでは上手く
できません。ボタン化まではなんとかできたのですが、
どうしてもリンクボタンが左寄りになってしまいます。
あと、ボタンを太くしたりすると、例の変な余白ができたり、
1個飛ばしになってしまったり、パソコンでなやんでいたときと
同じ症状が出てしまいます。
cssをいじっているうちに、正直分け分からなくなってきました…。
助けてください。
REN様
返信ありがとうございます。ホントですね!治ってますね。そんな方法があるとは知りませんでした!勉強になりました。
えっと、Seesaaブログでのスマホページの位置調整という事なので、「スマホページ用のスタイルシート」に次のコードを入れて試してみて下さい。
.tomarebalink-link1 { margin-left: 20px; } .shoplinkamazon a, .shoplinkrakuten a, .shoplinkyahoo a, .shoplinkseven a, .shoplinkjalan a, .shoplinkknt a, .shoplinkjtb a, .shoplinkrurubu a, .shoplinkikyu a { padding: 10px; }中身が2つに分かれていて、スマホでのボタンの左に余白を20px入れて真ん中くらい?に調整できるか確認をお願いします。数値は後で調整して下さい。
後半の部分はボタンの太さをpaddingで変えれるかな?と思いましたので、とりあえず10pxにしてみましたが、こちらも後で調整してみて下さい。
以上一度試してみて上手く行かない場合には再度コメント下さい。またちょっと調整してみます。
いつも参考にさせていただいています、シズと申します。
以前も何度か質問をさせていただいたのですが、どれも解決していただき大変感謝しております。
お忙しいところ恐れ入りますが、再度お力をお借りできないでしょうか?
こちらの記事を参考にカエレバヨメレバのカスタマイズをしたのですが、どうしてもスマホ表示したときに画像がセンターにならず、左寄りのままになってしまいます。
左寄せ解除のCSSとして、
.booklink-image, .kaerebalink-image {
float:none !important; /* 画像の左寄せを解除 */
上記を入力しているのですが、それでもまったく反映されません。
何か解決策などありましたらお手すきの際で結構ですのでご教示いただけますでしょうか?
念のためにカエレバを貼っている記事のURLを記載しておきます。
シズ様
コメントありがとうございます。シズ様のCSSですが、以下のような記述があります。
[css]
@media screen and (max-width: 680px) {
.booklink-box, .kaerebalink-box{padding:15px;}
.booklink-image, .kaerebalink-image{
width: 100px !important;
min-width: initial;
}
[/css]
この記述の中に「width:100px !important;」というのがあって、これが原因ではないかと思います。
試しに上記の「width:100px !important;」という部分を削除して代わりに「max-width: 100%;」としてみてもらえますか?
しげぞう様
さっそくの返信ありがとうございます!
ご指摘頂いた通りに修正したらすぐに直りました!!
CSSの知識がほとんどなく、ご指摘いただいた箇所は完全に見落としていました。
本当に助かりました。
カスタマイズの件では何度も助けていただき、本当に感謝しております。ご親切にいつも対応頂き、ありがとうございます!!
こんにちは。Amazonでのアフィリエイトで画像付きの自動リンク生成がなくなり、
既存のブログ(FC2)で貼り付けていた情報が消え、困っておりました。
こちらの情報を元に、テンプレートのスタイルシートを編集したところ、上手くできました。
大変助かりました。ありがとうござました。