今回はTwitterとの連携という事でサイトやブログのサイドバーにタイムラインを表示する方法を紹介していきます。
ツイッターとの連携で集客効果やフォロワーを増やせる可能性もありますし、設置も簡単です。
必要なのはTwitterのアカウントだけ。ちなみに色は「明るい」のと「暗い」の2種類から選ぶ事ができます。
タイムラインではなくて個別のTweetを埋め込む方法は以下記事を参考にしてみてください。

【図解】WordPressブログの記事内にTwitter(X)のツイートを埋め込む方法
Twitter(X)では自分のツイートや他人のツイートを記事内に埋め込んで紹介す...
Twitterのタイムライン設置方法
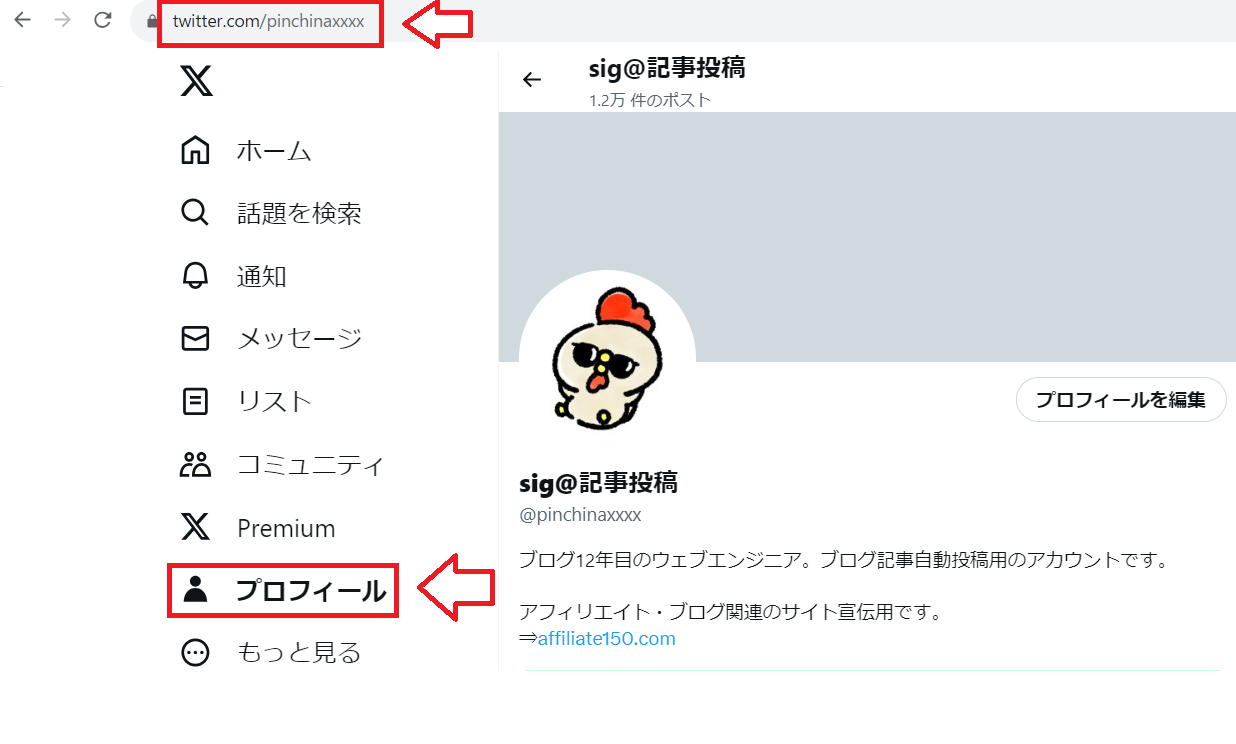
タイムラインを表示させたいTwitterアカウントのプロフィールをクリックして上部に表示されているURLをコピー。

次にTwitter publishを開きます。
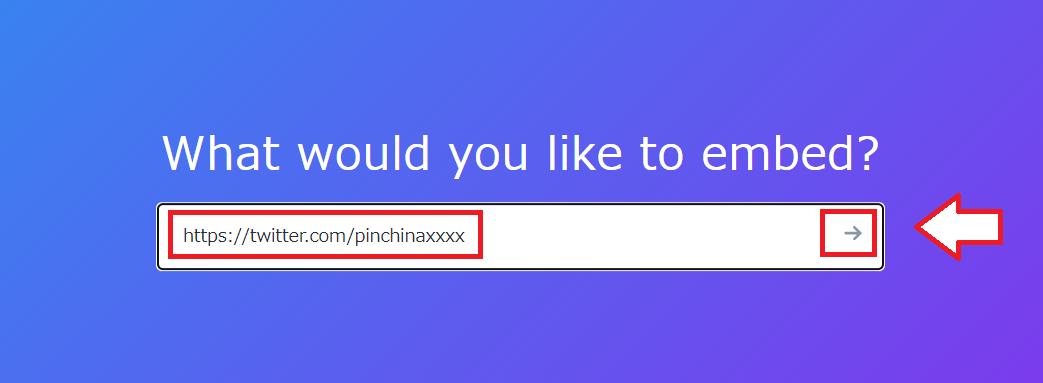
Twitter publishの検索窓に先程コピーしたプロフィールのURLを貼り付けして「→」をクリック。

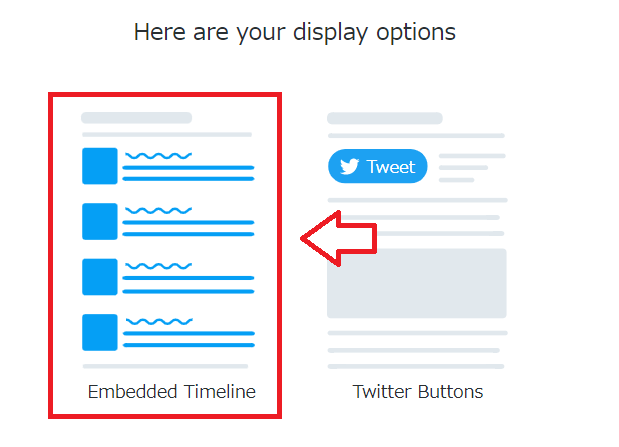
次に「Embedded Timeline(タイムラインの埋め込み)」を選択。

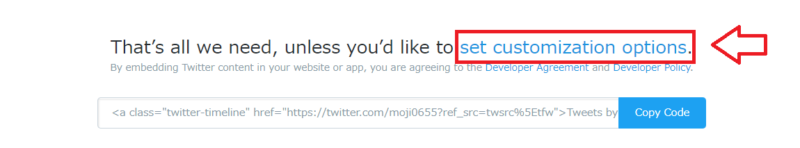
その下にある「set customization options」部分をクリックして設定をしていきます。

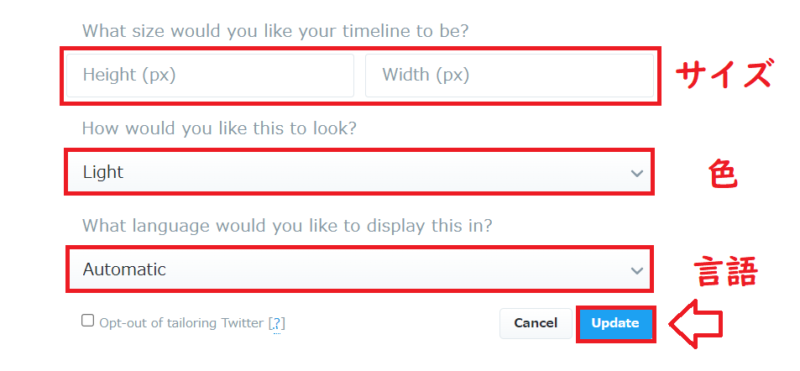
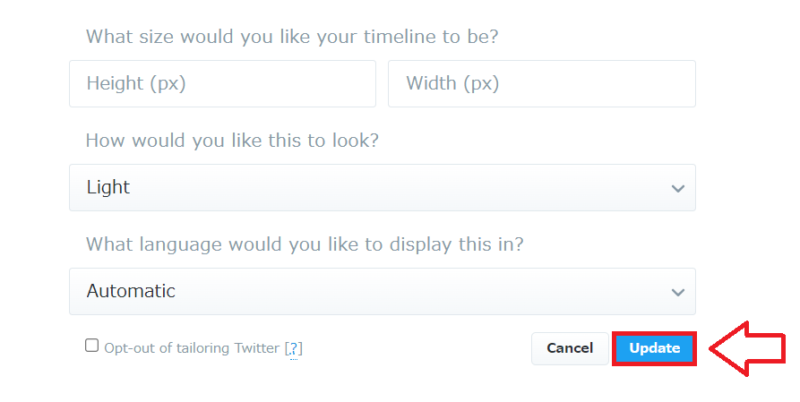
以下のような設定項目が出てきます。

- 埋め込むタイムラインのサイズ(px)
- 色:白(Light)と黒(Dark)から選択
- 言語:AutomaticのままでOK
下にプレビューが表示されるので見ながら調整してみてください。
サイズに関してよく分からない場合はそのまま埋め込んでみてください。横幅はピッタリになるように自動でサイズ変更されます。
設定できたら「update」をクリック。

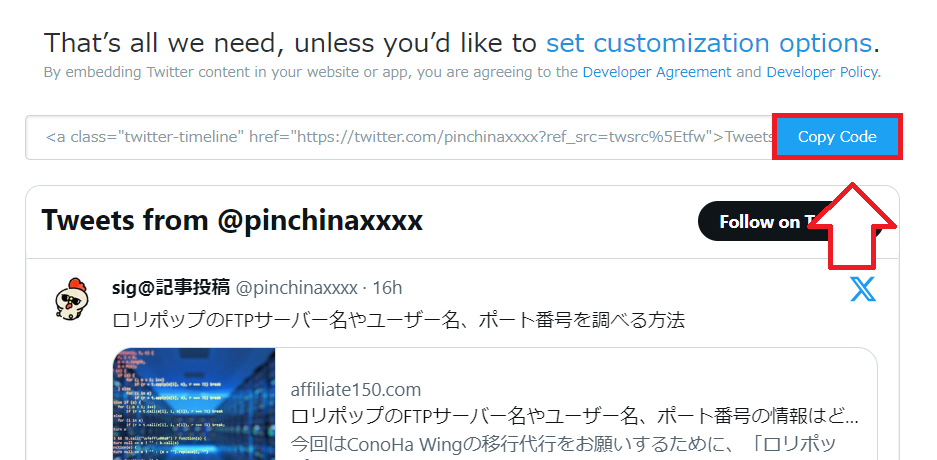
コードが表示されるので「Copy Code」をクリックしてコードをコピー。

後はコピーしたコードを貼り付けたい場所に貼り付けたらOKです。
WordPressのサイドバーに貼り付ける場合
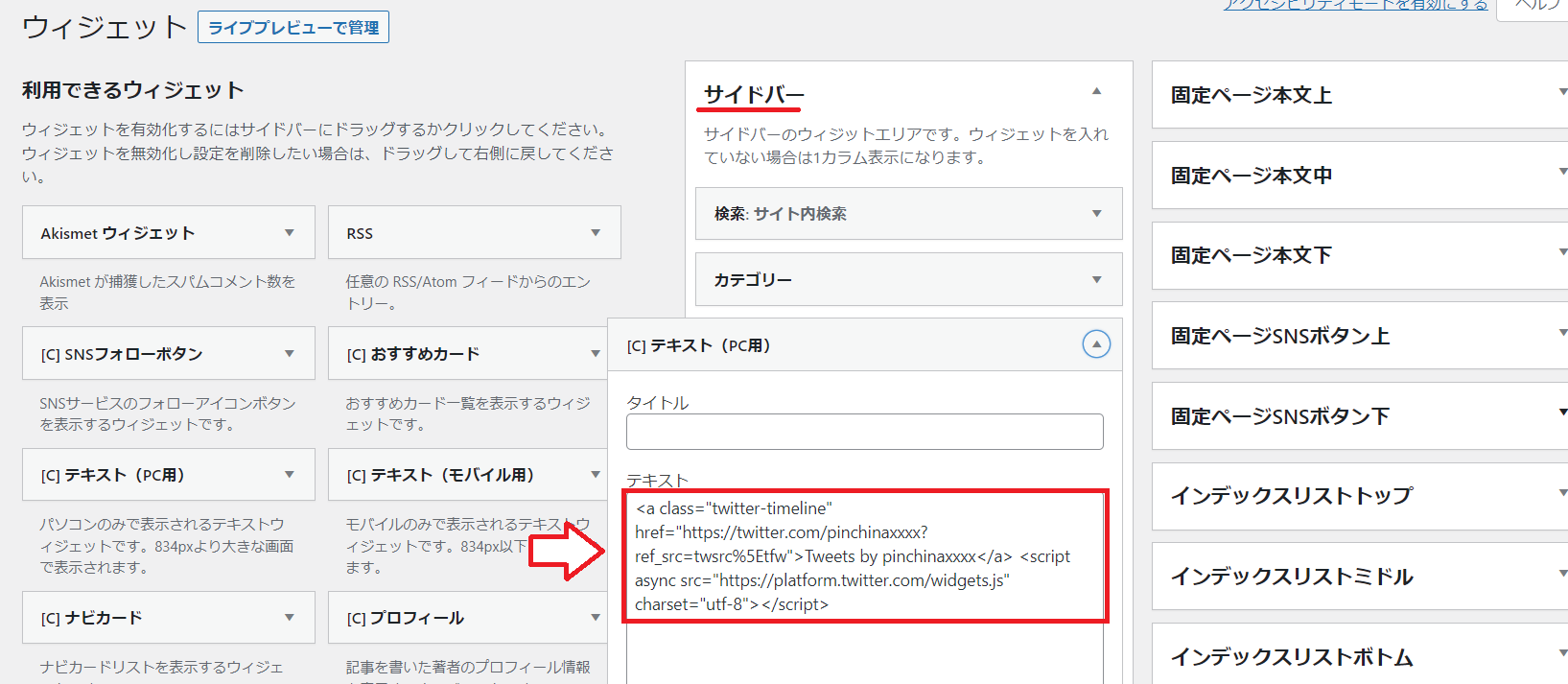
WordPressの管理画面から「外観」⇒「ウィジェット」と進み、サイドバーにテキストや、カスタムHTMLのボックスを追加してコピーしたコードを貼り付けて保存。

これでサイドバーTwitterのタイムラインが表示されます。

【図解】WordPressブログの記事内にTwitter(X)のツイートを埋め込む方法
Twitter(X)では自分のツイートや他人のツイートを記事内に埋め込んで紹介す...

コメント
アメブロでの追加方法がわからなかったので参考にさせていただきました
細かく説明されててとてもわかりやすかったです
ありがとうございました(*^_^*)
らすかる♪様
わざわざありがとうございます!また分からない部分や質問などありましたらいつでもコメント下さいませ!今後もよろしくお願い致します。
しげぞう様
いつもお世話になっております。りたです。
本日、twotterでブログ更新しようと考え、サブアカウントを入手して、単一記事及び固定ページにタイムラインを貼り付けることができました。そこで、数点ご質問したいことがあります。
①タイトルについて
しげぞう様のブログのようなタイトルを作るにはどのようばコードを挿入すればよろしいのでしょうか?
②twitterのタイムラインにおける位置について
上下の余白を作りたいのですが、どうようなコードをうちこめばよいのでしょうか?クラスはttに定義致しました。
③スマホにおけるtwitterのタイムラインについて
twitterのタイムラインを貼り付けた後に、スマホで確認したのですが、負荷がかかっているように感じました。スマホ用に幅を指定したわけではないのですが、自動的に幅が修正されていたので、これが原因かと思いました。
スマホ用に幅を指定する方法をご教授して頂ければ、幸いです。
しげぞう様に頼りっきりで大変恐縮ですが、何卒宜しくお願い致します。
りた様
コメントありがとうございます。1つ1つ回答してみますね。
1.タイトルについて
タイトルというのは見出しの事だと思います。私の場合はFacebook、Twitterを呼び出す前に見出し「h4」を使って見出しを設置してます。なので、固定ページと個別ページそれぞれTwitterのタイムラインを設置するコードの直前に見出しタグを入れるとタイトル(見出し)になります。
また、「h4」の見出しは装飾されていないので、スタイルシートで他の見出し同様に装飾をする必要があります。これは「h3」を使ってもいいかと思います。
2.Twitterの位置調整について
クラス名「tt」が見当たらないのです、すみません。私が見つけられないだけかもしれませんが、一応SNSボタンの下にあるようなので、SNSボタンの下に余白を作ります。スタイルシートに次のコードを追加でOKかと思います。
.share { margin-bottom: 30px; }3.スマホのタイムラインについて
Twitterのウェイジェットは高さだけを指定するタイプだったと思いますので、横幅は自動で調整されると思います。TwitterやFacebookの表示はJavaScriptを使うので若干読み込みに時間がかかる場合もあります。表示速度をあげる観点で言えば本当は外した方が良いのかも知れませんが、これは何を優先するかで変わってくると思いますので、りた様の判断になると思います。
また何かあればコメント下さい。
しげぞう様
迅速なご返信、誠にありがとうございます。
クラスですが、私が勘違いしていました。誤解をお招きしてしまし、大変申し訳ございませんでいした。
タイトルですが、今までしげぞう様から頂いたコードから解決することができました!もう少し自分で考えるべきでした。これからはもう少し考えてから質問します。本当にすみません。
また、ツイッターのタイムラインの位置調整、承知致しました。非常に悩ましいところですが、SNSからの流入は貴重なので、設置します!
今後も質問すると思いますが
何卒、宜しくお願い致します。
しげぞう様
度々すみません。現在Twitterの埋め込みタイムラインを色々いじっていたら、修正できない箇所が発生していまったので、質問させて下さい。
Twitterの埋め込みタイムラインの幅やスマホのみ非表示など設定していたら、スマホのホーム画面における埋め込みタイムラインが編集できなくなってしまいました。
これはまずいと思い、ひとまずTwitterの埋め込みタイムラインのコードを全消去したのですが、それでもスマホのホーム画面の埋め込みタイムラインだけ残っている状態です。
他の記事では削除することができました。
色々調べたのですが、原因不明でお伺いしている次第です。
幅を修正するために挿入したコード
twitterタイムライン
CSS
div.twitter_widget_style {
width: 300px;
}
スマホのみ非表示したく、挿入したコード
記事の更新はこちらから!
twitterのタイムライン
何かしらコードミスによる影響なのでしょうか?それとも時間による問題なのでしょうか?
本当に質問を何度も連投してしまい、本当に申し訳ございません。
お手隙の間に、ご教授して頂ければ幸いです。
何卒、宜しくお願い致します。
しげぞう様
りたです。先程の件ですが、時間が解決してくれました。
また、PCのみタイムラインがみえる設定も完了いたしました。
お騒がせして申し訳ございません。
今後共、宜しくお願い致します。