今回はCocoonのサイドバーに人気記事一覧やおすすめ記事一覧を表示するカスタマイズについて解説していきます。
人気記事一覧とおすすめ記事の違いですが以下のようになります。
- 人気記事:よく読まれている記事順(PV順)
- おすすめ記事:自分が読んでもらいたい記事だけ並べる
人気記事一覧の場合は自分で順番は変更できません。PV(ページビュー数)などを元に自動で並べられます(特定のカテゴリーの除外などは可能)。
逆におすすめ記事は「自分の読んでもらいたい記事」を自分の好きな順番で並べることができます。
当サイトで使っているのは「おすすめ記事一覧」です。
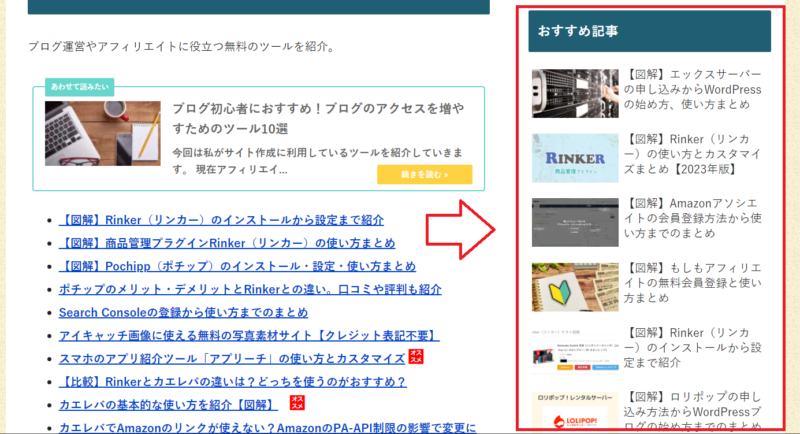
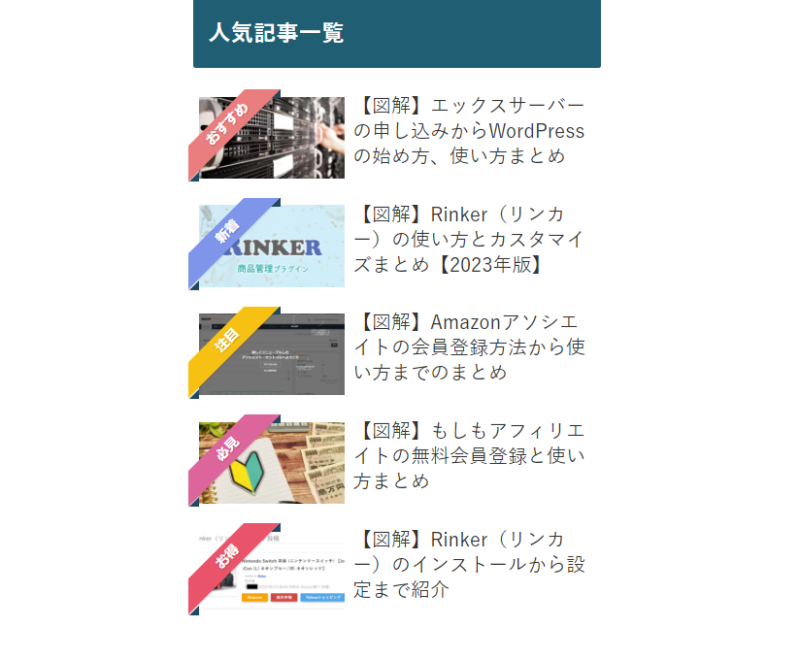
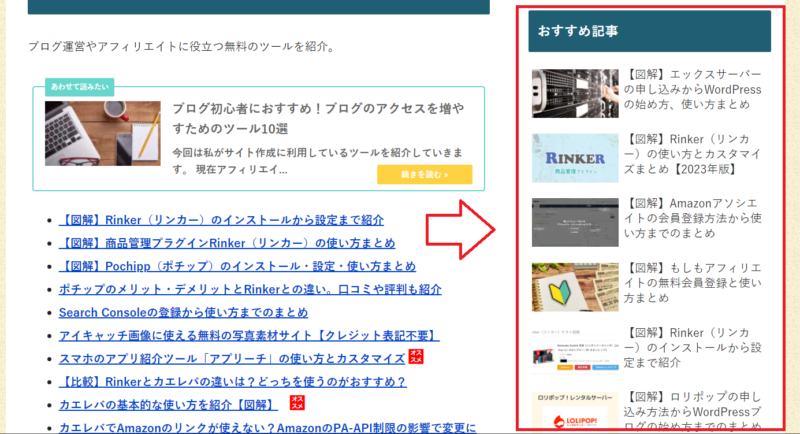
↓当サイトで実装しているものです。

ということで、今回は人気記事一覧とおすすめ記事一覧の表示方法をそれぞれ解説していきます。
人気記事一覧をサイドバーに追加する方法
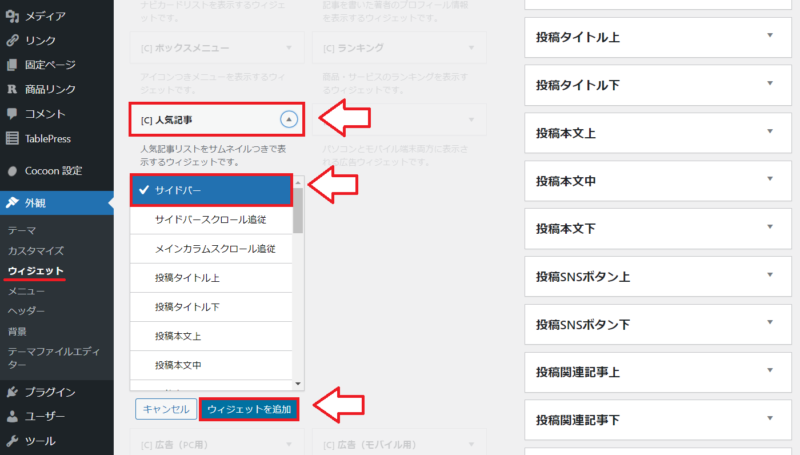
WordPressの管理画面から「外観」⇒「ウェイジェット」と進み、「人気記事」をサイドバーに追加。

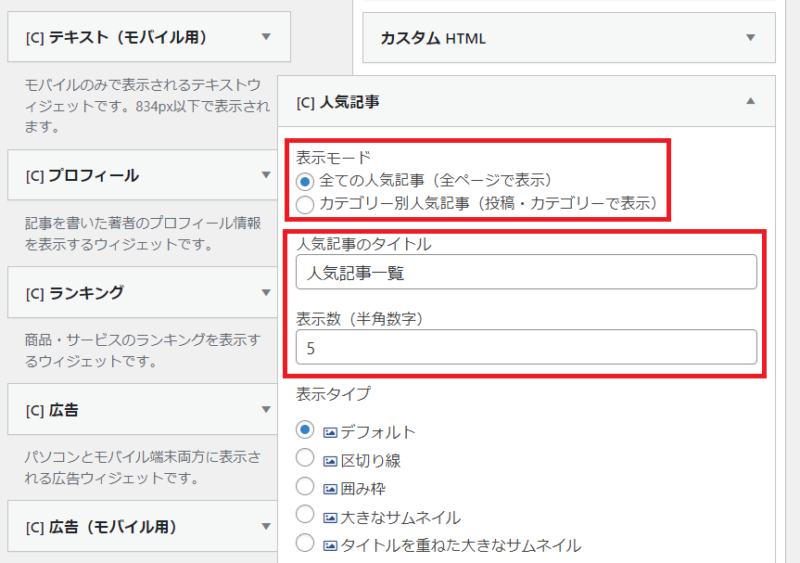
表示モードの選択・表示するタイトルを決めます。

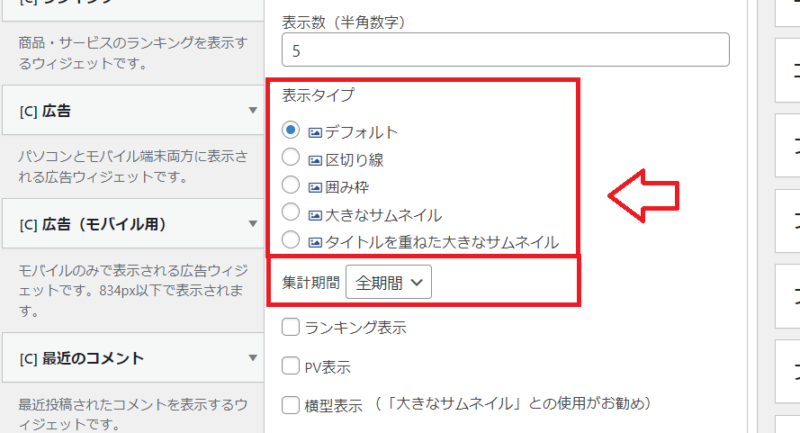
次の表示タイプの選択は5種類あります。
↓デフォルト・区切り線

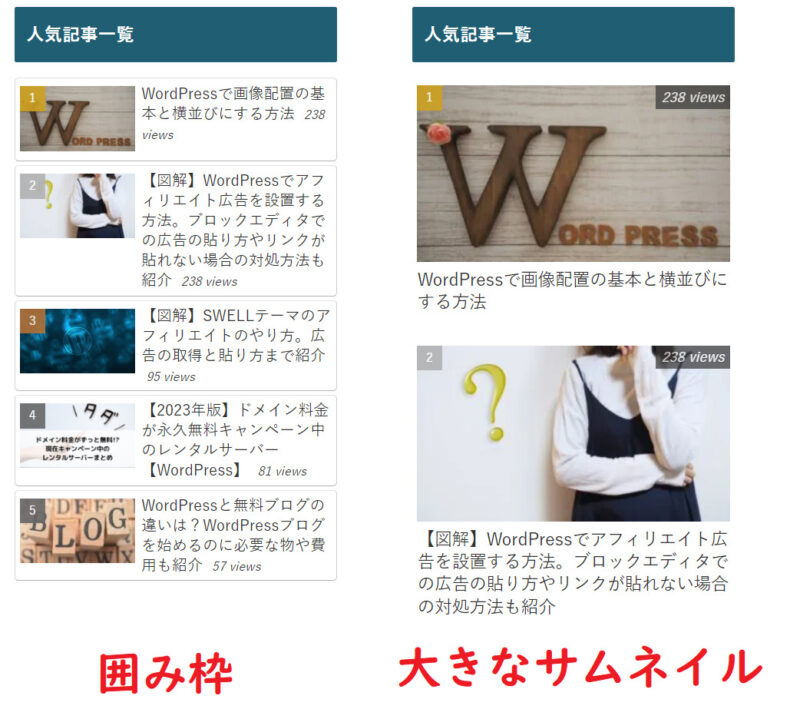
↓囲み枠・大きなサムネイル

↓タイトルを重ねた大きなサムネイル

上記5種類からから良さそうなものを選択し表示タイプと、集計の期間を選択。

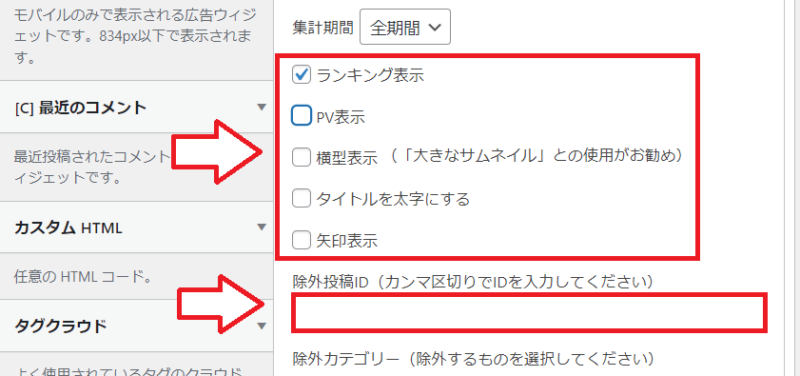
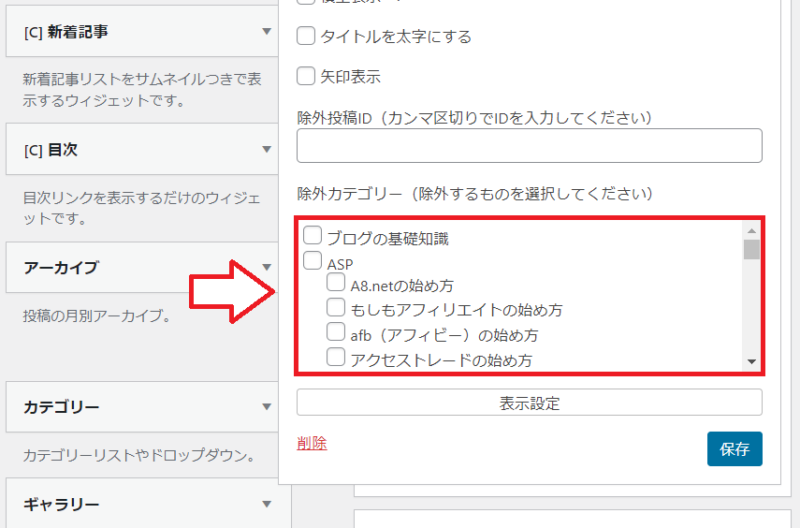
ランキングやPVなどを表示するか選択できます。除外したい記事があればIDを入力。


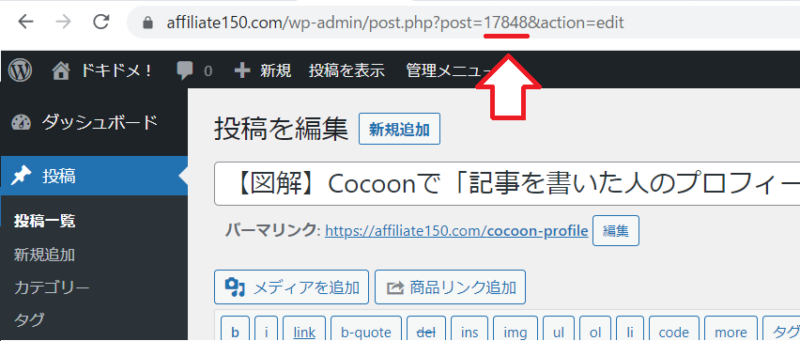
記事IDは記事の編集ページのURLを見れば分かります。
post=○○○○となっている部分の○○○○の数値を入力します。

ランキングから除外するカテゴリーがあれば選択していきます。

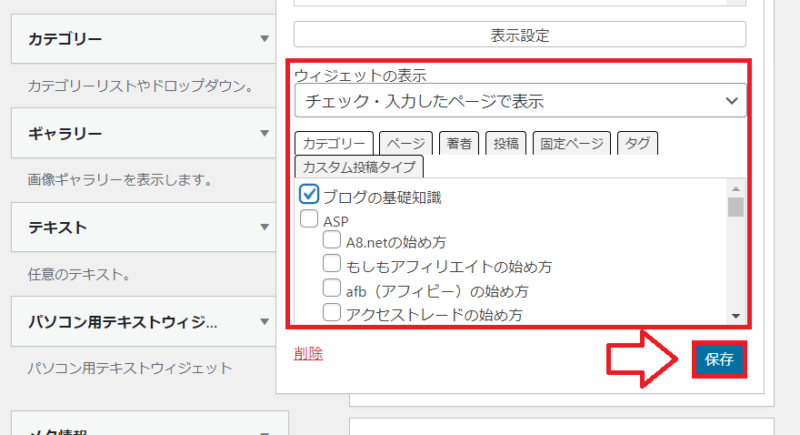
最後に表示設定で表示・非表示にするカテゴリーを決めて「保存」。

※表示設定にカテゴリーなどが表示されない場合は一旦保存してから再度設定。
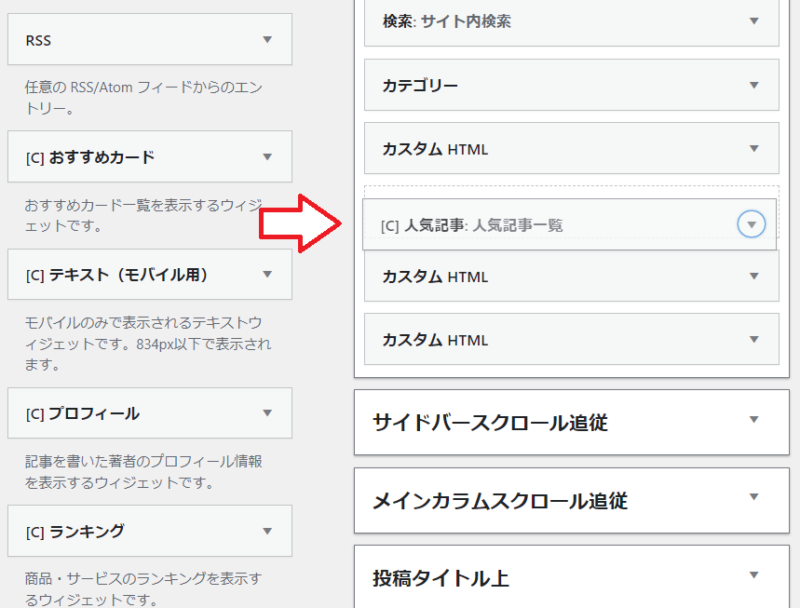
後はサイドバーでの位置をドラッグ&ドロップで変更して好きな位置にしたら完成です。

人気記事が表示されない場合
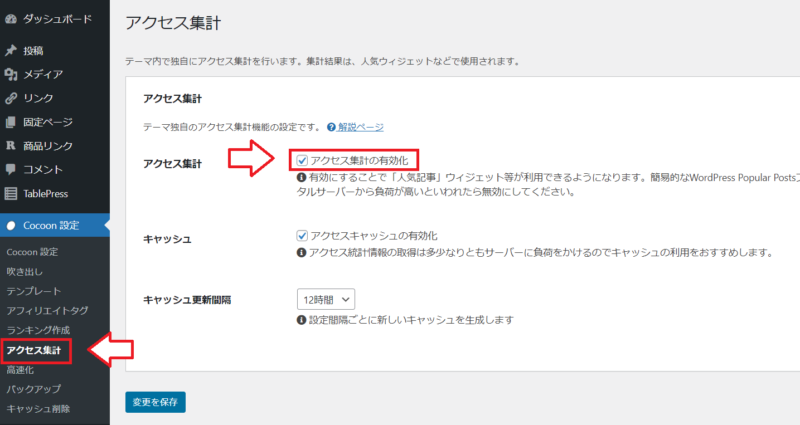
人気記事が表示されない場合はCocoon設定の集計がONになってない可能性があります。
Cocoon設定のアクセス集計をクリックして「アクセス集計の有効化」にチェックが入っていることを確認してください。

おすすめ記事一覧をサイドバーに追加する方法
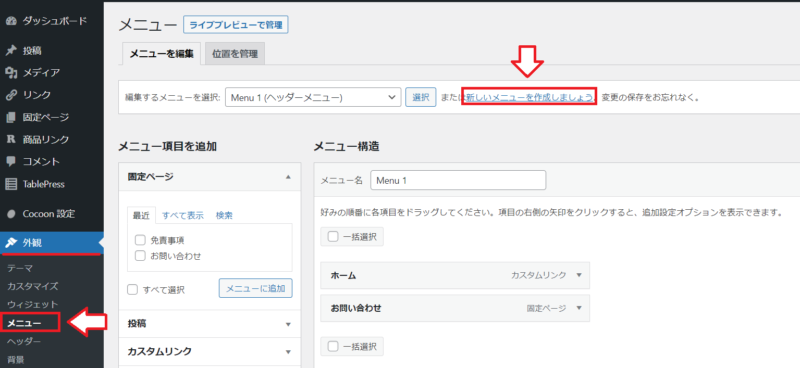
WordPressの管理画面から「外観」⇒「メニュー」⇒「新しいメニューを作成しましょう」という部分をクリック。

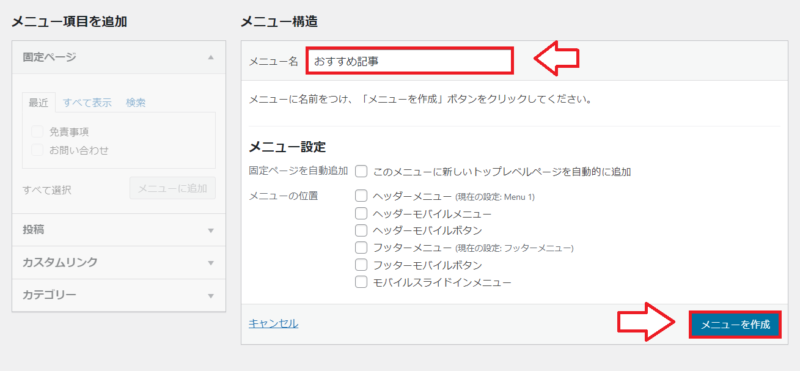
メニュー名に「おすすめ記事」と入力して「メニューを作成」をクリック。

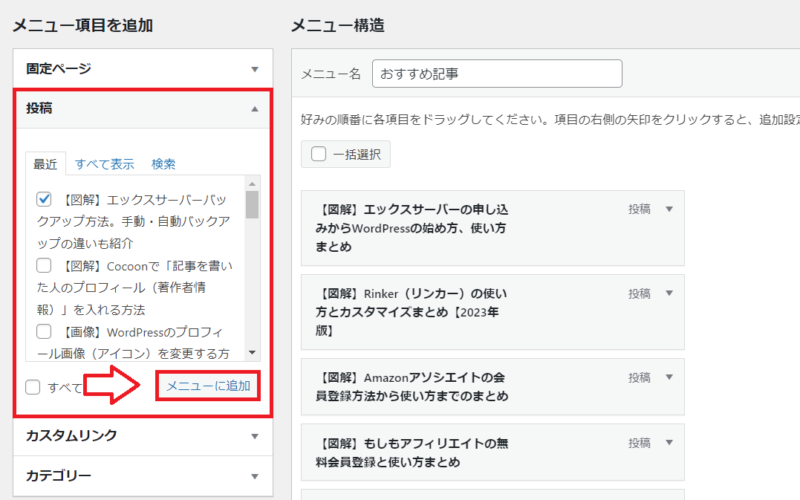
おすすめ記事に追加したい記事を左側の「固定ページ」や「投稿」の中から検索してチェックを入れて「メニューに追加」していきます。

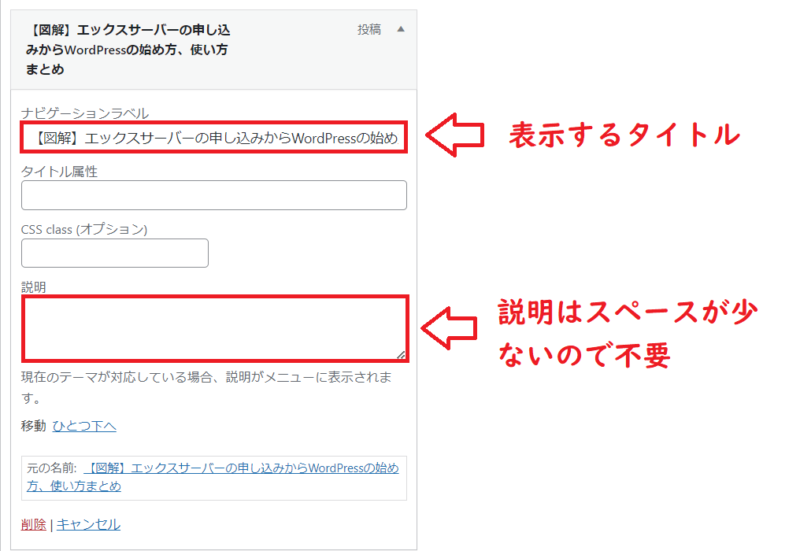
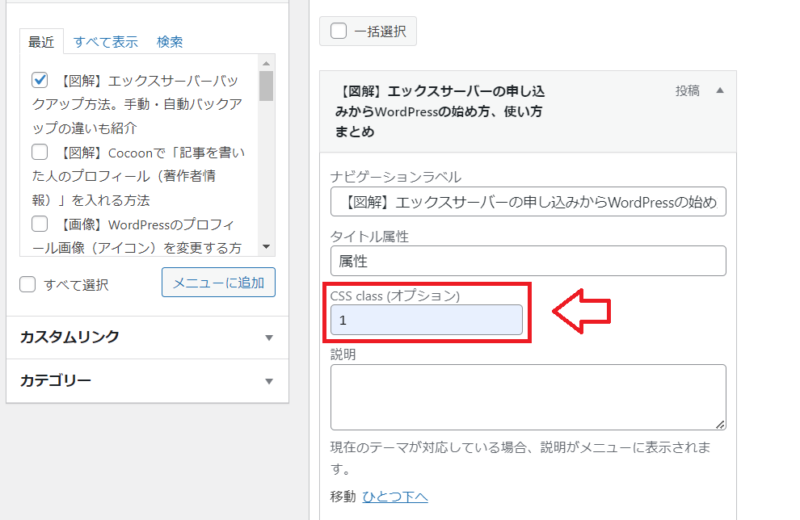
追加した各記事の「 ▼ 」をクリックするとオプションが設定できます。

ナビゲーションラベルは表示するタイトル名です。属性や説明は不要です。

CSS class (オプション)は半角の数字で1から5を入れて「おすすめ」や「注目」という装飾が可能です。


- おすすめ
- 新着
- 注目
- 必見
- お得
最後に記事の順番をドラッグ&ドラッグで変更します。
全部設定できたら一番下の「メニューを保存」をクリック。
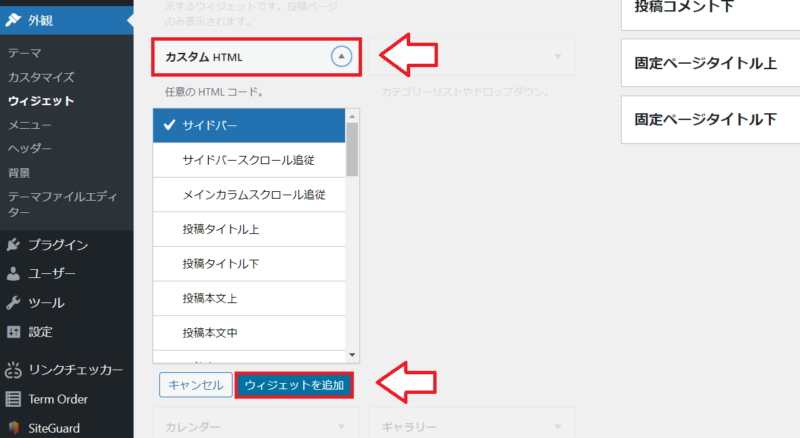
メニューが完成したらWordPressの管理画面⇒「ウィジェット」でカスタムHTMLをサイドバーに追加。

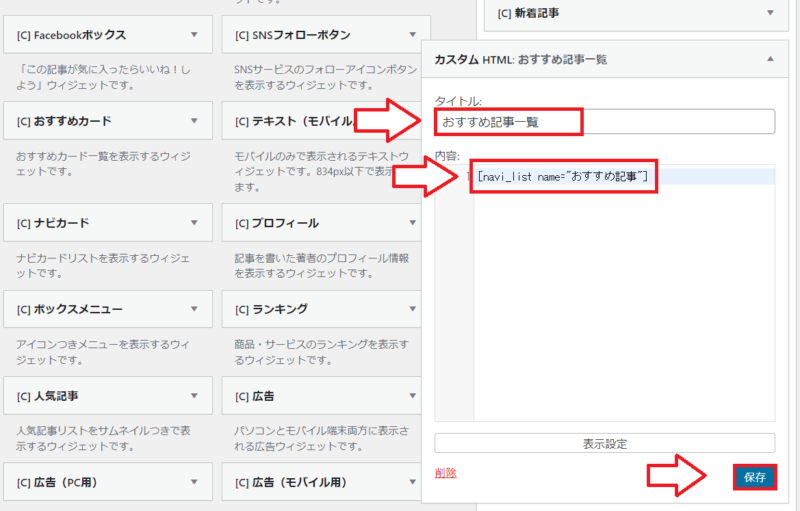
カスタムHTMLに表示したいタイトルと、内容部分に以下を追加します。
[navi_list name="おすすめ記事"]

[navi_list name=”○○○○”]で作成したメニューを呼び出せます。
○○○○部分にはメニュー名を入れてください。
これでサイドバーにおすすめ記事一覧が表示できます。

以上Cocoonで人気記事とおすすめ記事一覧を作成表示させる方法でした。

コメント