今回はFC2ブログにアドセンス広告を設置する方法を解説していきます。
もちろんアドセンス以外の忍者admax等も要領は同じなので試してみてください。
【事前準備】アドセンス広告掲載の審査を受ける
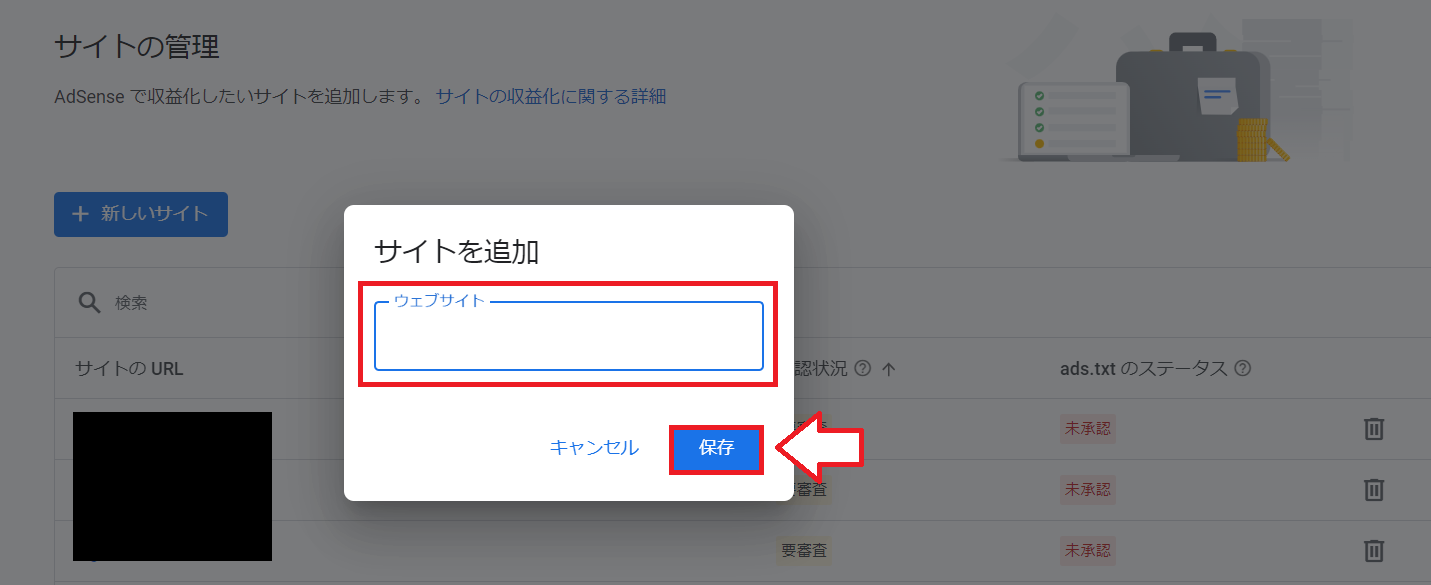
アドセンスの管理画面から「サイト」⇒「新しいサイト」をクリック。

サイトのURLを入力して「保存」。

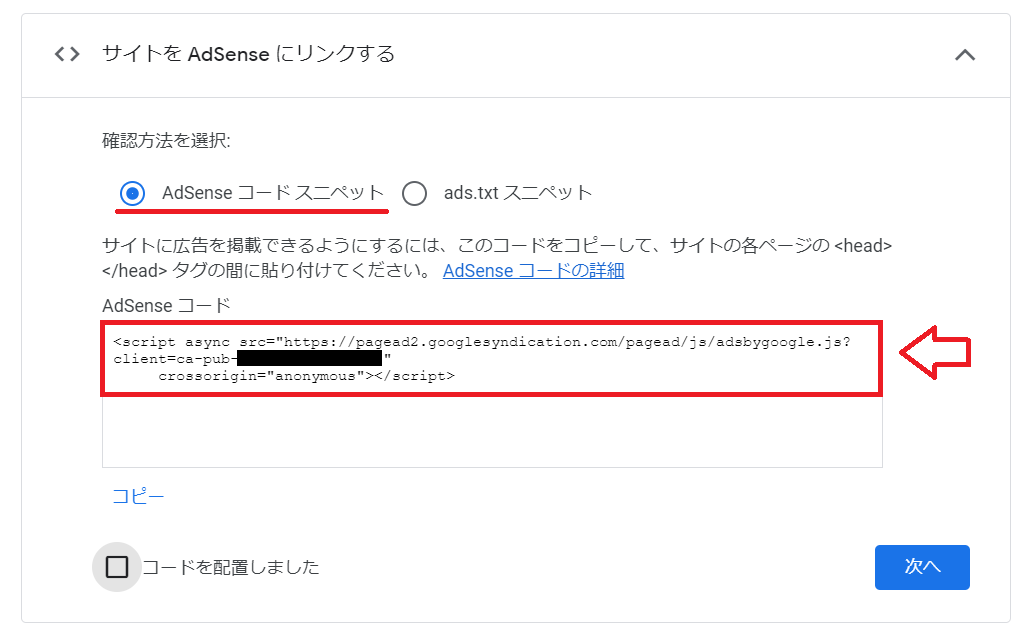
アドセンスコードスニペットを選択して表示されているコードをコピー。

コピーしたコードをHTMLの<head>から</head>の間に貼り付けていきます。
FC2ブログにアドセンスコードを貼り付けて審査
FC2ブログの管理画面から「テンプレートの設定」⇒「テンプレートの管理」⇒適用中テンプレートの「編集」をクリック。

「rapid_white」や「rapid_thinline_black」などrapidシリーズはHTMLやCSSの編集ができませんので別のテンプレートを選択する必要があります。
HTMLの<head>という部分の下にアドセンスでコピーした審査用のコードを貼り付けて保存。

保存できたらアドセンスに戻り、「コードを配置しました」にチェックを入れて「次へ」。

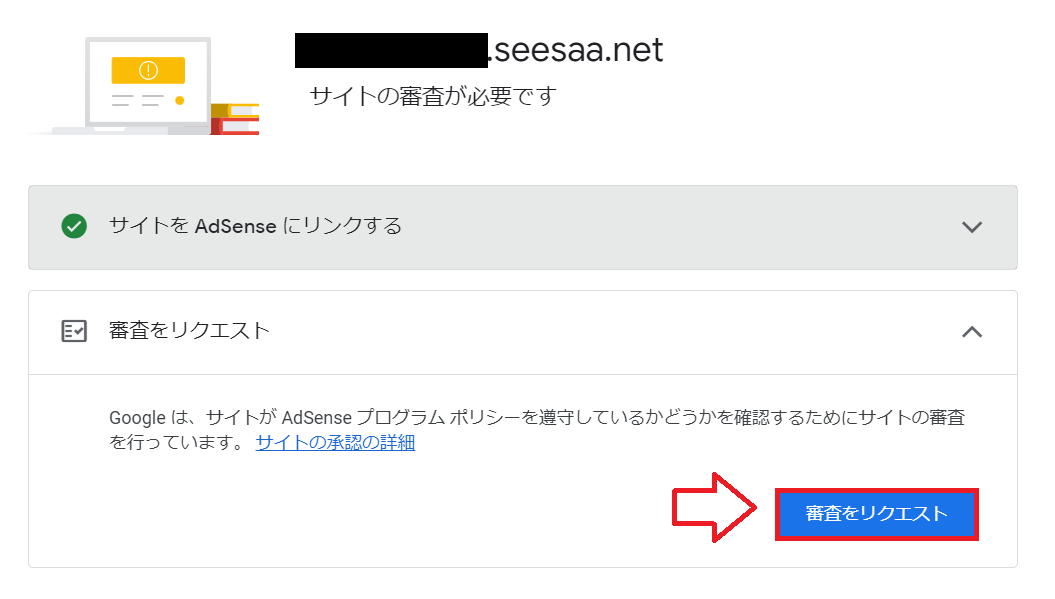
「審査をリクエスト」をクリック。

このまま審査されますのでアドセンスから連絡待ち、合格したらサイトにアドセンス広告を設置していきます。
FC2ブログに貼る広告の種類
FC2ブログでアドセンス広告を貼る場合、掲載する広告の貼り方は大きく分けて2つあります。
- アドセンスの自動広告にお任せ
- 個別に1つ1つ設置する
あまり難しいことはしたくないという方はアドセンスの自動広告にお任せしておけば自動で色々な場所に広告が表示されます。
ただ、予期せぬ場所に表示されたり、表示がおかしいという場合は個別の設置が良いでしょう。
ということで、両方のやり方を紹介していきます。
アドセンスの「自動広告」を設置する場合
アドセンスの審査用のコードは自動広告のコードと同じです。
そのため、審査用のコードをそのまま貼っておけば記事に自動で広告が挿入されますので完全にお任せしてもOKです。

アドセンス広告を個別に設置する場合(自動広告を使わない)
自動広告を利用しない場合は審査用のコード(自動広告のコード)は削除しておいてください。
また、設置する広告についてはレスポンシブのユニット広告を選択します(レスポンシブ広告ならどの端末で閲覧しても自動でサイズが切り替わります)。
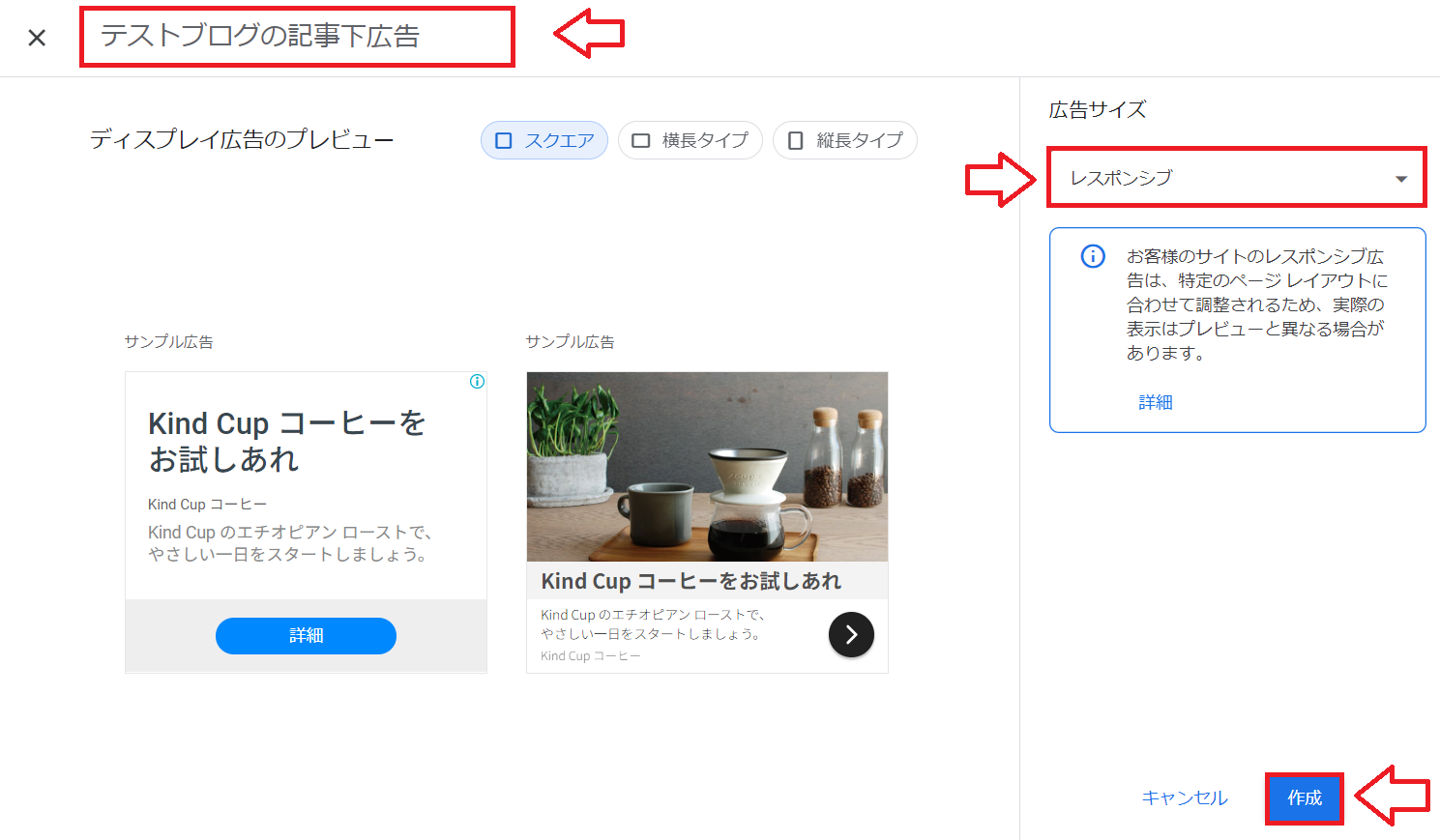
アドセンスの管理画面から「広告」⇒「広告ユニットごと」と進み、定番の「ディスプレイ広告」を選択します。

広告ユニットの名前を決めてサイズはレスポンシブで作成します。

広告の名前は「サイト名+設置場所」のようにして作成しておくと後からわかりやすいのでおすすめです。
作成したコードをコピーして記事中の表示したい場所に貼り付けたらOKです。
FC2ブログのサイドバーにアドセンスを設置する
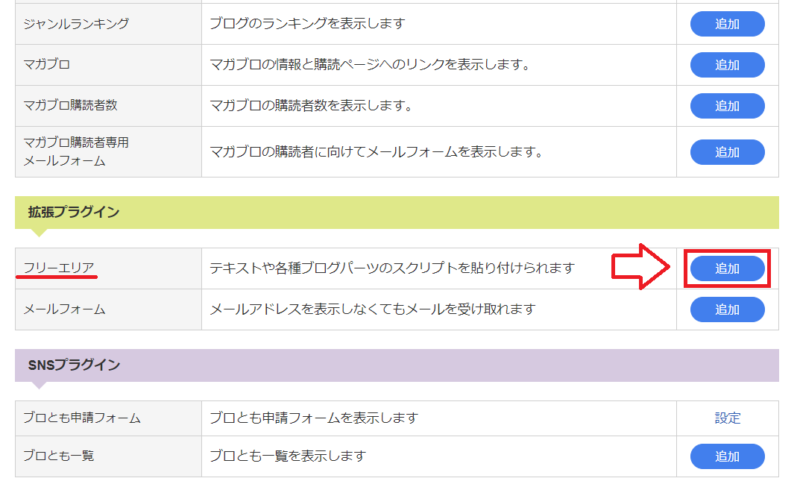
FC2ブログの管理画面のサイドメニューの中から「プラグインの設定」を選択し、「公式プラグイン追加」をクリック。

プラグインがズラリ並んでいるのを下にスクロールして「拡張プラグイン」の「フリーエリア」を追加。

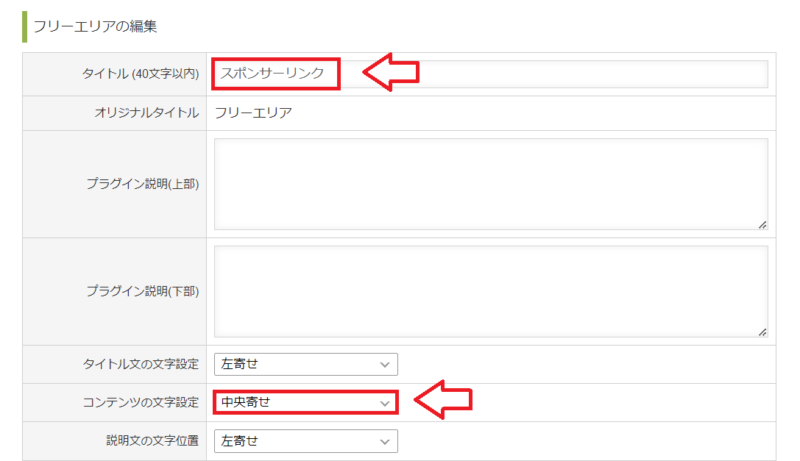
フリーエリアの編集画面になるのでタイトルを「スポンサーリンク」もしくは「広告」に変更。アドセンスの場合は広告と分かるような表示にする必要があるため、このようなラベル表記が必要になります。
アドセンス以外はラベルは無くてもOK。それと必要であればコンテンツを中央寄せにします。

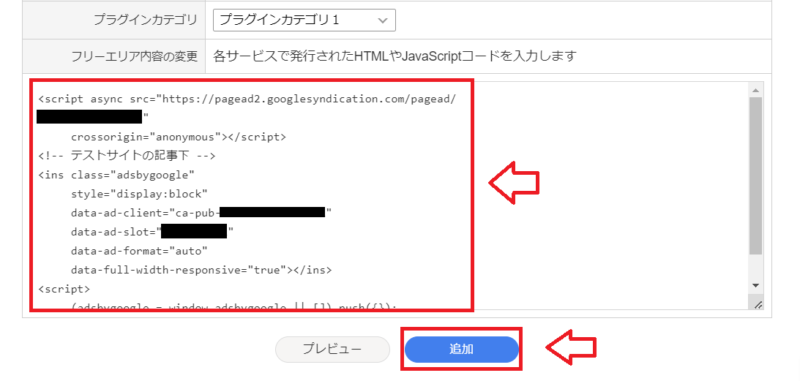
次にその下の「フリーエリア内容」を記述する部分に広告のコードを貼り付けて「追加」をクリック。

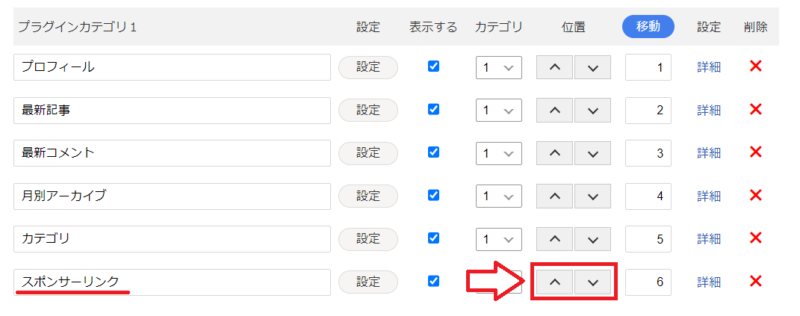
後はサイドバーの位置調整(順番変更)で上下移動できるので好きな位置に移動してみてください。

以上でサイドバーは完了。
FC2の記事下にアドセンス広告を設置する
今度は記事下に広告を表示させましょう。個別記事の記事の下に表示させるためにはHTMLを編集していきます。
FC2ブログの管理画面のサイドメニューから「テンプレートの設定」⇒適応中のテンプレートの「編集」をクリック。

「HTML編集」と「CSS(スタイルシート)の編集」画面になりますが、まずはHTML編集をしていきます。
HTMLのソースコードがズラリ並んでいますが、その中から<%topentry_body>という部分を探します。探すときには「Ctrl」+「F」を押すと検索窓が出現するのでそれで検索すると一発。
この<%topentry_body>の下に次のコードを入れます。これはアドセンスの例。
<!--permanent_area--> <div class="ad-bottom"> <p>スポンサーリンク</p> ここに広告のコードを入れる </div> <!--/permanent_area-->
説明しておくと「permanent_area」で囲んだ部分は個別記事の時だけ表示させる条件分岐です。つまりトップページには広告は表示されません。
トップページは記事一覧で複数の記事があるのでトップページにたくさんの広告を表示したくないための条件分岐してみました。
また、「div class=”ad-bottom”」というのは後からCSSで位置調整をするためにこの広告スペースに名前を付けてあります。なくてもいいけどあると便利です。位置調整は後ほど。
ちなみにブログの記事作成に「追記」を利用している場合は、<%topentry_body>の下ではなくて<%topentry_more>というコードを検索してこの下に先ほどのコードを挿入するのがおすすめです。
広告表示の位置調整
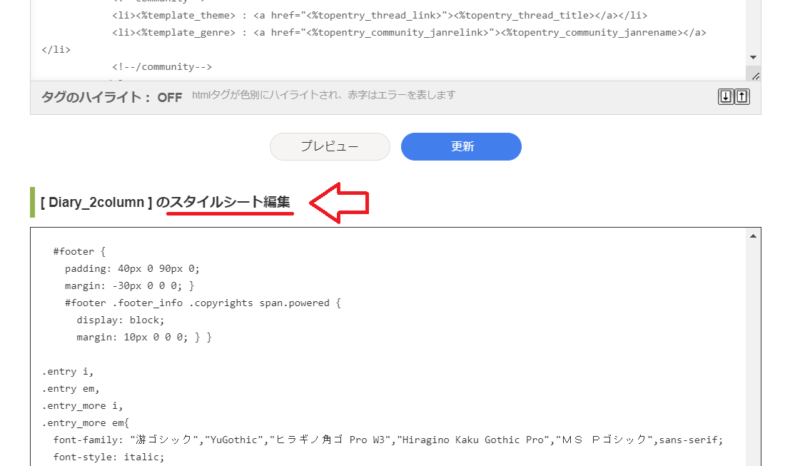
先ほどはHTMLを編集して広告を挿入しましたが、今度はCSS(スタイルシート)で広告の位置調整をします。HTML編集画面を下にスクロールするとCSSの編集画面があります。

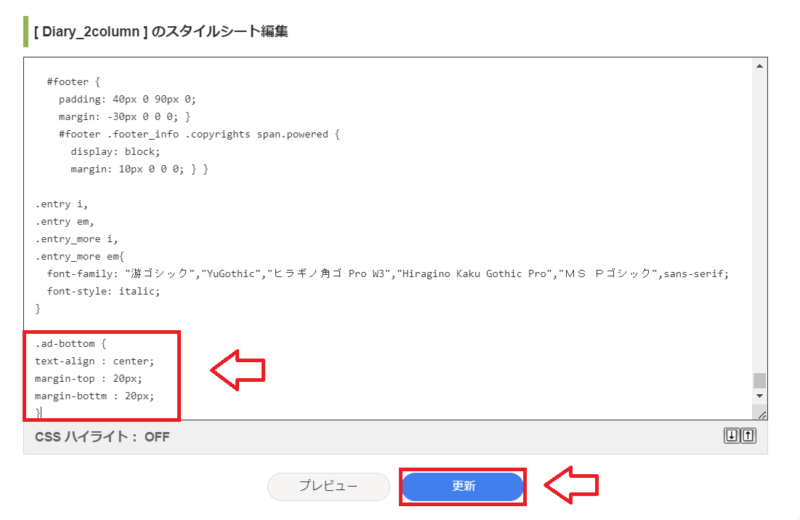
CSSのコードがズラリ書かれていますが一番下までスクロールして次の記述を追加。
.ad-bottom {
text-align : center;
margin-top : 20px;
margin-bottm : 20px;
}
広告を挿入した時にこの部分に「ad-bottom」と名づけていたのでこの部分に対してのコードです。
- 広告とラベルを中央寄せ
- 広告スペースの上に余白20px
- 広告スペースの下に余白20px
という感じなので好きに数値は変更しておいて下さい。

以上FC2ブログでのアドセンス広告の貼り付け方法でした。
FC2ブログなど無料ブログでは運営側が設置している広告が多く(特にスマートフォンページ)優先的に表示されます。
そのため、無料ブログでアドセンスの収益を上げるのは非常に厳しいです。
収益化がメインのサイトであれば無料ブログではなく、WordPressでの運営することをおすすめします。


コメント
参考になりました。
ありがとうございます!
豚猫様
わざわざコメントありがとうございます。非常に励みになります。今後もどうぞよろしくお願い致します。
とって〜も参考になりました!感謝です☆(^人^)
ありがとうございました!m(__)m
ところで。。。
エキサイトブログのサイドバー(メモ帳)にアドセンスのコードを貼ることは、可能でしょうか〜
お手すきの時に回答頂けますと幸いです。感謝です☆☆☆
ゆっき〜☆様
コメントありがとうございます。エキサイトブログは私は使った事がないので、守備範囲外なのですが、確か禁止タグがあってアドセンスは使えなかったような気がします。禁止タグに「script」があると使えませんので、一応調べて見る事をおすすめします。
現在fc2ブログで一日500件くらいのアクセスです。グーグルアドセンスをしてみたいと思ったのですが、fc2にはできないみたいです。
どうしたらいいのか教えていただけませんか
涙草様
コメントありがとうございます。アドセンスの申請用に別のブログ(Seesaaブログ)を作成する事をおすすめします。そちらで申請し、審査が通れば他のブログ(FC2)にアドセンスを設置する事が可能です。
わかりやすいです。ありがとうございました。
いつも参考にさせていただいています。
無事に、seesaaブログでアドセンス審査承認完了しました。
完了後は、他のFC2ブログに広告コードをこちらのサイトであるように
設置すればよいですか?
miffy様
返信ありがとうございます。独自ドメインだと思うのですがSeesaaブログなので、こちらの記事でやってみて下さい。
⇒https://affiliate150.com/new-adsense