今回からアメブロのカスタマイズについて記事を書いていく事にしましたので、一番基本的な部分を先に書いていきます。
一応アメブロでのカスタマイズ方法を色々書いていきますが、現在既にカスタマイズしている場合は先に必ずCSSをコピーしてメモ帳でもいいので貼り付けて保存しておく事。
テンプレートを変えたりすると初期化されるので、保存しておきいつでも元に戻せるようにしておく事が大事です。この点は忘れないように。それではカスタマイズ前の基礎編を書いていきます。
CSS編集ができるテンプレートを選ぶ
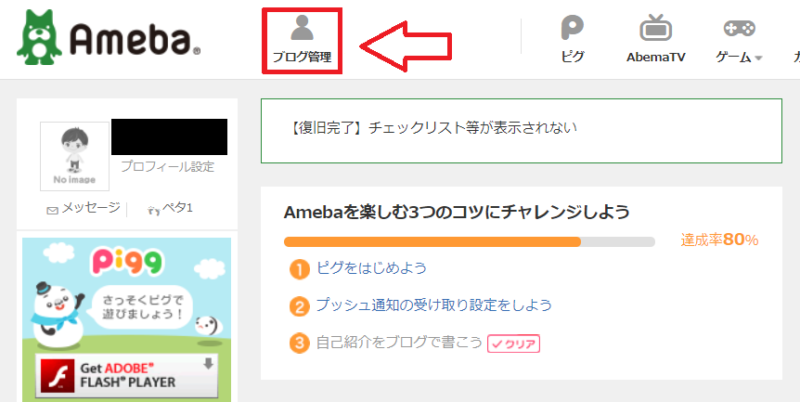
アメブロをカスタマイズしたい場合は「CSS(スタイルシート)が編集できるテンプレート」を選ぶ必要があります。アメブロの「マイページ」⇒「ブログ管理」をクリック。

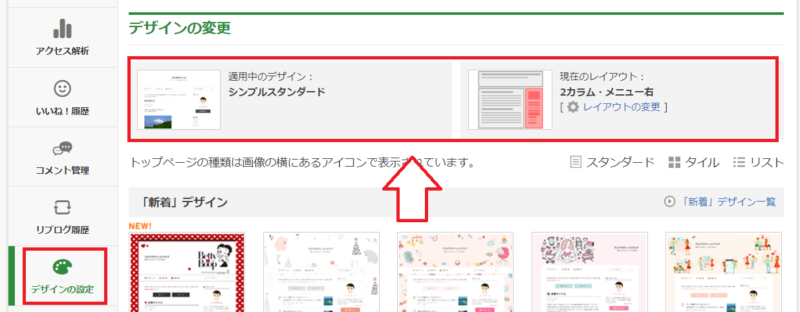
左メニューの「デザインの設定」をクリックすると現在使用しているテンプレートとレイアウトが表示されています。

このページを下にスクロールしてみていくと「カテゴリから探す」という項目があるので「カスタム可能」をクリック。

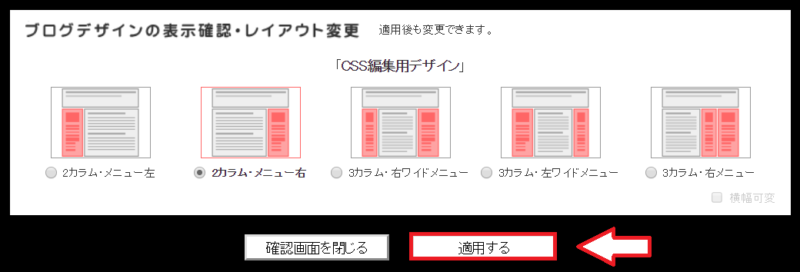
それで「CSS編集用デザイン」というのがあるのでこれをクリックします(トップページのレイアウトがそれぞれ違います)。

レイアウトが選べるので好きなレイアウトを選び「適用」をクリック。

これでCSS編集できるテンプレートが適応されます。ブログを確認してみると適応されているハズなので確認しておく事。
これでカスタマイズするための準備はOKです。
テンプレートやレイアウト選びの注意点
これからカスタマイズの方法を紹介していきますが、途中でテンプレートを変更したり、レイアウトを変更するとカスタマイズしたcssが初期化されてしまいます。
そのため、カスタマイズした内容は定期的にパソコンのメモ帳の機能を使ってコピペして保存しておく事が大事です。これは初心者の方がよくやる失敗なので注意しておきましょう。
それでは次回は初心者用にCSSの記述方法の基本を解説していきます。

コメント