レンタルサーバー「ロリポップ」の契約・申し込み方法から使い方をまとめたページです。
初心者の方でも簡単ロリポップでWordPressブログを始める全手順を図解で解説していきます。
登録や申し込みで分からない部分、不安な部分があるという初心者の方向けに1つ1つ解説していきます。

ロリポップの無料お試し期間は勝手に更新されて料金発生したりしない?
ロリポップには無料お試し期間が10日間あります。
無料期間中に料金を支払わない場合は自動的に解約になります。勝手に更新されたり、料金が発生するということはありません。
お試し期間が過ぎると「【ロリポップ!】お試し期間終了のお知らせ」というメールが届きます。
お試し期間終了のメール内容は以下です。
お試し期間終了日までにご入金の確認がとれませんでしたので、ご契約が終了となりましたことをお知らせいたします。
お試し期間終了以降も継続利用を希望される場合は、ユーザー専用ページ内『契約・お支払い』より手続きの上、本日から10日以内に弊社に着金するようお支払いください。
ということで、勝手に更新されたり、料金が発生するということはありません。
初心者におすすめのプランはどれ?

2024年現在、ロリポップのプランは新しく改訂されて5つプランになりました。
- エコノミープラン
- ライトプラン
- スタンダードプラン
- ハイスピードプラン
- エンタープライズプラン
※一番安いエコノミープランではWordPressは利用できないので注意!
WordPressの個人利用であれば以下2つのプランから選べばOKです。
- ライトプラン:一番安い。必要十分だけど電話サポートなし
- ハイスピード:速度が超高速・電話サポートあり・自動バックアップあり
「ライトプラン」か「ハイスピードプラン」の2択です。
| プラン | ロリポップ ライトプラン | ロリポップ ハイスピードプラン |
|---|---|---|
| 表示速度・レスポンス |  普通 |  高速 |
| ディスク容量 |  350GB |  500GB |
| Webサーバー |  Apache |  LiteSpeed |
| MySQL データベース | 50個 | 無制限 |
| 転送量の目安 | 無制限 | 無制限 |
| 初期費用(税込) | 初期費用無料 | 初期費用無料 |
| 自動バックアップ | なし | あり |
| 月額料金(税込) | ・12ヶ月:418円 ・24ヶ月:352円 ・36ヶ月:220円 | ・12ヶ月:990円 ・24ヶ月:935円 ・36ヶ月:550円 |
料金の安さ重視なら「ライトプラン」、余裕があれば高速で電話サポート・自動バックアップ機能が標準装備されている「ハイスピードプラン」ですね。
ハイスピードプランは12ヶ月以上の契約でずっと無料で使える独自ドメインが1つもらえます。

ロリポップ申し込み・契約の流れ
ロリポップ申し込みの流れは以下のようになります。
- 申し込みページを開く
- 「ロリポップのドメイン」と「パスワード」を決める
- 独自ドメインを取得する
- 同時インストール機能を利用するか選択
- 自動更新設定と有料オプションの選択
- 申し込み完了
1.申し込みページを開く
まずは「ロリポップ!10日間お試し無料」の申し込みページへ移動しておいて下さい。
ロリポップの申し込みページに「まずは無料の10日間~」や「申し込み」などのボタンをクリック。

するとプランを選択する画面になりますので一番下の方にスクロールして好きなプランを選択。

※エコノミープランはWordPressは使えませんので注意!
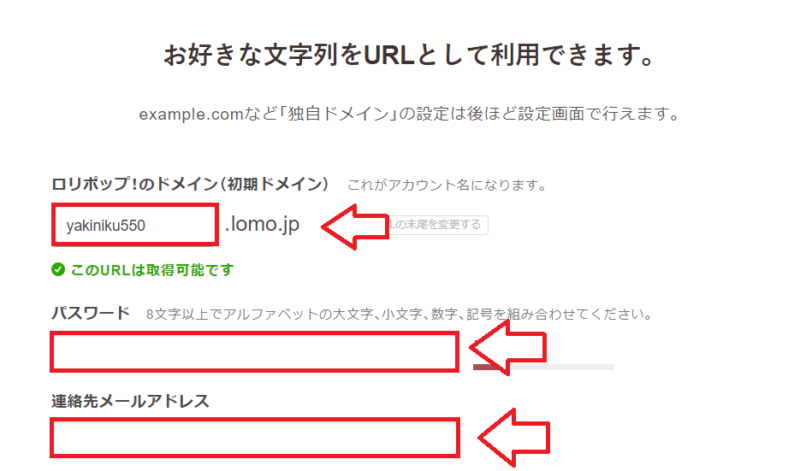
2.ロリポップのドメインとパスワードを決める
「ロリポップのドメイン(初期ドメイン)」と「パスワード」を決めます。これが今後ログインする時のアカウントになります。

「ロリポップのドメイン(初期ドメイン)」はロリポップにログインするためのアカウントのようなものと思っておいてOKです。
この「ロリポップのドメイン(初期ドメイン)」を使ってサイト作成もできます。もちろんこのロリポップのドメインを使ったWordPress作成も可能です。
ただ、この初期ドメインはサーバー契約の間だけ使えるもの。つまりサーバーを解約するとこの初期ドメインも使えなくなります。
そのため、通常はロリポップのドメイン(初期ドメイン)ではなくて自分で独自ドメインを取得し、その独自ドメインを使ってサイト運用します。
なので最初に書いたようにサーバーIDは「サーバーにログインするためのアカウント名」だと思っておいてOKです。
実際ロリポップ登録後のユーザーログイン画面はこの「ロリポップのドメイン」「パスワード」を入力してログインするようになってます。
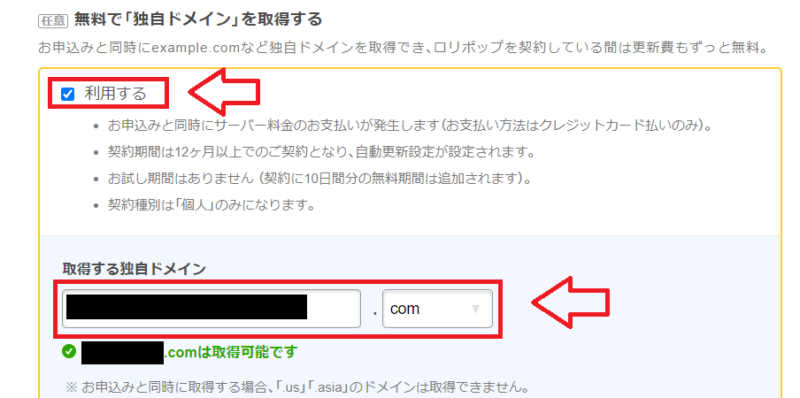
3.独自ドメインを取得する
ハイスピードプラン以上の方は12ヶ月以上の契約で「無料の独自ドメイン」がもらえるので取得していきます。(ライトプランの方は飛ばしてください)。

通常ドメインは毎年更新で更新費用がかかりますが、ドメイン無料キャンペーンでもらえるドメインはサーバーを契約更新している間ずっと無料なのでかなりお得です。
ドメイン名は早い者勝ちなので、すでに取得されているドメインは取得できないようになってます。その場合はドメイン名に数字等を足してみるか、別のドメイン名を探します。
また、末の「.com」とか「.net」等で迷ってしまいますよね!ちなみに個人でよく使われている物を紹介しておきます。
- .com:Commercialの略で個人でも企業でもよく使われる。
- .net:Networksの略でこれも個人でも企業でも使えます。
- .org:Organizationsの略で主に非営利団体という意味合いです。
- .info:Informationの略で情報通知という意味。
- .biz:Businessビジネス(商用)の用途。
悩む部分ですが、個人であれば「.com」もしくは「.net」がおすすめです。
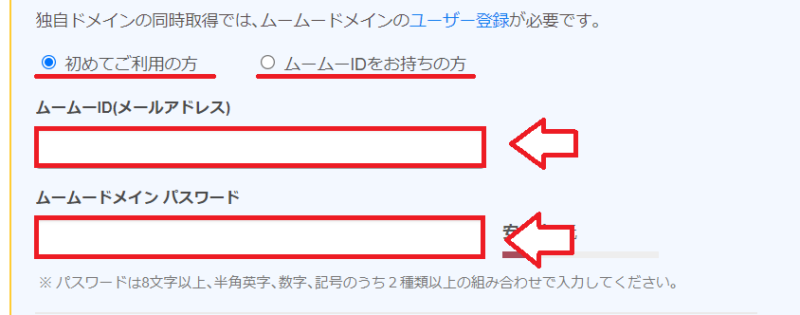
ドメインは「ムームードメイン」というサイトで管理しますので、「ムームードメインのアカウント」を作成。

※ムームーIDを持っている場合はIDとパスワードを入力して連携。
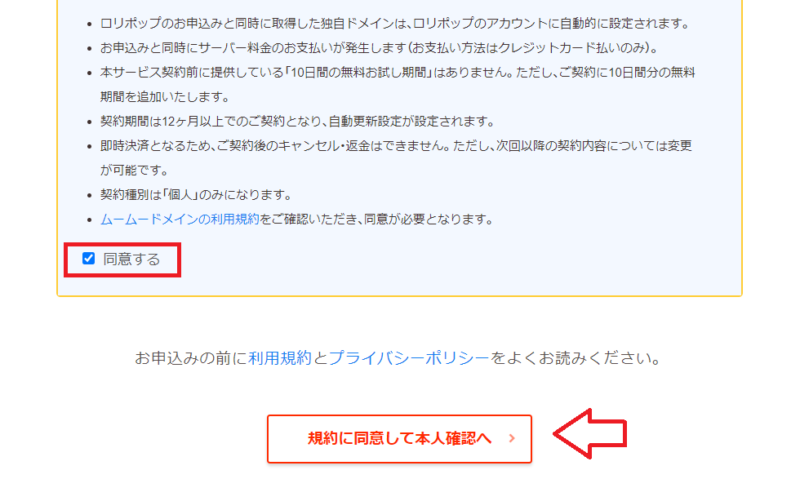
注意事項を確認し、「同意する」にチェックを入れて「規約に同意して本人確認へ」をクリック。

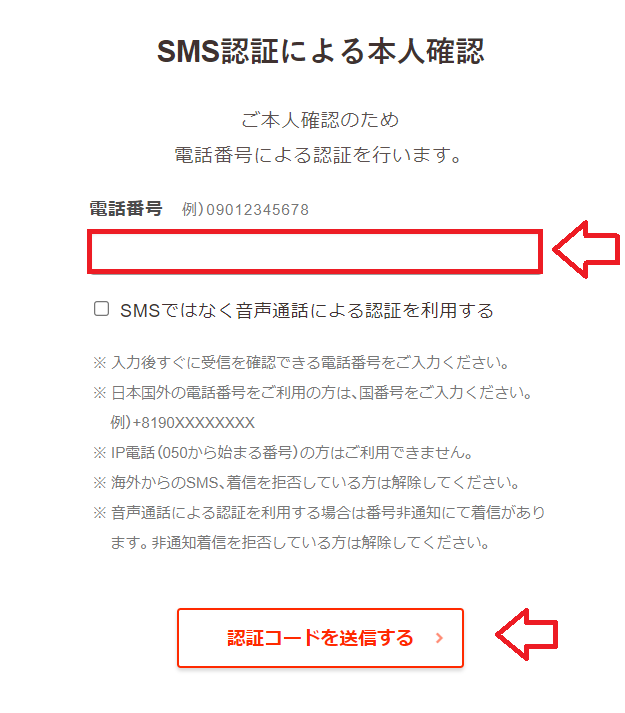
次にSMS(電話番号)認証があるので電話番号を入力して「認証コードを送信する」をクリック。

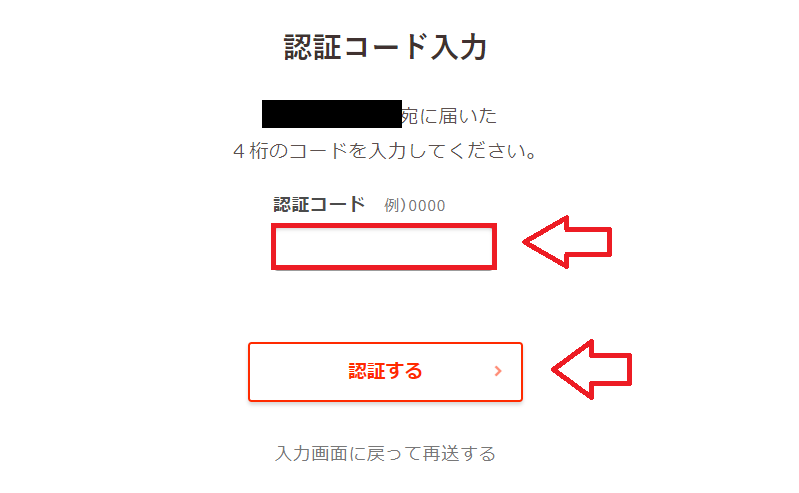
入力した電話番号に届くSMSに認証番号が書かれているのでそれを入力して「認証」。

あとは名前や住所など必要事項を入力していきます。

4.同時インストール機能を利用するか選択
現在ロリポップでは「WordPress同時インストール機能」が提供されています。
申し込みと同時に「独自ドメインの設定」「WordPressのインストール」ができるのですぐにWordPressを始めることができます。
しかしながら個人的に「WordPress同時インストール」の利用はおすすめしていません。
理由は2つです。
- 無料お試し期間が利用できない
- 初期ドメインにインストールされてしまう(例外あり)
この「同時インストール機能」はハイスピードプラン以上の方で先程、無料の独自ドメインを取得した方は利用すると非常に楽ですが、独自ドメインの特典がない方が利用すると独自ドメインではなくて初期ドメイン(ロリポップのドメイン)にインストールされてしまうので意味がありません。
ロリポップには別に「かんたんインストール」という機能があるのでこちらを利用することをおすすめします。これなら無料のお試し期間も利用できます。
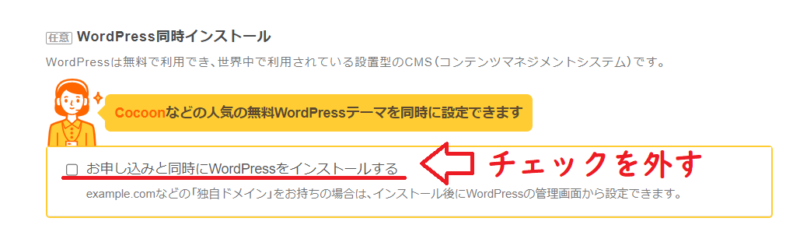
ということで、同時インストールは利用しないのでチェックを外します。

※どうしても同時インストール機能を使いたいという方は以下記事を参考にしてください。

5.自動更新設定と有料オプションの選択
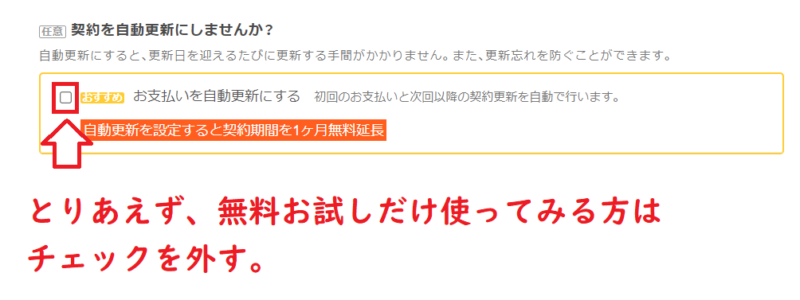
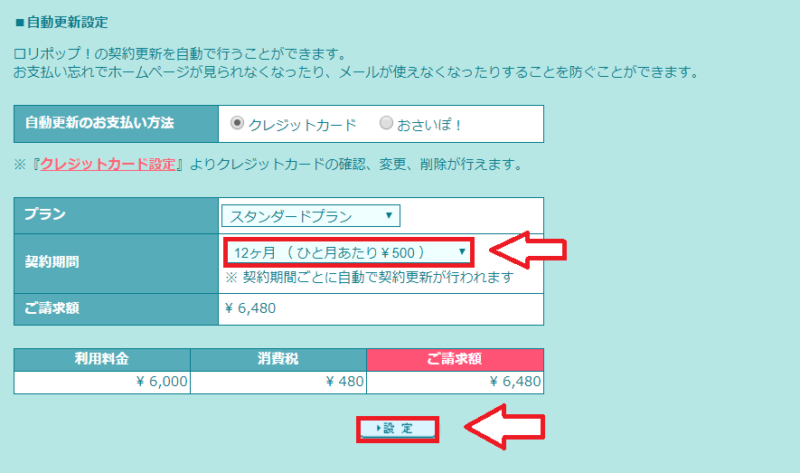
「契約を自動更新にしませんか?」という項目がありますが、ここを設定すると無料お試し後も自動更新となりますので、とりあえず10日間の無料体験だけ使ってみたいという方はチェックを外しておいてください。


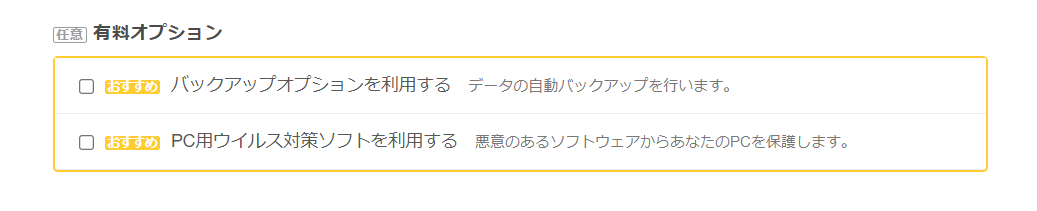
有料オプションは任意です(とりあえず不要です)。

オプションはどちらも後から申し込みも可能なのでとりあえず不要です。
バックアップもWordPressのプラグインで取れます。
実際にやってみて自分でバックアップが取れないという場合にはバックアップオプションも検討してみると良いです。
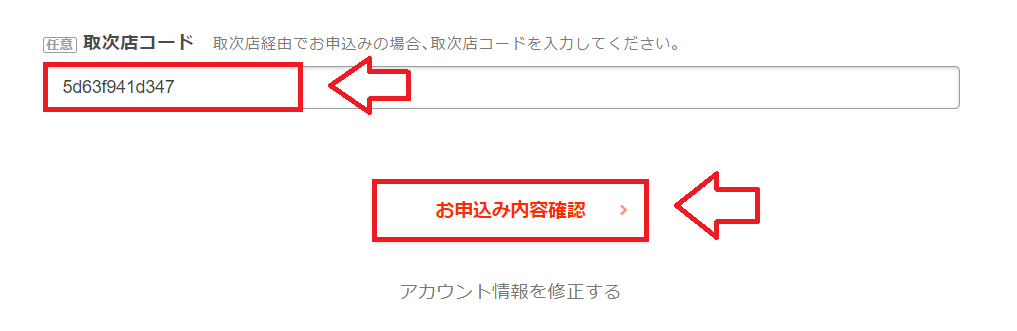
次に「取次店コード」の入力欄は既に入力されている取次店コードそのままでOKです。
もし取次店コードが空欄になっている方は私の取次店コード「5d63f941d347」を利用してください。

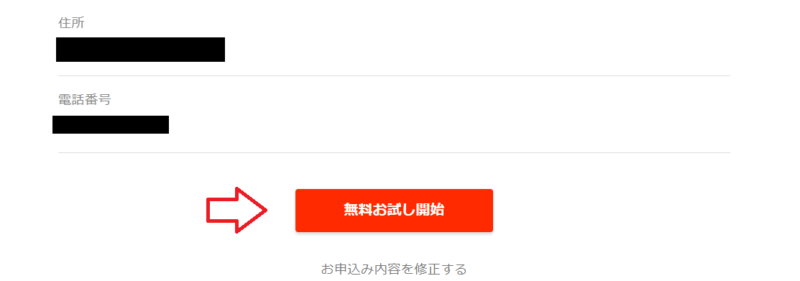
最後に確認画面になるので申し込み内容を確認して「無料お試し開始」をクリック。

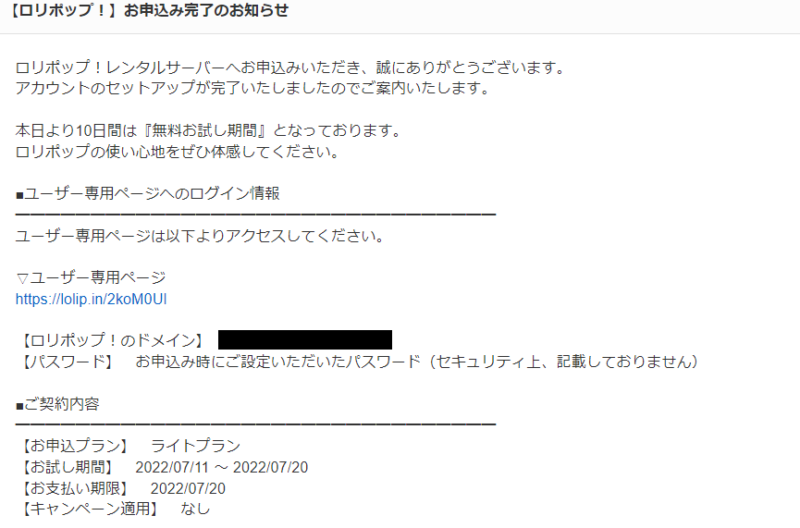
登録が完了すると「ユーザー専用ページ」にログインできるようになります。

また、登録が完了すると登録したメールアドレスにログインするためのアカウント情報が届きます。

この情報で次回からロリポップのユーザー専用ページへログインできます。
■ロリポップ ※期間限定のキャンペーン中!
⇒https://lolipop.jp/
サーバー料金の支払い・本契約
冒頭でも書きましたが最初の10日間は無料お試し期間ですので、この無料の10日間の内に料金の支払いを済ませておく事をおすすめします。
きちんと無料お試しの10日間終了時からの契約になりますので、「10日間の最後の日に料金を支払おう!」と考える必要はないです。
さて、料金の支払いはログイン後の左メニューに「契約・お支払い」⇒「サーバー契約・お支払い」。

お支払い方法が色々ありますので、支払い方法を選択。

私のは1年契約なので1年分になってます。
契約年数は6ヶ月以上で月額料金が安くなります。ドメインの契約が1年の方がほとんどだと思いますが、レンタルサーバーの契約も1年で揃えておくと払い忘れなど防止できるのでおすすめです。
以上ロリポップでWordPressを始める手順でした。



コメント
しげぞうさん、ご無沙汰しております。乃風です。
今でもロリポップとワードプレス、トゥエンティートゥエルブを
使用して記事を書いています。
人気記事一覧のところに黄色い警告文が表示されるようになりました。
WordPress Popular Postsの「クラシック」ウィジェットは廃止されるので、
「WordPress Popular Postsブロック」か「wppショートコード」を代わりに
使用してくださいとのことです。それはどこでどのような設定を行えばいい
のでしょうか。
乃風様s
お久しぶりです。WordPress自体がこれまでのエディタではなく、ブロックエディタに切り替わっていくので、ウィジェットもブロックエディタ用にしてね!という警告だと思います。
新しくウィジェットを追加して
[wpp thumbnail_width=”75″ thumbnail_height=”75″ limit=5]
と入力して人気記事が表示されるか確認してください。確認できたらこれまで設置していたWordPress Popular Postsの人気を外したら良いと思います。
・thumbnail_width=”75″ と height=”75″が画像(サムネイル)の横幅と高さです。
・limitの部分が表示記事数
半角スペースが全角になってました。
↓こちらです。
<h3 class=”widget-title”>人気記事</h3>
[wpp thumbnail_width=”75″ thumbnail_height=”75″ limit=5 stats_views=0]
なんとかうまく収めました。お世話になりました。
本当にありがとうございました!