今回は初心者の方向けにSWELLのテーマ購入、ダウンロード、インストールしてユーザー認証するまでの流れと手順を図解で解説していきます。
WordPressでSWELLを始めたいというか方向けの記事です。
■SWELL公式サイト
⇒https://swell-theme.com/
SWELL購入からインストールまでの流れ
SWELL導入までの流れは以下です。
- SWELLの購入
- SWELLの会員専用ページでのアカウント作成(必須)
- SWELLの親テーマ・子テーマをダウンロード
- テーマのアップロードとインストール、有効化
- ユーザー認証(アクティベート)
とても簡単なので1つ1つ説明入れながら紹介します。
SWELLは購入後に会員専用サイトで無料会員登録が必須になります。
ユーザー認証をしてテーマのアップデートしたり、子テーマや着せ替えデザインをダウンロードしたりもできるのでその辺も紹介していきます。
SWELLの購入手順
まずはSWELL公式サイトのテーマ購入ページへ。
利用規約の同意にチェックを入れて「SWELLを購入する」をクリック。

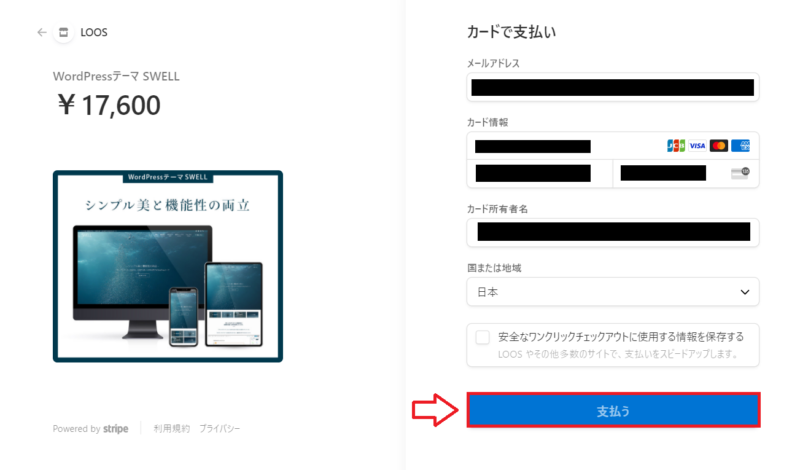
「メールアドレス」と「クレジットカード情報」を入力して「支払う」をクリック。

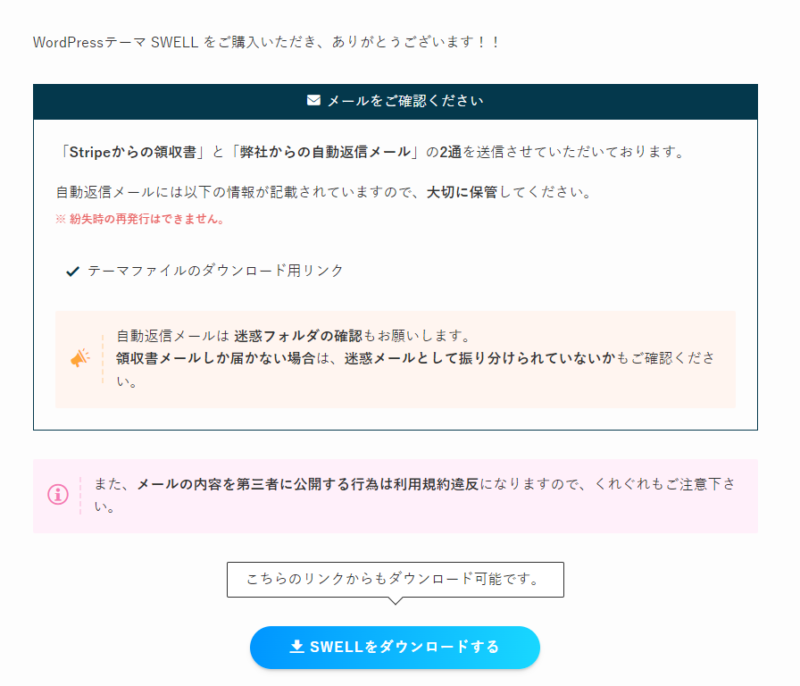
以上でswellの購入は完了です。

この購入完了ページから親テーマのダウンロードできますが、「子テーマ」も一緒にダウンロードしたいので後回しでOKです。
SWELLの親テーマ・子テーマって何?どんな役割がある?
WordPress自体やプラグインは時々更新があります。同じようにWordPressのテーマにも度々更新があります。
テーマなどの更新はセキュリティー向上や不具合の修正が行われるのですが、更新されたテーマはどれだけカスタマイズしていても初期状態に戻ってしまいます。
は?と思いましたよね、でも大丈夫。テーマ自体は更新で初期化されるのですが、ここで非常に便利な「子テーマ」というアイディアが出てきます。
WordPressをカスタマイズする時にはこの「子テーマ」というのを作ります。子テーマというのはいわゆる分身の術です。
親のテーマが更新で初期化されても「子テーマ」は更新の影響を受ける事はありませんし、子テーマを作ると子テーマの方の情報が優先的に表示されます。
そのため、WordPressのカスタマイズする時には先に「子テーマ(分身)」を作って子テーマの方をカスタマイズして行きます。これで更新の影響は受けません。
SWELLを使う場合もカスタマイズする場合やテーマの編集を行う場合は子テーマの方を編集することで、子テーマの方が優先的に反映されますし、テーマの更新をしてもカスタマイズした部分は残ることになります。
ということで、SWELLのテーマ(親テーマ)、子テーマ両方アップロードして子テーマの方を有効化していくという流れで作業していきます。
SWELLの子テーマは会員専用サイトからダウンロードできますので、このままSWELLの会員専用ページへ移動します。
■SWELL公式サイト
⇒https://swell-theme.com/
SWELLの会員専用ページでのアカウント作成(必須)
SELLの購入が完了したら会員専用のアカウント作成が必須になります。なぜならSWELLテーマのアップデートに必要ですし、会員専用サイトから子テーマのダウンロードもできます。
- メールアドレスでユーザー認証できる(テーマのアップデートに必須)
- フォーラムで質問、不具合報告、改善要望などができる
- SWELL最新版(親・子テーマ)をダウンロードできる
- 乗り換えサポート用プラグインをダウンロードできる
- SWELLのデモサイトデータ(デザイン着せ替えファイル)をダウンロードできる
という事で会員登録が必須なのでやっていきます。
※もちろん登録も利用も無料です。
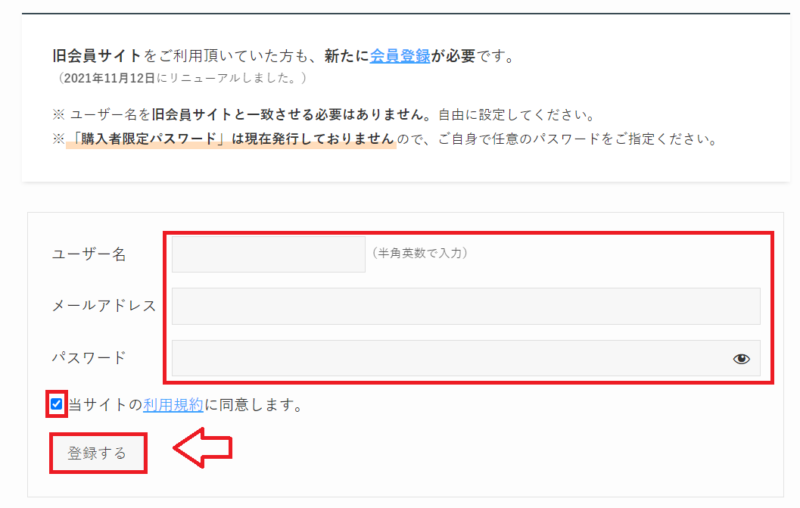
ユーザーIDとメールアドレス、パスワードを決めて利用規約にチェックを入れて「登録」をクリック。

以上で無料会員登録は完了です。
SWELLの親テーマと子テーマをダウンロードしてWordPressにアップロード
会員専用ページにログインしたら「マイページ」。下の方へスクロールすると「SWELL製品ダウンロード」があります。
この中から「SWELL 本体最新版」と「子テーマ」をダウンロードします。この2つが親テーマと子テーマになります。

テーマのアップロードとインストール、有効化
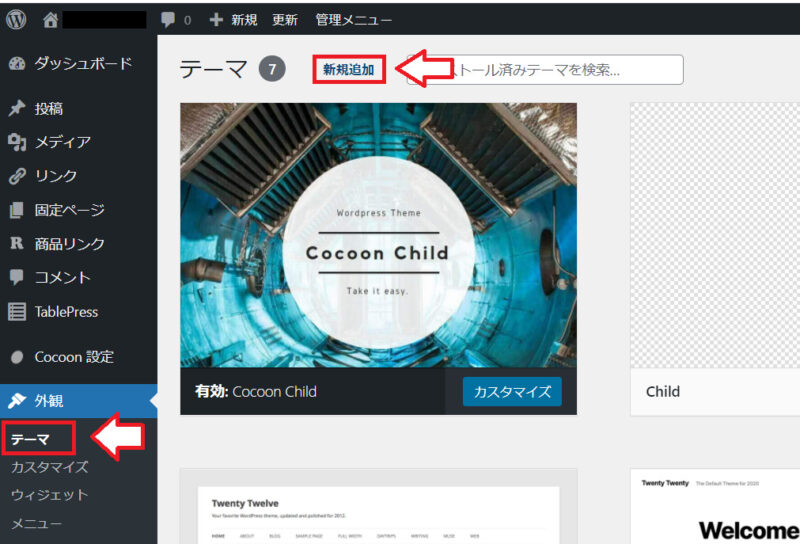
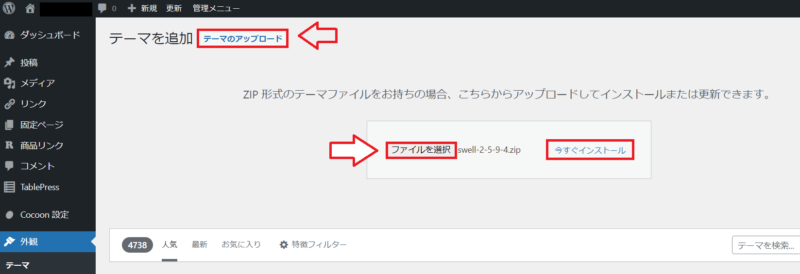
WordPressの管理画面から「外観」⇒「テーマ」⇒「新規追加」をクリック。

「テーマのアップロード」⇒「ファイルを選択」をクリックして先程ダウンロードした「SWELL 本体最新版」を選択し「今すぐインストール」をクリック。

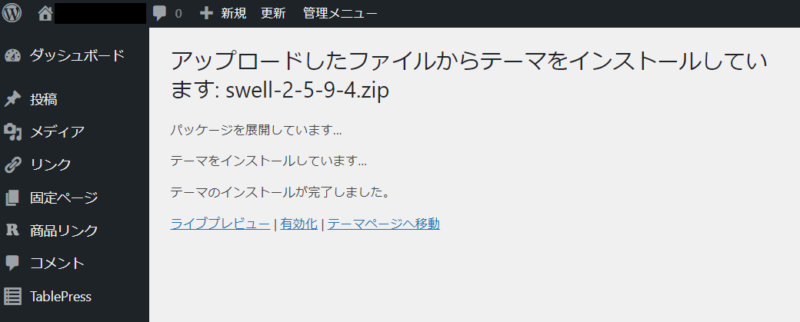
インストールは完了です。

親テーマはこのまま有効化せずに子テーマをインストールしていきます。
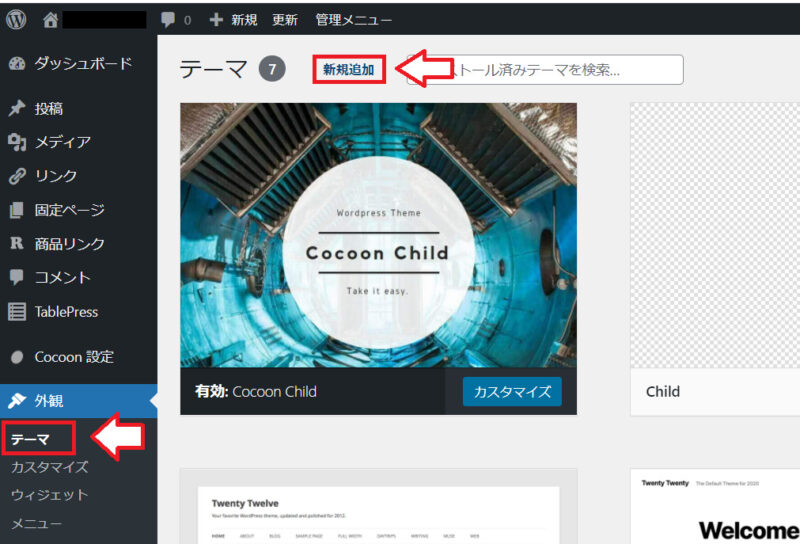
再度WordPressの管理画面から「外観」⇒「テーマ」⇒「新規追加」をクリック。

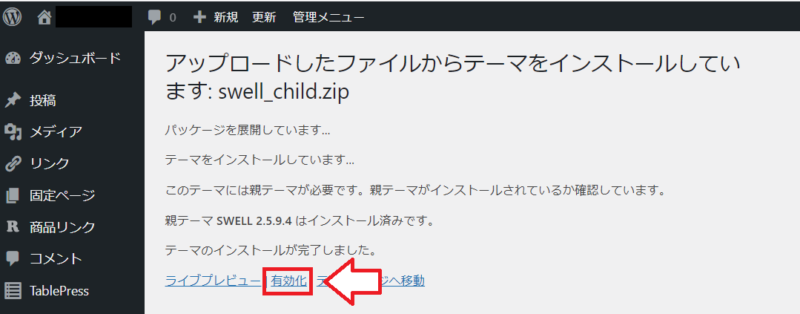
「テーマのアップロード」⇒「ファイルを選択」をクリックして先程ダウンロードした「子テーマ(swell_child.zip)」を選択し「今すぐインストール」をクリック。

インストールできたらこの「子テーマ」を有効化します。

以上でSWELLのアップロードとインストールは完了です。
SWELLの有効化ができたらユーザー認証をしておく
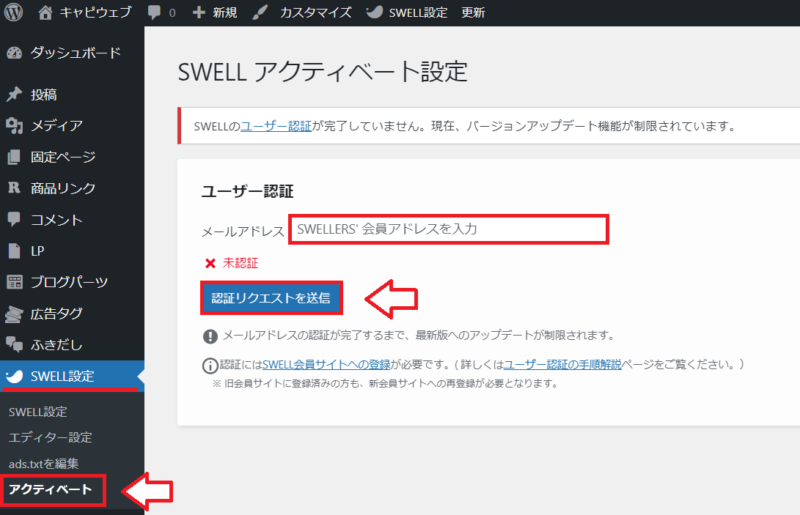
管理画面から「SWELL設定」⇒「アクティベート」を選択し、ユーザー専用サイトで登録したメールアドレスを入力して「認証リクエストを送信」をクリック。

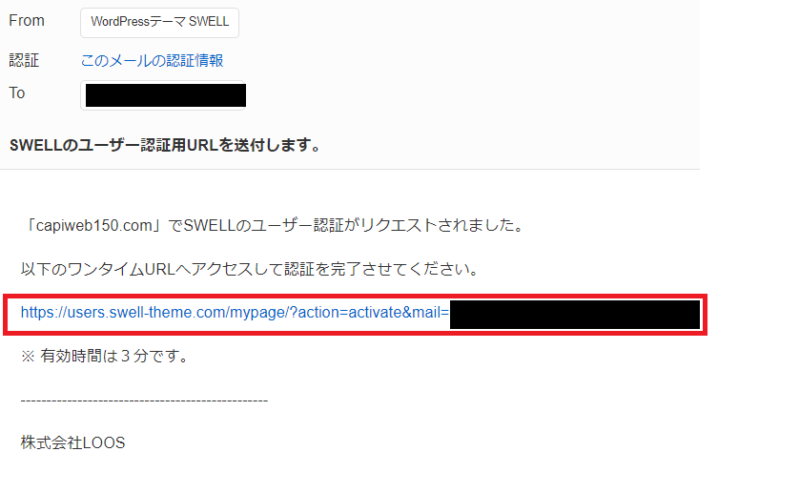
SWELLのユーザー認証用URLがメールで送られてくるので3分以内URLをクリック。

これ認証(アクティベート)は完了です。

以上SWELLの購入からダウンロードとインストールは完了です。
■SWELL公式サイト
⇒https://swell-theme.com/
SWELLは1回購入したら複数のサイトで使用できる?
SWELLは1回購入したら複数のサイトで利用できます。サイトごとに1回1回テーマを購入する必要はありません。
Q:SWELLの料金は、一回払えばそれでおしまい?
A:はい。月額でも年額制でもございません。
購入後のアップデートも無料ですし、一度のお支払いで複数のサイトに使用可能です。Q:複数のサイトでも使えるの?
A:はい、使えます。
SWELLは100%GPLテーマなので、 「購入者自身の使用」に関する制限などは一切ございません。Q:サイト制作にSWELLを使っても問題ない?
A:はい。GPLなので、基本的には問題ありません。
クライアントから制作の仕事を受注し、そのサイトでSWELLをご利用いただくことが可能です。
参考:SWELLに関するよくある質問|SWELL
SWELLの支払い方法
SWELLの販売価格は¥17,600(税込)です。買い切りなので支払いは一度限りです。月額や年額ではありません。
SWELLの決済方法はクレジットカード ( VISA / Master / AMEX / JCB )のみです。
※ 銀行振り込みでの購入は対応できません。
以上SWELLの購入からダウンロード、インストールの手順まとめでした。
■SWELL公式サイト
⇒https://swell-theme.com/

コメント