今回は「アフィリエイトで本を売りたい」「書評ブログを始めたい」という初心者の方向けに、無料ツール「ヨメレバ」を使ったアフィリエイトを解説していきます。
ヨメレバはブログ上で書籍を紹介するための無料ツールです。Amazon、楽天ブックスなどの複数のブックショップへのリンクを表示することで、アフィリエイト報酬のとりこぼしを減らせます。
↓個人的にはボタン3つくらいで使ってます。
※ボタンの文字色や背景色などはカスタマイズできます。
今回はヨメレバの基本的な使い方を図解で紹介してみます。
ヨメレバを使うならアフィリエイトASPへの無料会員登録を済ませよう
アフィリエイトASPは「アフィリエイターと広告主の仲人役」です。
ブログやサイトで広告を扱うならこのASPへの無料会員登録が必須になります。
ASPはたくさんあってそれぞれ扱っているジャンルなどが違うのですが、冒頭で紹介した「ヨメレバ」のリンク作成に必要なASPをいくつか紹介します。
- Amazonアソシエイト:Amazon・Kindle
- 楽天アフィリエイト:楽天ブックス・楽天kobo
- もしもアフィリエイト:Amazon・Kindle・楽天・楽天kobo・セブンネット
- バリューコマース:honto、セブンネット、ebookjapan
以上4つですが、「もしもアフィリエイト」経由でもAmazonや楽天のリンク作成ができるため、必須なのは「もしもアフィリエイト」と「バリューコマース」だけでもOKです。
Amazonアソシエイトの登録は2020年より審査が難しくなっています。180日以内に3回の商品の販売してから審査という流れになっています。
そのため、Amazonアソシエイトの審査受かってないという方は「もしもアフィリエイト経由」でされるのがおすすめです(もしもの審査は数日なので簡単)。
また、楽天アフィリエイトは通常報酬が楽天ポイントですが「もしもアフィリエイト」経由にすることで報酬が現金振り込みになります。
ということでAmazon・楽天のアフィリエイトをするなら「もしもアフィリエイト」からリンク作成するのが簡単です。
※もちろんASPの登録や利用は無料です。下記2つのASPの無料会員登録済ませておいてください。
■もしもアフィリエイト
⇒https://af.moshimo.com/
■バリューコマース
⇒https://www.valuecommerce.ne.jp/
ステップ1.自分のアフィリエイトIDを調べてデータを登録する
まずは自分のアフィリエイトIDを入力して保存しておく必要があります。
これを登録して保存しておく事で次回から入力なしで簡単にリンクが作成できるようになりますし、作成されたそれぞれのリンクにはきちんと自分アフィリエイトIDが入ります。
という訳でヨメレバのサイトへ移動してIDを調べたり入力したりしていきます。
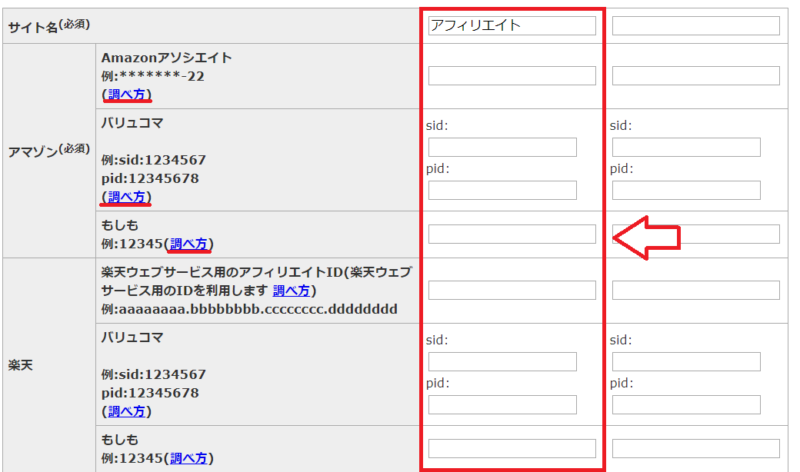
ヨメレバのサイトを下の方にスクロールしていくと「ユーザーデーター入力」という見出しの部分があります。
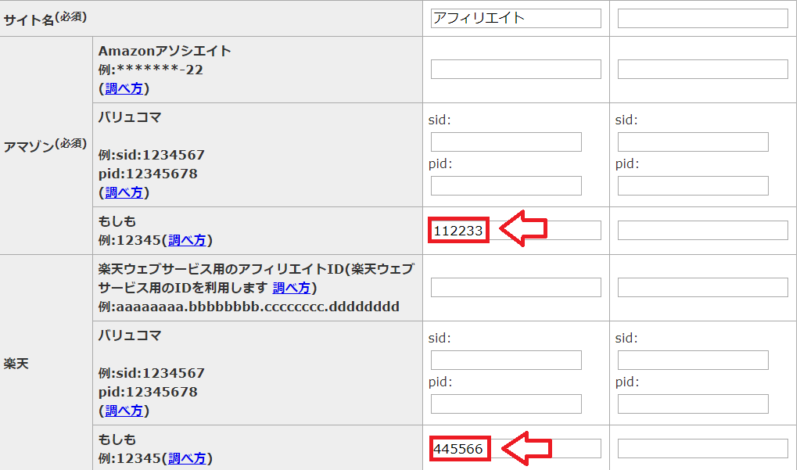
ユーザーデーターの入力欄にサイト名やユーザーデータ(アフィリエイトのID等)を入力をしていきます。アフィリエイトIDの調べ方はそれぞれ「調べ方はこちら」のリンクで詳しく書かれているので省略。

Amazonや楽天などの商品は本家Amazonや楽天だけでなく、ASP経由でも紹介できるので、「Amazonアソシエイト」「バリューコマース」「もしも」の中のどれかのIDを入れます(個人的にもしも使います)。サイト名は自分の分かる名前でOK。

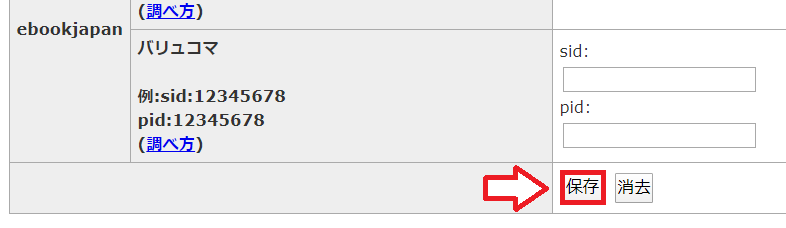
とりあえず主要な「Amazon」と「楽天」のデータだけ入れておいて下の「保存」をクリック。

ステップ2.商品検索
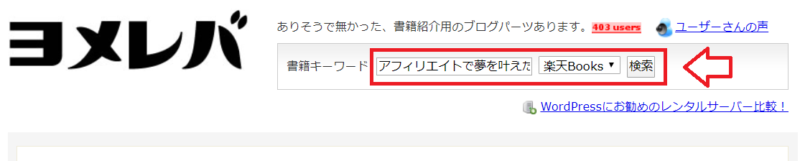
ヨメレバの一番上の検索窓から紹介したい書籍のキーワードを入力して検索。

紹介したい書籍が検索できたら「ブログパーツを作る」をクリック。

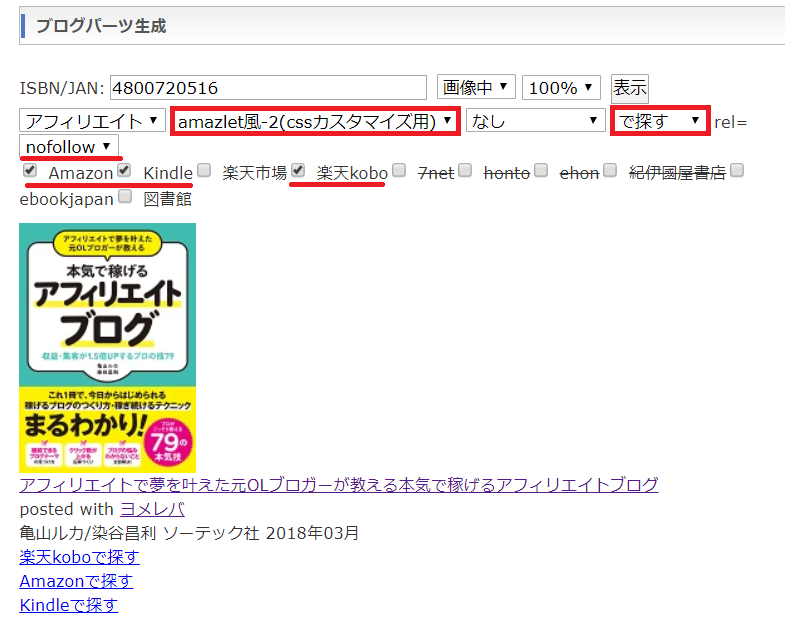
デザインがいくつか選べますが、あとからカスタマイズするので「amazlet風-2(CSSカスタマイズ用)」を選択します。

- デザイン:amazlet風-2(CSSカスタマイズ用)
- リンク文言:「で探す」を選択(なしでもOK)
- rel=:アフィリンクにはnofollowをつけるので「nofollow」を選択
あとは表示されたコードを好きな場所に貼り付けたらOKです。
旧エディタで広告を貼る手順
旧エディタで広告を貼るのは簡単です。
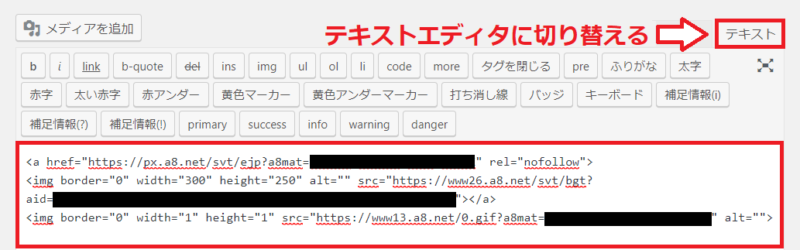
テキストエディタに切り替えて広告のコードを貼るだけです。
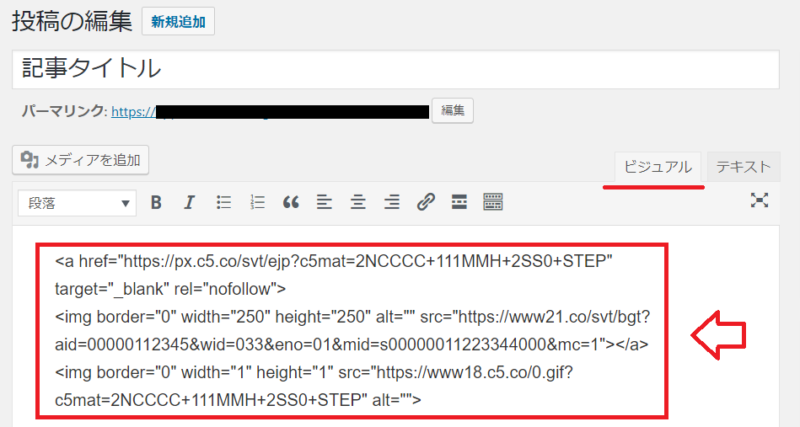
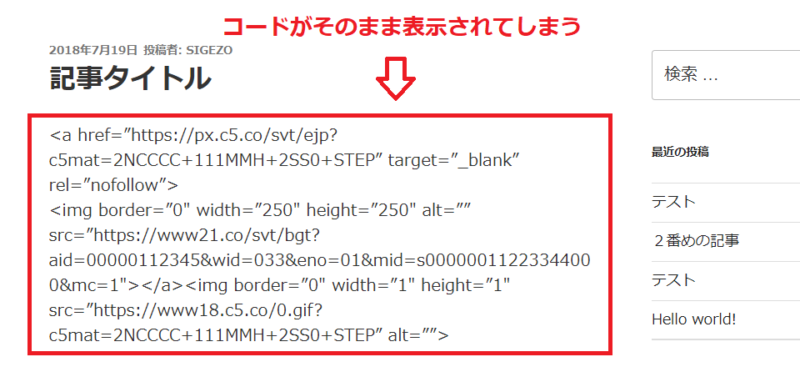
テキストエディタに切り替えずにビジュアルエディタまま広告コードを貼り付けるとごちゃごちゃコードはそのまま表示されて広告が表示されません。
試しにビジュアルエディタでコードを貼り付けてプレビューで見るとコードがそのまま表示されてます。
という事で広告のコードなどごちゃごちゃしたコード(HTML)を貼る時は「テキストエディタ」に切り替えて貼り付けて下さい。
もしくはビジュアルエディタでもコード挿入ができるプラグインなどを利用すればエディタを切り替えずに広告を貼ることも可能です。
WordPressのブロックエディタで広告を貼る手順
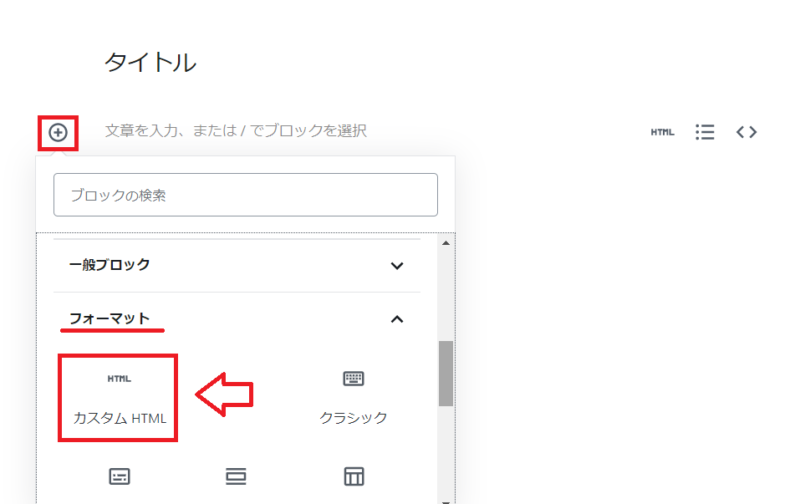
Gutenberg(グーテンベルク)で広告を貼る場合は記事作成中に「+」を押して「フォーマット」⇒「カスタムHTML」を選択します。

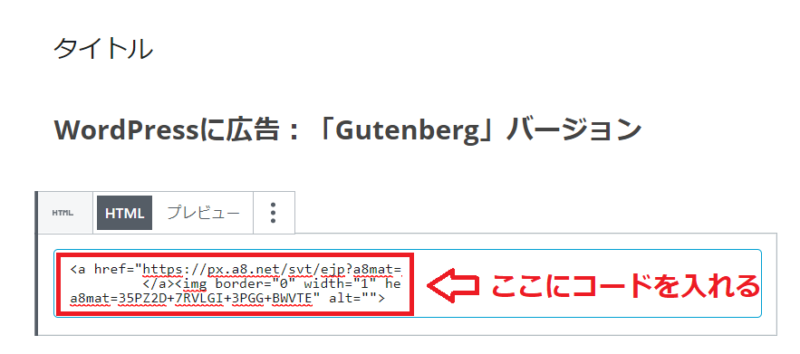
入力欄が出てくるのでそこに広告のコードを入れます(バナー用でもテキスト用でもOKです)。

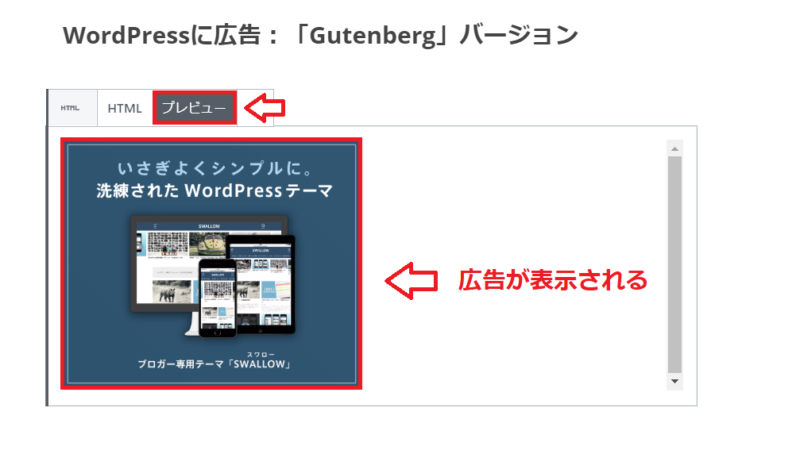
貼り付けたら「プレビュー」などでちゃんと表示されるか確認してみて下さい。

■カエレバやヨメレバのカスタマイズ記事はこちら。
⇒カエレバ・ヨメレバ・トマレバのCSSカスタマイズ方法まとめ。ショップリンクもボタン化して色も変更
以上ヨメレバの基本的な使い方でした。
ヨメレバの利用には「もしも」と「バリューコマース」は必要になってくるので無料会員登録済んでない方は登録しておいて下さい。
※登録や利用はもちろん無料です。
■もしもアフィリエイト
⇒https://af.moshimo.com/
■バリューコマース
⇒https://www.valuecommerce.ne.jp/






コメント